开发流程
-
前台模板开发:默认提供4个前台模板,支持信箱留言,评论列表、发布/回复评论功能
-
信件模型(可选):信件表(leaded-box)提供的字段不能满足需求,可通过自定义模型扩展
前台模板开发
下方是核心的前端调用代码,具体页面效果根据自身模版的风格进行调整
源码目录参考:/webapp/template/1/out
leader-index 信箱列表页面
展示分类下的信件留言入口,可用于领导信箱分类第一层模板绑定,如省长信箱、部门信箱等

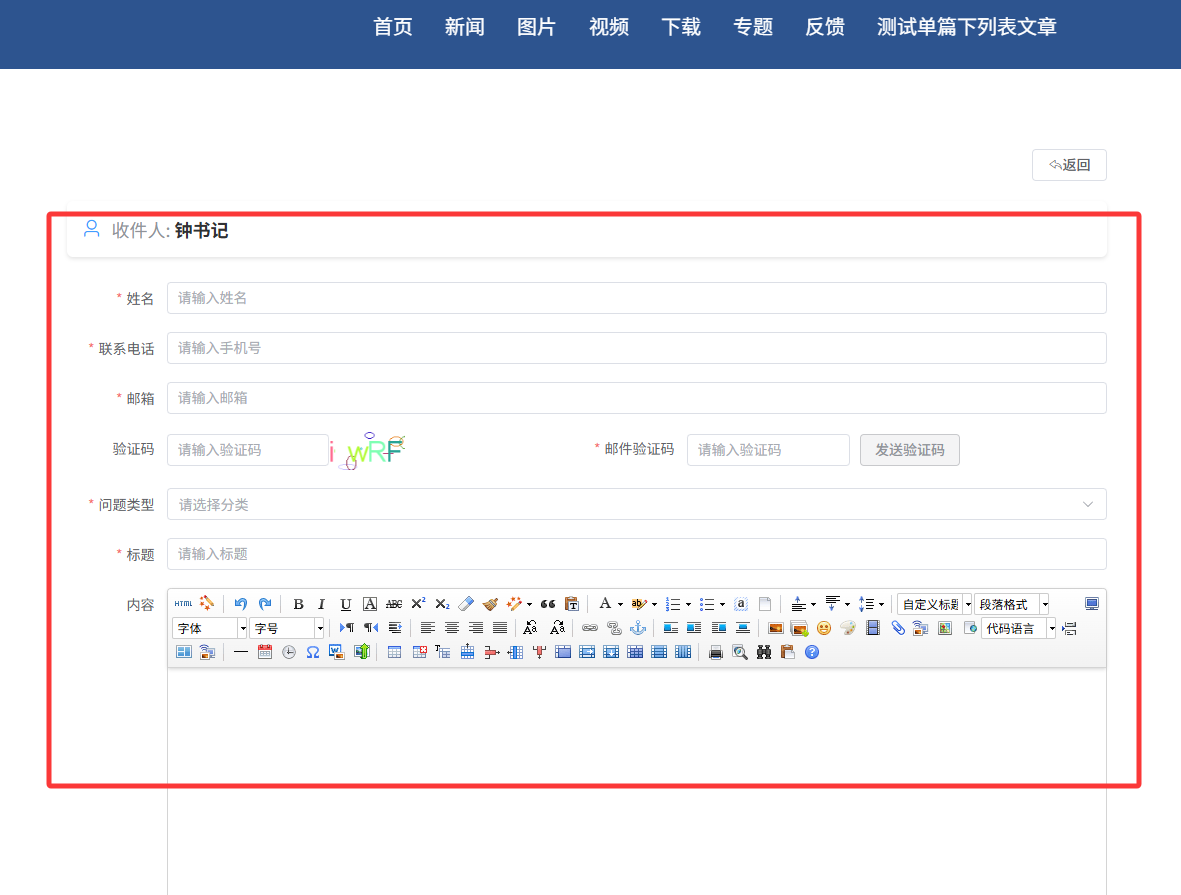
leader-form 信箱留言表单页面
用于领导信箱分类第二层模板绑定,如李书记

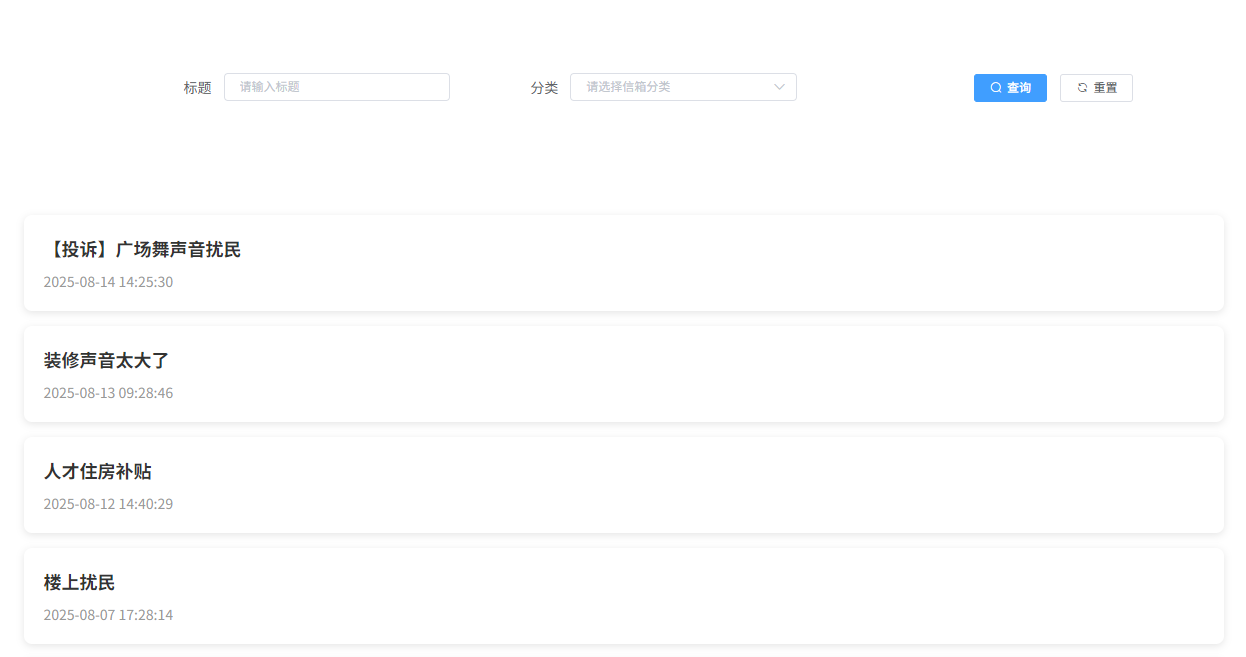
leader-list 信箱公示列表页面
在自定义页面绑定,请求地址:http://ip:端口/mdiyPage/out/leaderList.do

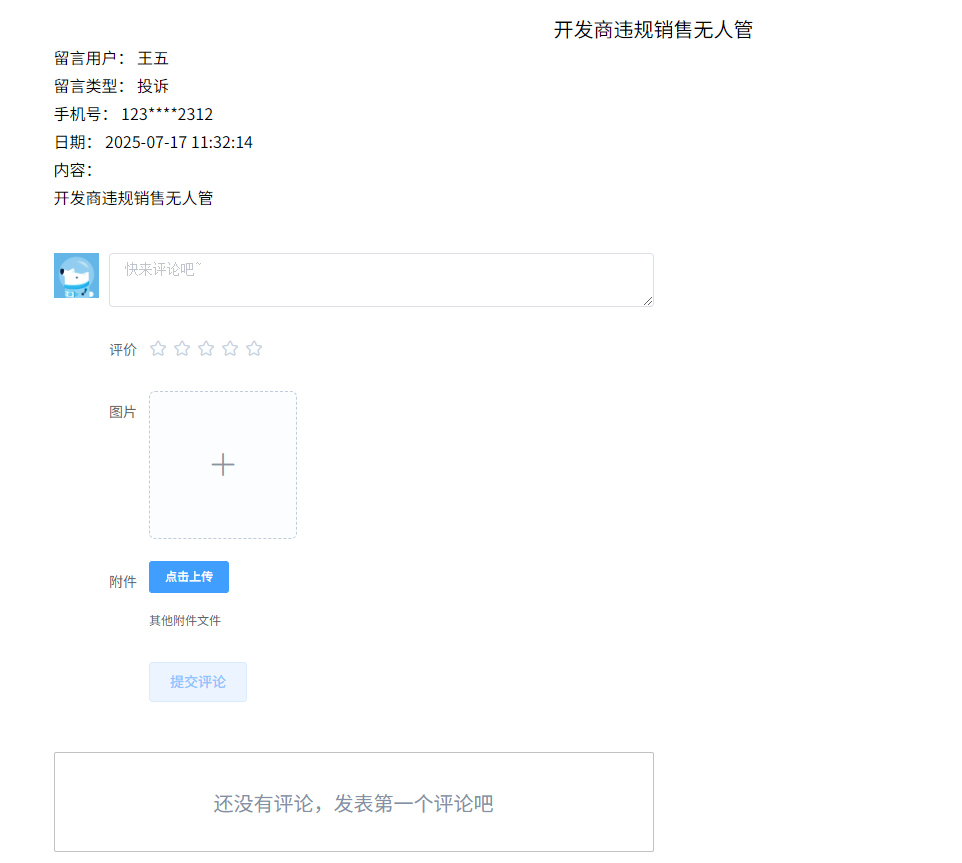
leader-detail 信箱留言详情页面
在自定义页面绑定,请求地址:http://ip:端口/mdiyPage/out/leaderDetail.do?id=信件id

Tip
- 评论模块采用通用评论组件(ms-comment),参考:评论插件
- 领导信箱分类数据可以通过标签获取,但信箱留言数据以及回复数据需要通过接口动态获取
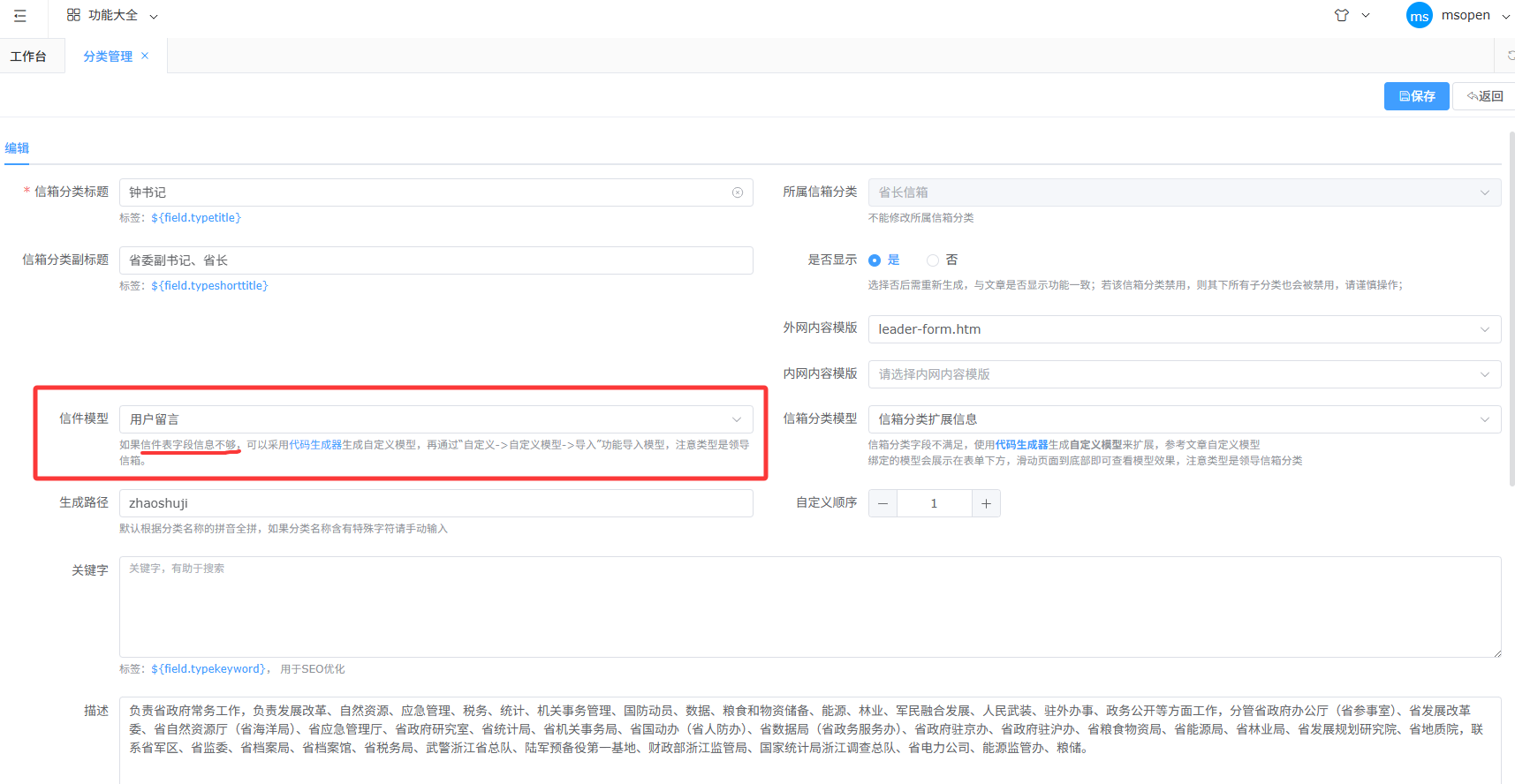
信件模型(可选)
如果leaded-box表提供的字段不能满足需求,可通过自定义模型扩展。
在需要扩展的信箱分类绑定信件模型,

用法可参考leader-detail模板,源码参考:/webapp/template/1/out/leader-detail.htm