评论插件
低代码开发评论插件,可以快速对文章、商品或其他数据进行评论。
评论插件是一个通用插件,开发者可以尽情扩展增加属于自己的业务。
Tip
通过
dataType(字典数据值)区分是文章、商品,例如:dataType=content,dataType=goods
介绍
通过开发前台模板可实现以下演示效果

依赖
当前版本:

<dependency>
<groupId>net.mingsoft</groupId>
<artifactId>ms-mcomment</artifactId>
<version>当前版本</version>
</dependency>
Tip
开源版本安装会员插件、关注插件、评论插件在默认皮肤可以直接体验效果
接口
-
会员模式(会员层接口,默认提供的演示业务,需要会员插件)
- 后台在文章评论配置中开启评论
- 制作的皮肤 保存评论 的函数需调用会员层的接口
- 会员层接口必须登陆才能访问
-
游客模式(web层接口) (不推荐游客提交评论使用,只需要展示评论数据接口)
- 后台在文章评论配置中开启评论并且开启游客模式
- 制作的皮肤 保存评论 的函数需调用web层的接口
- 游客无需登陆,但需要校验验证码
后台演示
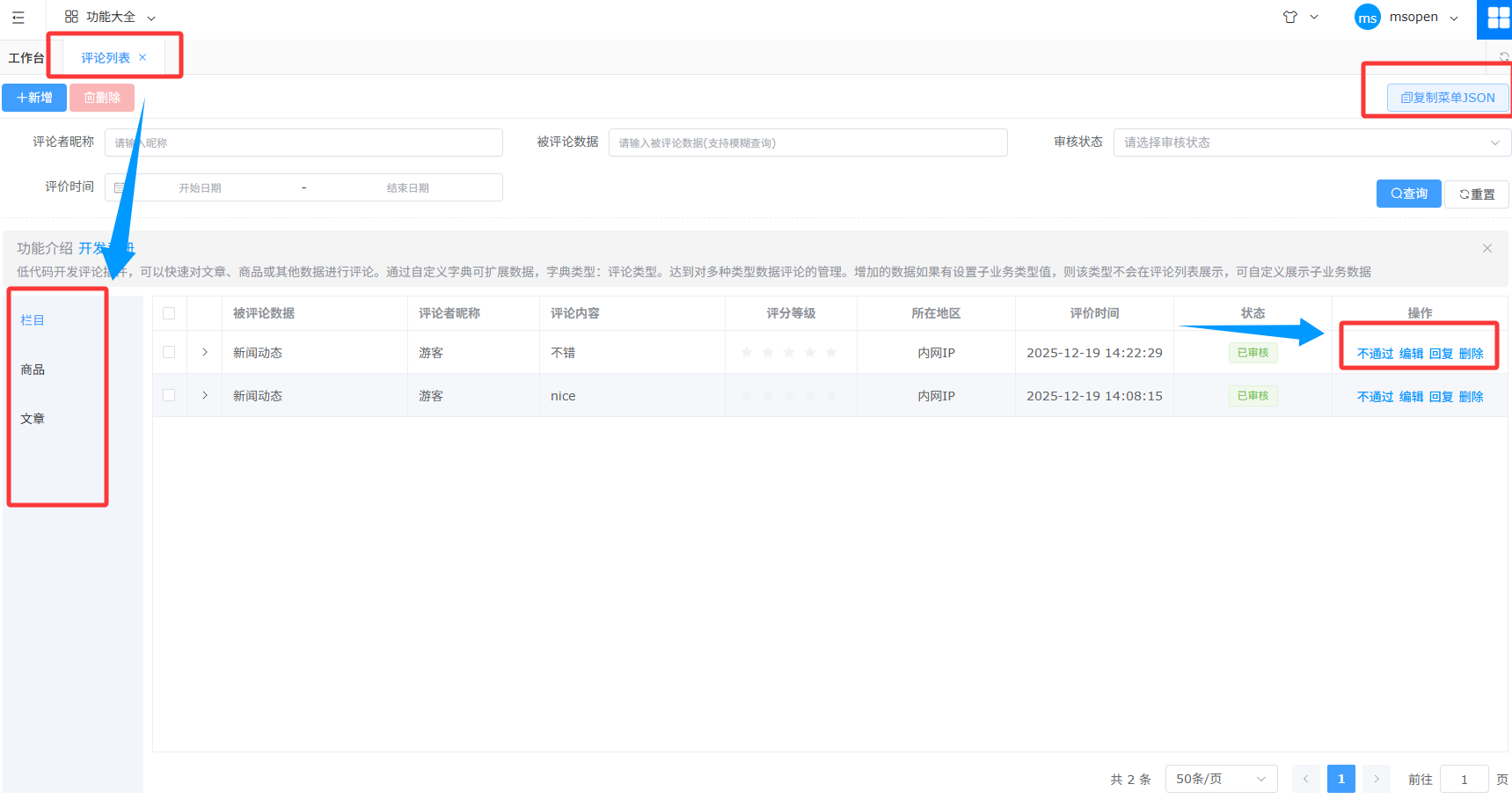
评论列表:可以对评论列表中所有类型评论进行管理,如审核、回复、删除;如果需单独管理某个类型评论,复制对应评论菜单,导入

Tip
- 不推荐使用游客模式,如果想要开启,建议根据登陆状态在前端判断调用哪个接口,并且让后端人员在web层接口根据ip等信息对评论进行一定限制。
- 评论审核:后台在评论配置中开启评论审核,则所有评论需要通过审核才显示在页面上