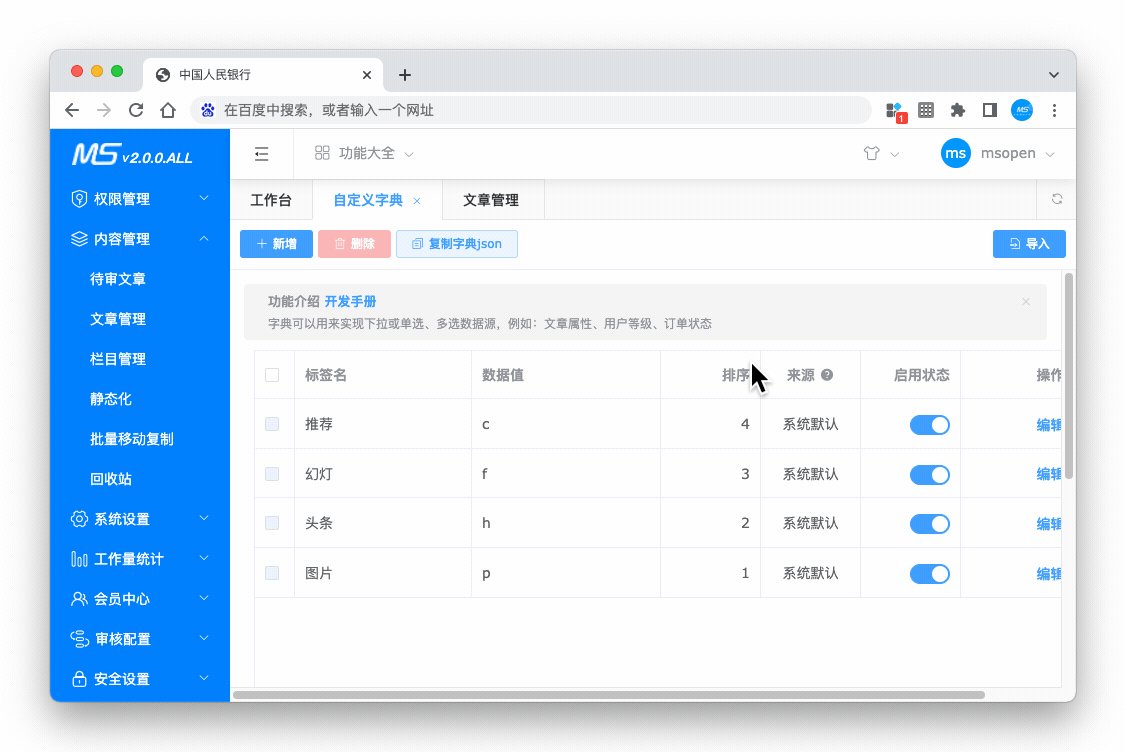
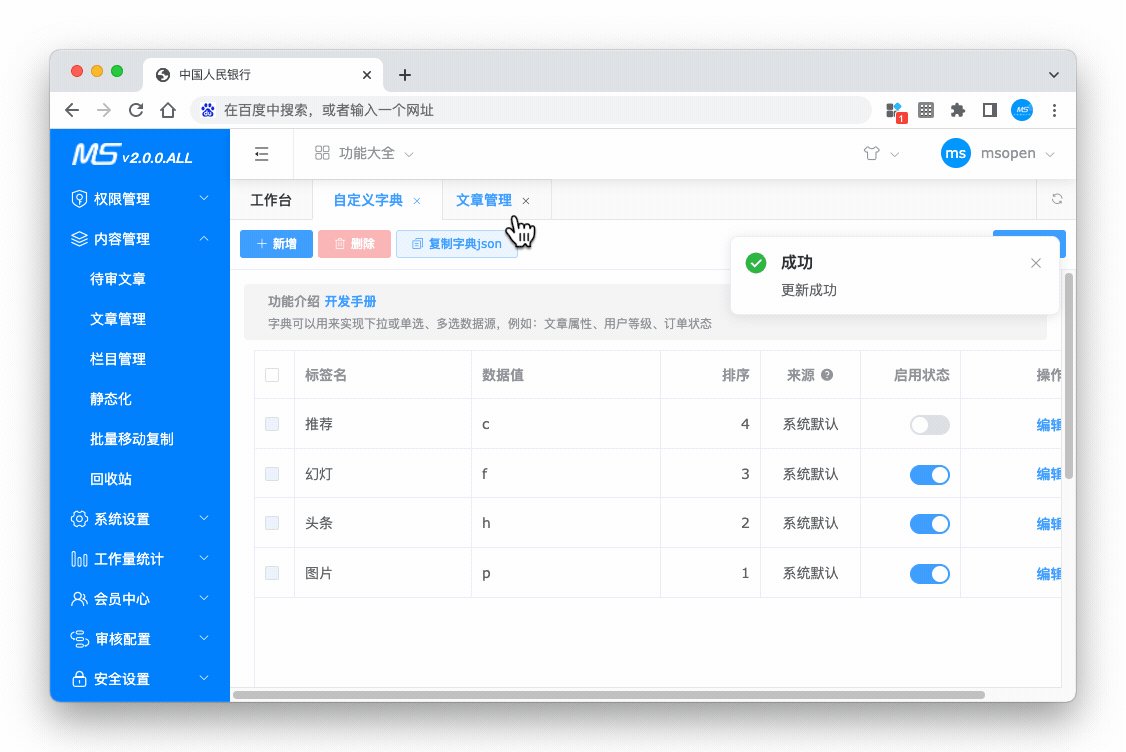
自定义字典
自定义字典是管理数据属性的一个通用管理工具,主要是管理数据的状态或属性
比如一个订单有很多状态:已下单、已付款、已发货、已收货、已签收、取消。就可以通过绑定字典来进行处理。

Tip
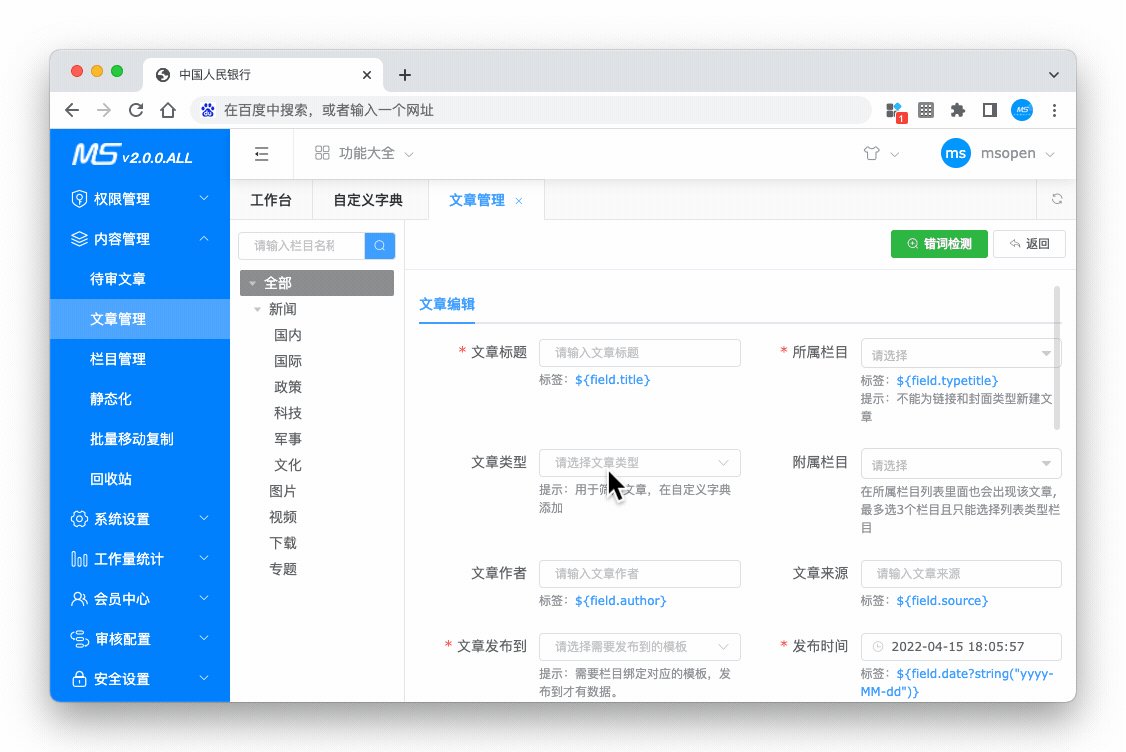
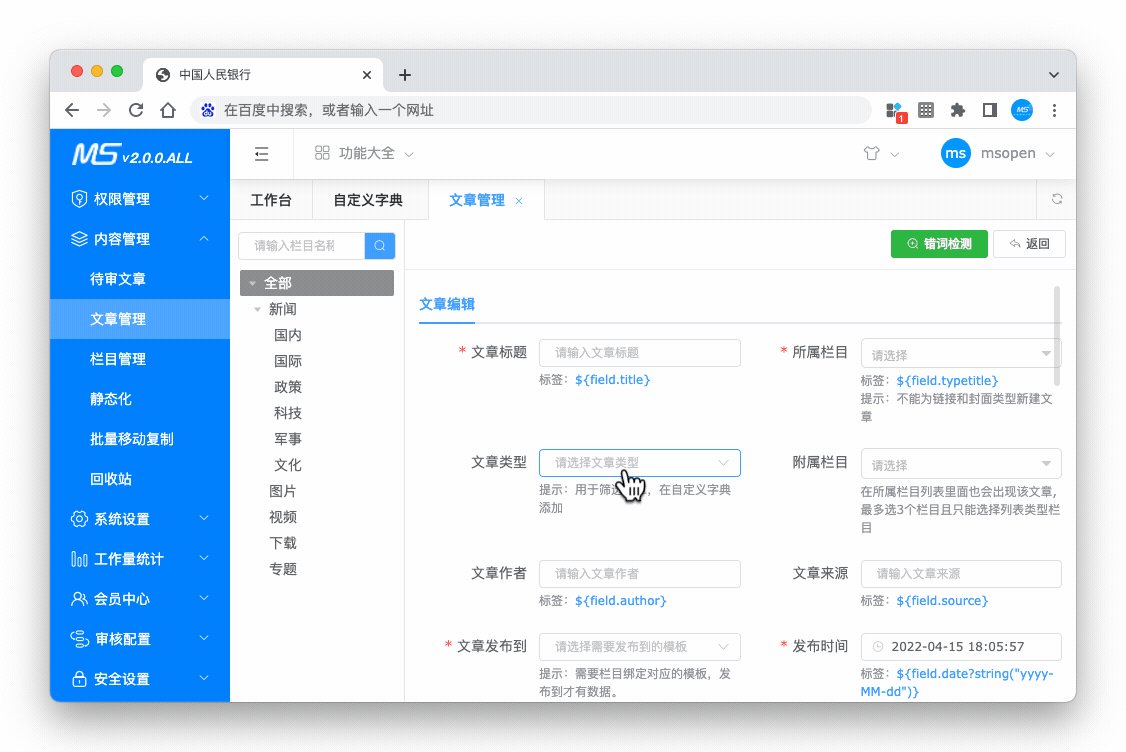
系统中的下拉、单选、多选都可以通过字典来实现

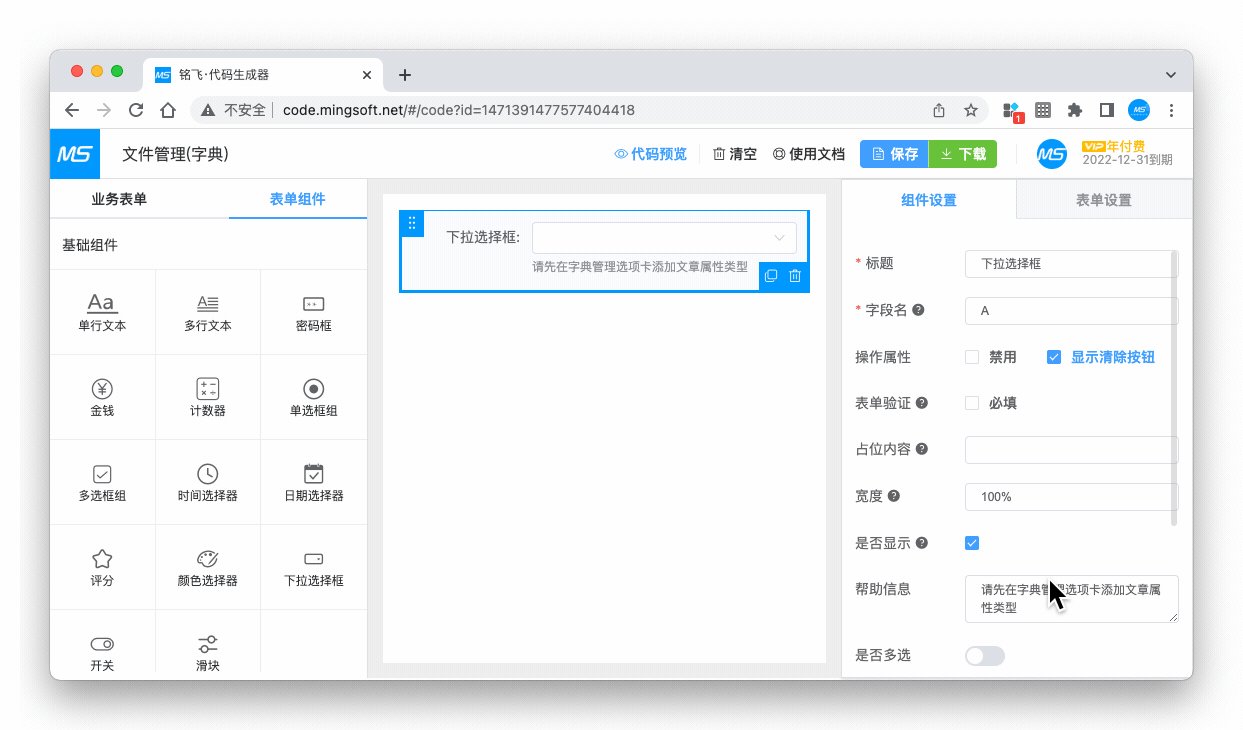
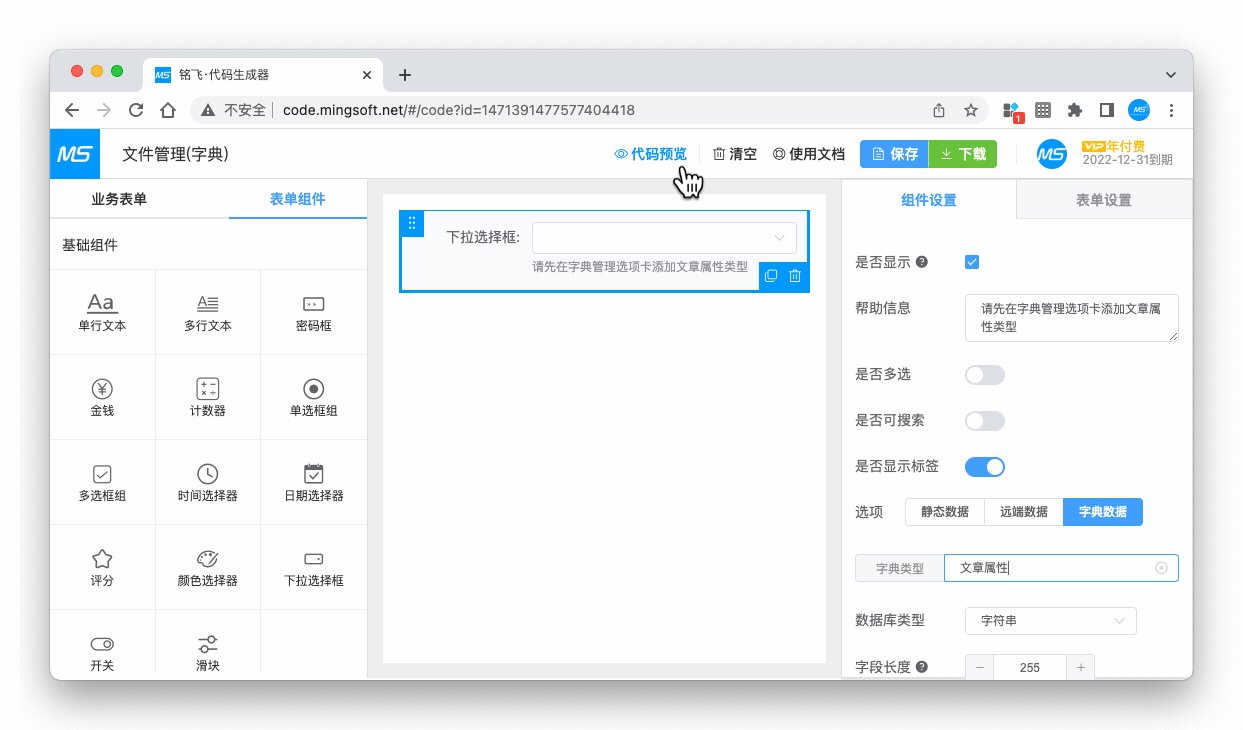
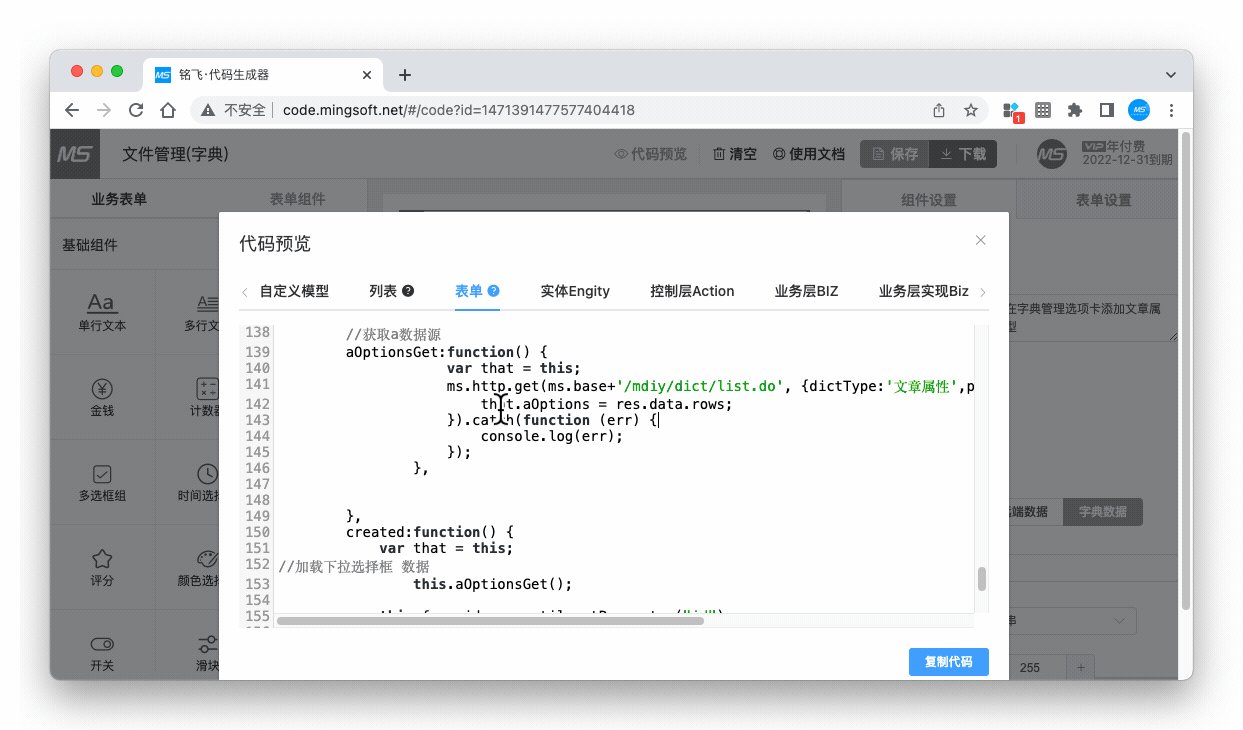
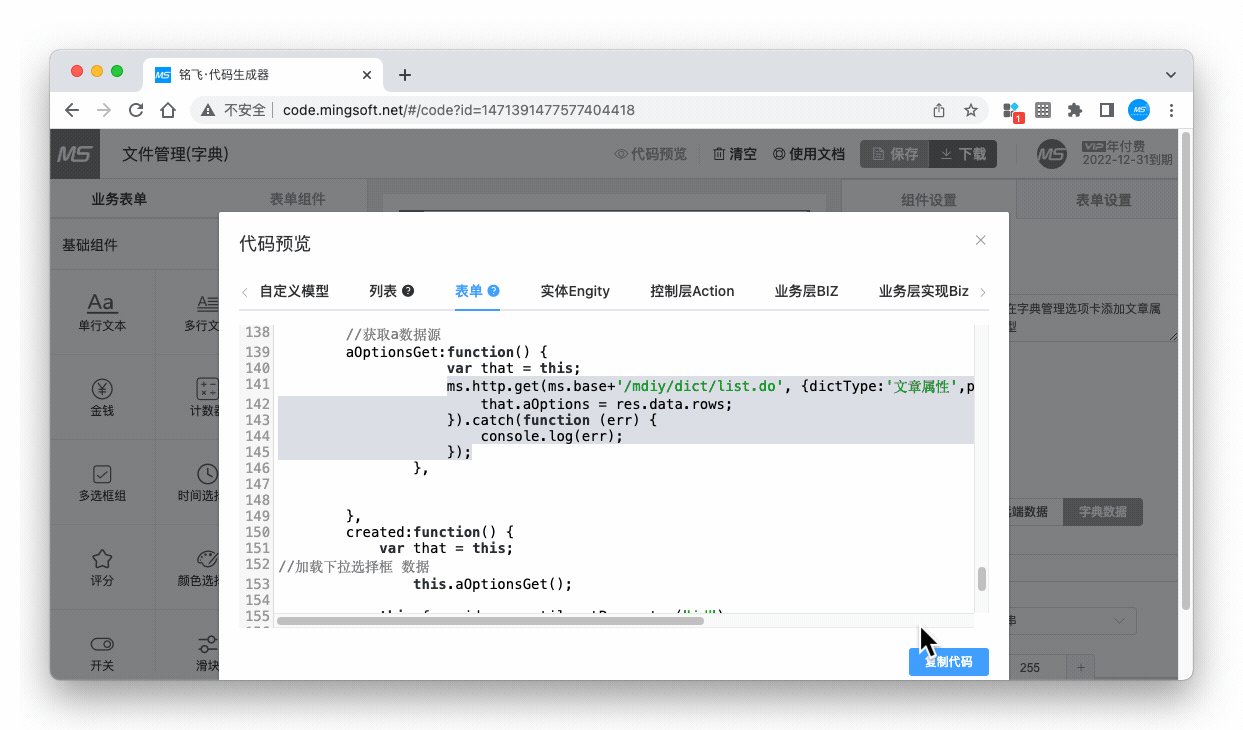
通过代码生成器可以快速生成字典代码
DictUtil工具类
业务代码中使用字典工具类
参考工具类 net.mingsoft.mdiy.util.DictUtil.java
JavaScript 工具类(推荐)
获取某个类型的字典列表
...
使用前加上
<script src="/static/mdiy/index.js"></script>
var dictList = []
//获取 自定义页面类型 字典数据
ms.mdiy.dict.list('自定义页面类型').then(function(res) {
if (res.result) {
dictList = res.data.rows; //返回值赋值
}
})
...
获取字典列表中的 标签名 或 数据值
//根据 数据值 获取对应 标签名
ms.mdiy.dict.getLabel(this.dictList,'people'); //返回 会员 中文
//根据 标签名 获取对应 数据值
ms.mdiy.dict.getValue(this.dictList,'会员'); //返回 peopl
HTTP请求接口
如果 JavaScript 工具类 无法满足业务需求,可以使用 HTTP 请求方式。
HTTP方法:GET
请求:/mdiy/dict/list.do
参数:
| 参数 | 是否必选 | 类型 | 可选值范围 | 默认值 | 说明 |
|---|---|---|---|---|---|
| dictType | 否 | String | 类型 | ||
| dictLabel | 否 | String | 标签名 | ||
| isChild | 否 | String | 子业务关联 |
返回
{
"result":true,
"code":200,
"data":{
"total":2,
"rows":[
]
}
}
范例
下拉框应用
<!--自定义页面类型分类-->
<html>
<head>
<!-- 注意这里省略了基础库的引入,具体参考本文档的 目录 章节 -->
</head>
<body >
<div id="app">
<select>
<option>请选择</option>
<option v-for="item in dictList" value="item.dictLabel">{{item.dictLabel}}</option>
</select>
</div>
</body>
</html>
<script>
var app = new Vue({
el: '#app',
data: {
dictList: []
},
created() {
var that = this;
//获取自定义页面类型
ms.http.get("/ms/mdiy/dict/list.do", {
//自定义字典类型值,可选择现有的"自定义页面类型",也可以输入新的类型
dictType: '自定义页面类型'
}).then(function (data) {
if (data.result) {
that.dictList = data.data.rows;
}
})
}
})
</script>
Tip
提供
dictType可以获取当前类型下的所有字典,
前端特殊用法
可以直接使用ms-dict组件在前端页面增加字典,不需要进入自定义字典菜单进行配置

属性:
| 属性名 | 是否必选 | 类型 | 默认值 | 说明 |
|---|---|---|---|---|
| dictType | 是 | String | 字典类型 | |
| placeholder | 否 | String | 请选择 | 占位符 |
| clearable | 否 | Boolean | true | 是否支持清空 |
| filterable | 否 | Boolean | false | 是否支持搜索 |
| disabled | 否 | Boolean | false | 是否禁用 |
| multiple | 否 | Boolean | false | 是否支持多选 |
| multipleLimit | 否 | Number | 0 | 多选数量,multiple为true时生效,为 0 则不限制 |
| loading | 否 | Boolean | false | 是否支持搜索 |
| style | 否 | Boolean | false | 是否支持搜索 |
使用方法
<#include "mdiy/components/ms-dict.ftl">
<ms-dict v-model="form.contentTags"
:style="{width: ''}"
:filterable="true"
:disabled="false"
dict-type="文章标签"
:multiple-limit="5"
:multiple="true" :clearable="true"
placeholder="请选择文章标签">
</ms-dict>
<script>
var contentForm = Vue.defineComponent({
components:{
MsDict
},
})
</script>