栏目列表 {ms:channel}
适用模版
首页模版、列表模版、内容模版、自定义页面模版
- 主页面模版使用:如果不设置typeid会取出所有**顶级(第一级)**栏目;
- 列表模版使用:typeid参数值为当前访问的栏目ID
- 内容模版使用: typeid为当前文章的所属栏目id
格式
{ms:channel 参数1=值1 参数2=值2}
${field.*}
{/ms:channel}
嵌套格式
{ms:channel type="nav" }
<!--第一级-->
+${field.typetitle}
{ms:channel typeid=field.id}
<!--第二级-->
+++${field.typetitle}
{ms:channel typeid=field.id}
<!--第三级-->
++++++${field.typetitle}
{/ms:channel}
{/ms:channel}
{/ms:channel}
参数
| 参数名称 | 类型 | 必须 | 示例值 | 默认值 | 描述 |
|---|---|---|---|---|---|
| type | 字符串 | 否 | self | son | nav:用于导航取第一级栏目; son:取下级栏目;top:获取栏目的父级的平级栏目列表,typeid参数不为空才有效; parent:上一级栏目,只获取一个;level:取同级栏目,顶级栏目无效; self: 取当前指定typeid本身;path:取当前栏目的路径,通常用于详情页,显示隶属栏目位置,例如:新闻中心 > 行业新闻; |
| typeid | 字符串 | 否 | '1' | 所有父级栏目 | typeid有值时,取所指栏目的子级 |
| typeids | 字符串 | 否 | 1,2,3 | typeids参数值,多个以逗号隔开,当typeids有值时,type参数无效,只取指定栏目id数据(该参数只在5.4.2及以上版本支持) | |
| size | 整型 | 否 | >0 | 所有栏目 | 栏目个数,默认返回全部(5.3.1及以上版本支持) |
| flag | 字符串 | 否 | 'n' | 在自定义字典中定义好对应的值,具体属性值请在栏目属性进行查看,使用方式参考文章列表的flag使用 | |
| noflag | 字符串 | 否 | 'n' | 参考文章列表的noflag | |
| orderby | 字符串 | 否 | 'date' | 栏目id | date:栏目更新时间排序; sort:栏目自定义顺序排序; 默认:栏目id排序 |
| order | 字符串 | 否 | 'desc' | 升序 | desc:按照倒序排列,asc:按照正序排列 |
| tableName | 字符串 | 否 | MDIY_MODEL_XXX | typeid指定对应栏目,type为self才有效,使用代码生成器导入的模型表名 | |
| appId | 字符串 | 否 | '1' | 当前站点id | 配合 typeid 参数使用,指定目标站点ID以获取跨站点的栏目数据(需安装站群插件) |
Tip
- order参数必须要与orderby一起使用才有效
- 属性类型为字符串,使用需要使用引号 例如 type="son" order="desc"
输出字段
在栏目绑定的列表模板,如开源的news-list模板;${field.栏目相关字段}即可输出当前栏目对应数据;不需要被{ms:channel}标签包裹
| 字段名称 | 描述 |
|---|---|
| ${field.index} | 序号,根据显示条数显示的序号1 2 …..10 |
| ${field.type} | 栏目类型,1:列表 2:单篇 3:链接与栏目链接一起使用 |
| ${field.typetitle} | 栏目名称,与栏目链接一起使用 |
| ${field.typeshorttitle} | 栏目副标题 |
| ${field.typepath} | 栏目拼音路径 |
| ${field.typelink} | 栏目链接:{ms:global.html/}${field.typelink};注意栏目属性为外连接标签显示为外连接的内容与${field.typeurl}一致 |
| ${field.typekeyword} | 栏目关键字 |
| ${field.typedescrip} | 栏目描述 |
| ${field.id} | 栏目id,单篇文章情况为文章id,需使用${field.typeid}获取栏目id |
| {@ms:file field.typelitpic/} | 栏目banner图:{@ms:file field.typelitpic/} |
| {@ms:file field.typeico/} | 栏目小图:{@ms:file field.typeico/} |
| ${field.typeurl} | 栏目自定义链接,需要配合if条件来决定跳转自定义链接 |
| ${field.flag} | 栏目属性 |
| ${field.childsize} | 子分类数量 |
| ${field.parentid} | 父级编号 |
| ${field.parentids} | 父级编号集合 |
| ${field.typeleaf} | 子节点标识,返回 1 表示该栏目下没有任何子栏目,返回 0 则表示是有子栏目 |
Tip
当栏目为单篇时,需要选择静态化生成栏目,页面才会生成。且单篇栏目下,需要发布文章,才可用标签获取
范例
下面列举一些常用的使用场景
顶级栏目导航
// type='nav' 取所有第一级栏目
{ms:channel type='nav'}
<a href="{ms:global.html/}${field.typelink}">${field.typetitle}</a>
{/ms:channel}
栏目链接为外链接
<!--field.type==3 为外链接类型-->
{ms:channel type='nav'}
<a href="<#if field.type==3>${field.typeurl}<#else>{ms:global.html/}${field.typelink}</#if>">
${field.typetitle}
</a>
{/ms:channel}
当前位置
主要用在列表模版、内容模版上,可以实现例如:当前位置:首页 > 新闻中心 > 行业新闻 的效果
当前位置: <a href="{ms:global.html/}/index.html">首页 </a>
{ms:channel type="path"}
<a href="">> ${field.typetitle}</a>
{/ms:channel}
channel中使用include
主要用于父栏目和子栏目绑定不是相同模板的情况,在父栏目页面include子栏目的模板,方便维护和简化模板
<!-- 父栏目列表模板 -->
<#assign curTypeId=field.id>
{ms:channel typeid="son1的id" type="self"}
<#include "son1.htm" />
{/ms:channel}
...
<!-- 子栏目son1的列表模板 -->
include获取传参:${curTypeId}
{ms:arclist size=10 ispaging=true }
${field.title}==${field.typetitle}==${field.typeid}
{/ms:arclist}
<#if page.total?number gt 0>
<ul>
<li><a href="{ms:global.html/}{ms:page.index/}">首页</a></li>
<li><a href="{ms:global.html/}{ms:page.pre/}">上一页</a></li>
<li><a href="{ms:global.html/}{ms:page.next/}">下一页</a></li>
<li><a href="{ms:global.html/}{ms:page.last/}">末页</a></li>
<li>当前页/总页数<span>{ms:page.cur/}/{ms:page.total/}</span></li>
<li>共有:<span>{ms:page.rcount/}</span>篇文章</li>
</ul>
</#if>
Tip
注意: 此种用法,父栏目不支持分页;分页子栏目在父栏目只显示第一页的数据,在自身栏目列表页分页正常;
可在父栏目定义变量(如curTypeId)传递给include的子栏目页面,定义的变量值在父栏目页面的子栏目模板中可以获取到;在子栏目自身的列表页面无法获取;如访问parent.html,能输出curTypeId的值;访问son.html,子栏目输出的curTypeId为空
当前栏目的子栏目
{ms:channel type="son" }
<a href="{ms:global.html/}${field.typelink}">${field.typetitle}</a>
{/ms:channel}
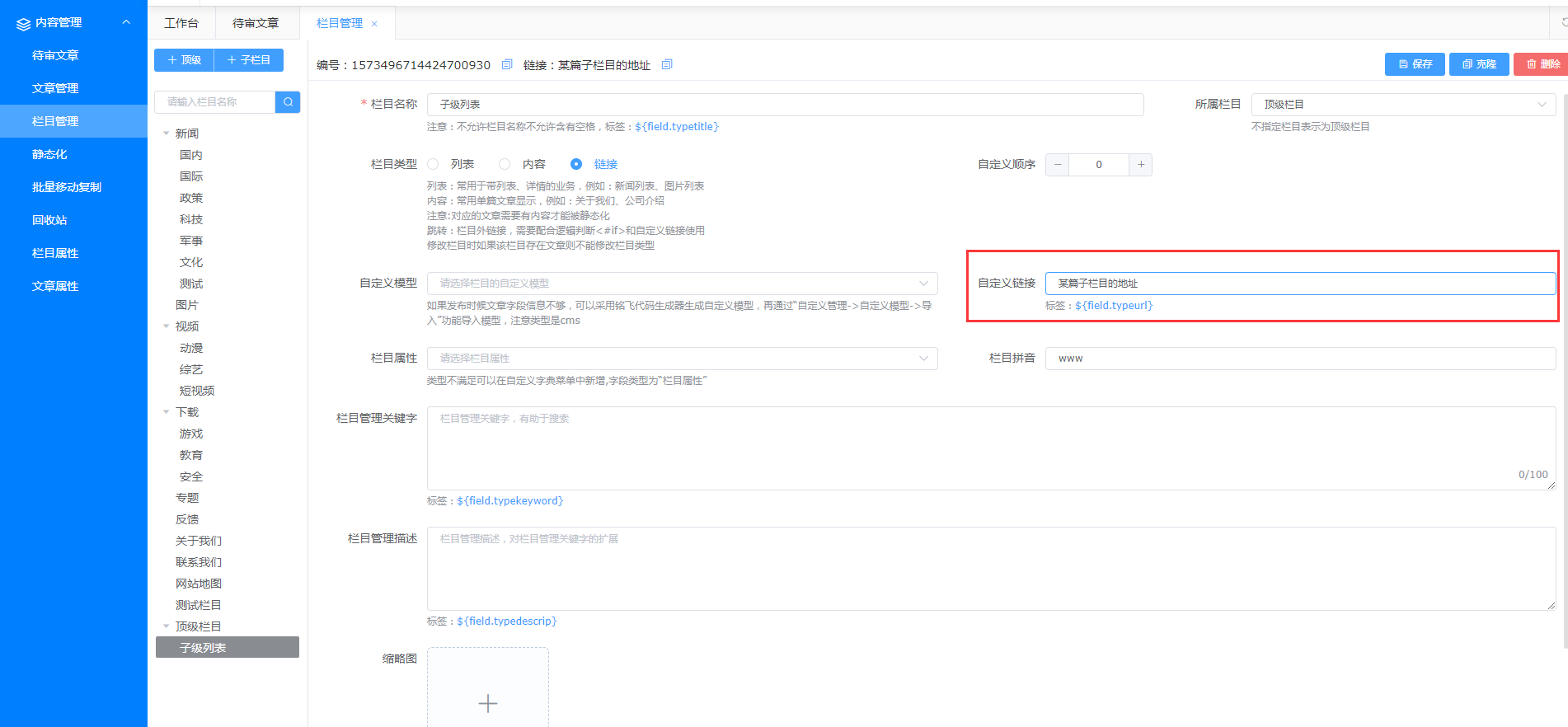
默认显示第一个子栏目的页面
可以将父栏目设置为链接,在自定义链接中填写具体的子栏目对应静态文件链接
 样例代码片段,具体可以参考默认皮肤。
样例代码片段,具体可以参考默认皮肤。
<a href="<#if field.type == 3>{ms:global.html/}${field.typeurl}<#else>{ms:global.html/}${field.typelink}</#if>">${field.typetitle}</a>
栏目选中效果
<a href="/" title="首页" class=" <#assign typeid=field.typeid><#if typeid==''>选中样式</#if>">
<span data-title="首页">首页</span>
</a>
<!-- 定义typeid变量 field为当前栏目对象-->
<#assign typeid=field.typeid>
<#assign ids=field.parentids>
{ms:channel type="nav" }
<!-- if标签中直接使用typeid-->
<#if field.typeid == typeid || (ids?has_content && ids?split(",")?seq_contains(field.typeid.toString()))>
<a href="{ms:global.html/}${field.typelink}" class="选中样式">${field.typetitle}</a>
<#else>
<a href="{ms:global.html/}${field.typelink}">${field.typetitle}</a>
</#if>
{/ms:channel}
每个栏目不同banner的效果

栏目上传不同的缩略图就可以实现不同顶部banner图的效果
Tip
如果存在子栏目需要显示顶级栏目的图片,可以通过
if逻辑来实现注意
#assign定义变量filed.typeid值为当前预览页面的栏目id(全局栏目id),而ms:channel循环里面的filed.typeid只是当前循环的栏目id(局部栏目id)
父栏目+当前子栏目+选择效果
下面是 default\news-list.htm 默认模版里面的代码片段
<!--通过type='parent'获取当前页面父栏目-->
{ms:channel type='parent'}
<span class="title"> ${field.typetitle}</span>
{/ms:channel}
<!-- 定义typeid变量 field为当前栏目对象-->
<#assign typetitle=field.typetitle>
<!-- 判断当前是否已经是子节点-->
<#if field.typeleaf == 1>
{ms:channel type='level'}
<!-- 选中效果 -->
<a href="{ms:global.html/}${field.typelink}" class="<#if typetitle==field.typetitle>sub-title-sel<#else>sub-title</#if>">
${field.typetitle}
</a>
{/ms:channel}
<#else>
{ms:channel type='son'}
<!-- 选中效果 -->
<a href="{ms:global.html/}${field.typelink}" class="<#if typetitle==field.typetitle>sub-title-sel<#else>sub-title</#if>">
${field.typetitle}
</a>
{/ms:channel}
</#if>
Tip
field.typeleaf子节点标识,表示该栏目下没有子栏目。就获取平级栏目,相反就获取子栏目
自定义栏目跳转链接
{ms:channel }
<!-- if标签中直接使用typeid-->
<#if field.typeurl?has_content>
<a href="{ms:global.html/}${field.typeurl}">${field.typetitle}</a>
<#else>
<a href="{ms:global.html/}${field.typelink}">${field.typetitle}</a>
</#if>
{/ms:channel}
获取指定栏目的多级父栏目中的某个父栏目
<#assign typeid>
<!--指定某个栏目-->
{ms:channel typeid=栏目id type='self'}
<#list field.parentids.split(",") as item>
<!--取parentids中的第二个parentid,index的值从0开始-->
<#if item?index = 1>
${item}
</#if>
</#list>
{/ms:channel}
</#assign>
${typeid}
获取任意层级父栏目信息
系统field.parentids 存储格式示例如:"100,101,102":
- [0] 100(一级栏目/顶级)
- [1] 101(二级栏目)
- [2] 102(三级栏目/直接父级),以此类推
通过调整数组索引获取不同层级:即<#assign topid=ids?split(",")[0或1或2]>
获取顶级栏目信息
<!-- 定义变量topid存储顶级栏目id -->
<#assign typeid=field.typeid>
<#assign ids=field.parentids>
<#if ids==''>
<#assign topid=typeid>
<#else>
<#assign topid=ids?split(",")[0]>
</#if>
<!-- 使用topid获取栏目信息 -->
{ms:channel type='self' typeid=topid}
${field.typetitle}
{/ms:channel}
<!-- 获取二级栏目信息 -->
将上述 <#assign topid=ids?split(",")[1]> 修改数组中的数字改为1,其余不变,其他层级以此类推。
orderby 示例
{ms:channel type='nav' flag='n' size='8' orderby='sort' order='desc'}
${field.typetitle}
{/ms:channel}
指定多个typeids样例
<!-- 如果使用了typeids,typeid和type参数将失效,且只获取指定栏目的自身数据 -->
{ms:channel typeids='栏目id1,栏目id2,栏目id3'}
${field.typetitle}
{/ms:channel}