业务开发
使用流程
1、后台新增统计数据
2、前台通过接口调用获取
Tip
接口可以一次性获取多个统计数据,可以实现各种统计图表的效果,插件默认集成页面访问统计功能,工作量统计
页面统计使用
{@ms:webstatistics/}
Tip
放在通用模版文件里面使用即可,一般放置于页尾处。可以放在通用引入文件中,所有引入该通用文件的模板都会被统计;但是不管如何都得放在ms.base下面
后台管理

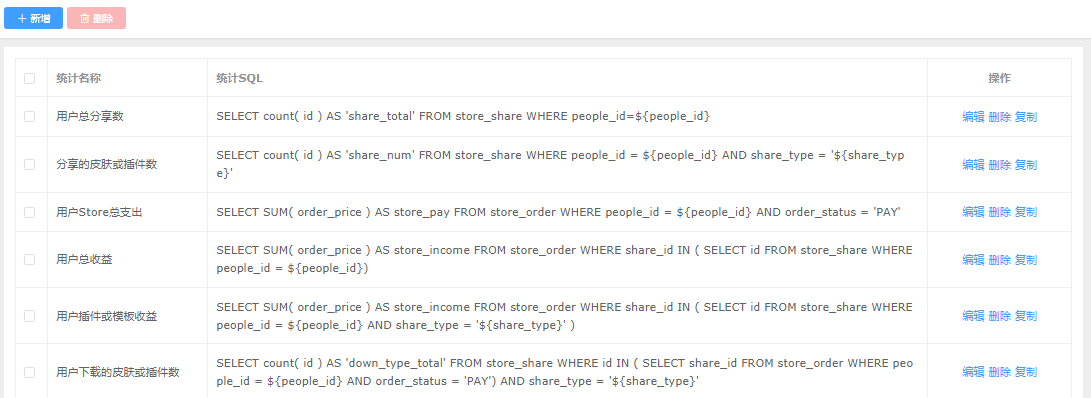
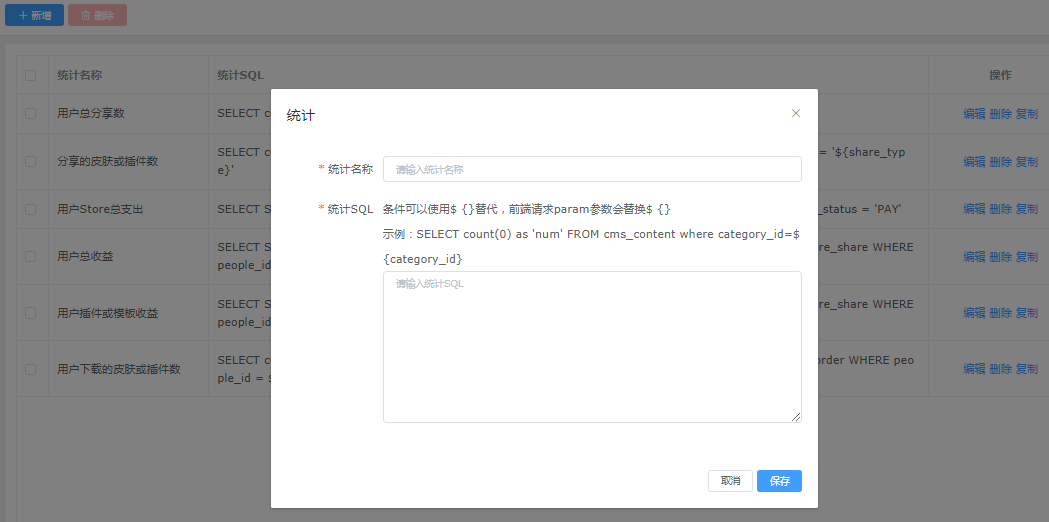
新增SQL:

Tip
后台直接通过SQL查询的方式进行统计。注意雪花ID前端精度丢失问题(根据不同数据库进行类型转换,如 MYSQL CAST函数)
HTTP接口
获取统计接口
请求URL:
- /statistics/statistic/list.do 这个接口是通用层调用,使用该接口时,注意敏感信息传入
- /people/statistics/statistic/list.do 这个接口会员层调用,使用该接口时,会自动获取当前用户的peopleId
- ms.manager + /statistics/statistic/list.do 这个接口只允许后台调用,权限最大
HTTP方法:POST
请求URL:/statistics/statistic/list.do
请求头配置: 'content-type':'application/json'
请求参数:
| 参数 | 是否必选 | 类型 | 说明 |
|---|---|---|---|
| name | 是 | String | 查询数据的名称 |
| params | 是 | Object | 内部为json格式的key:value对象,例如:[{name:'统计名称',params:{统计SQL内的字段} }] |
返回数据:
[
{ 统计sql对应名称: 统计sql返回的对应列值 },
]
范例
Tip
storeStatistics[0] 值可能为空,可以做三元运算的判断设置默认值
...
<div class="index-top-data">
<!--分享-start-->
<div class="top-data">
<span class="top-data-num"> {{storeStatistics[0] ? storeStatistics[0].share_total : 0}} </span>
</div>
<div class="top-data-desc">
<div class="top-data-desc-left">
<i class="iconfont icon-pifu top-data-desc-icon"></i>
<span class="top-data-desc-txt"> 皮肤 </span>
<span class="top-data-desc-num"> {{storeStatistics[1] ? storeStatistics[1].share_num : 0}} </span>
</div>
<div class="top-data-desc-left">
<i class="iconfont icon-fenlei top-data-desc-icon"></i>
<span class="top-data-desc-txt"> 插件 </span>
<span class="top-data-desc-num"> {{storeStatistics[2] ? storeStatistics[2].share_num : 0}} </span>
</div>
</div>
<!--分享-end-->
</div>
...
...
data() {
return {
storeStatistics: [],// 平台统计信息数组,下标对应入参
};
},
methods: {
// 平台统计数据接口,store端 params为接口参数
// 下方为多组统计一次请求的方式,返回结果为一个数组,响应结果顺序对应参数传入的顺序
statisticsStore() {
var that = this
var params = [{
name: '用户总分享数',
params: {people_id: that.peopleInfo.peopleId}
},{
name: '分享的皮肤或插件数',
params: {people_id: that.peopleInfo.peopleId,share_type: 'template'}
},{
name: '分享的皮肤或插件数',
params: {people_id: that.peopleInfo.peopleId,share_type: 'plugin'}
}];
ms.http.post('/statistics/statistic/list',params,{
headers:{'content-type':'application/json'},
}).then(function(res){
if(res.result){
that.storeStatistics = res.data// Store统计信息数组,下标对应入参
}
})
},
},
created() {
var that = this;
that.statisticsStore();
},
...
注意
接口使用规范,现在默认有三种类型
- 游客类型:通过此接口获取的统计数据,只能获取到游客类型统计数据,不能获取其他类型数据。
- 会员类型:通过此接口获取的统计数据,只能通过会员类型统计数据,会自动获取到当前登录用户ID,压入执行的SQL中,使用会员层统计接口必须登录。
- 系统类型:这一般用来后台统计使用,这个会查询传入的所有数据,所以,如果要统计会员类型数据,需要传入会员的peopleId。