开发流程
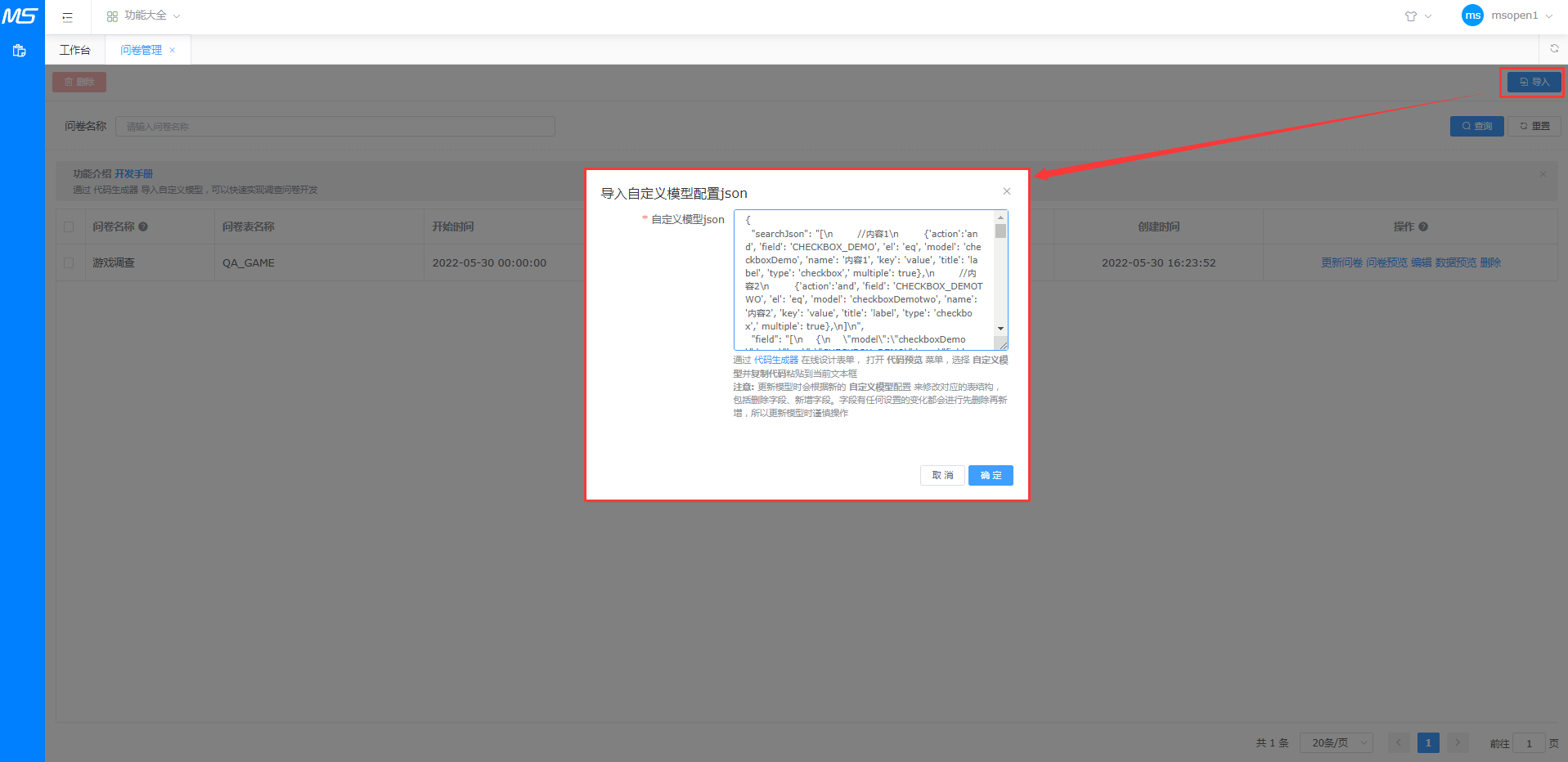
- 导入问卷 在代码生成器拖拽式快速设计表单,复制json导入系统
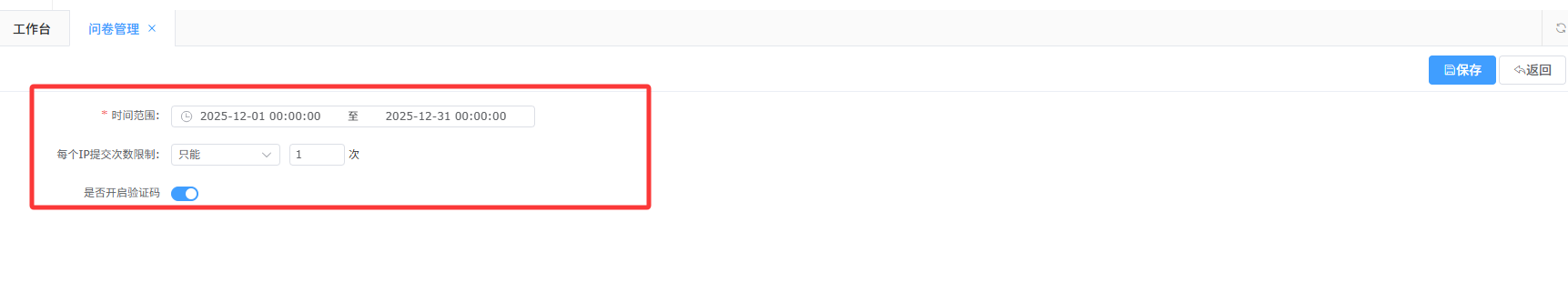
- 配置问卷 设置问卷提交时间、提交次数等参数
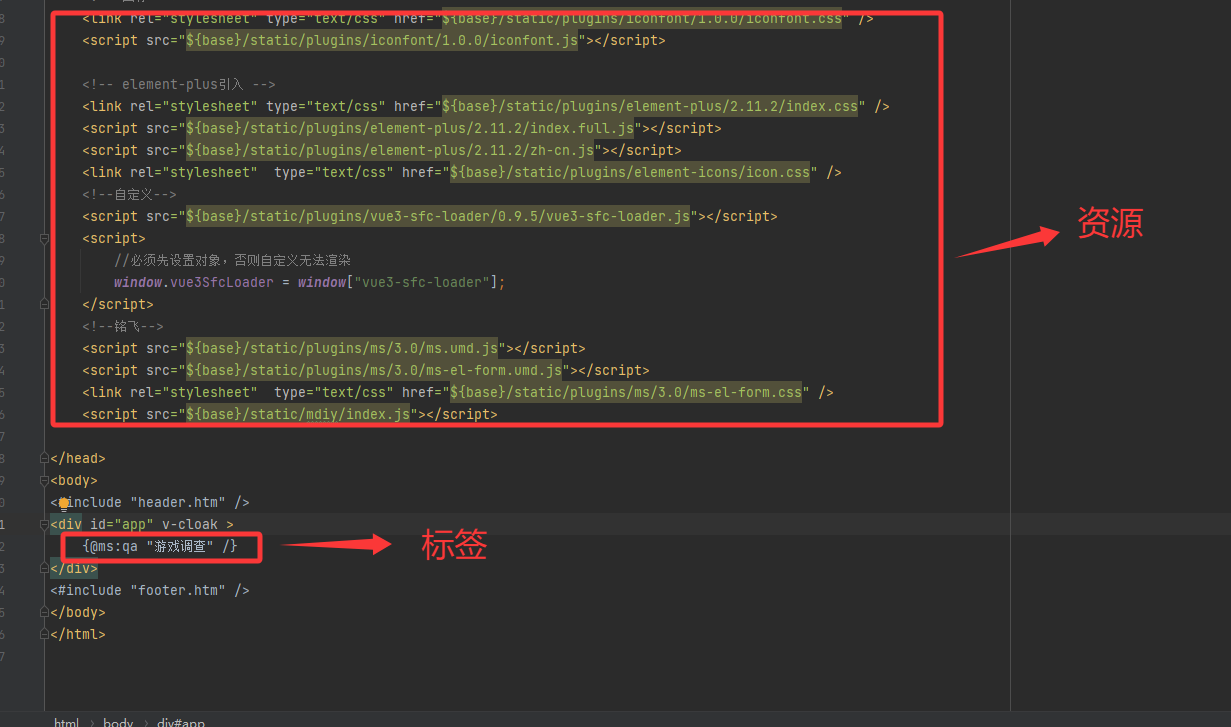
- 使用标签 在模板中使用 {@ms:qa "问卷名称" /} 标签进行问卷展示
导入问卷

配置问卷

使用标签
<!--添加问卷标签-->
{@ms:qa "问卷名称" /}

Press ← or → to navigate between chapters
Press S or / to search in the book
Press ? to show this help
Press Esc to hide this help