文章列表 {ms:arclist}
读取文章列表数据
适用模版
首页模版、列表模版、内容模版、自定义页面模版
- 主页面模版使用:如果不设置 typeid 会取出所有的栏目下的数据,推荐增加 typeid 值;
- 列表模版使用: 可以不设置 typeid 参数,默认为当前访问的栏目 ID,分页列表必须使用
ispaging属性,注意:每个列表模版只能有一个使用了ispaging属性的arclist标签,且 ispaging 获取的分页数据是当前栏目的数据; - 内容模版使用: 可以不设置 typeid,默认为当前文章的所属栏目 id;
格式
{ms:arclist 参数1=值1 参数2=值2 }
${field.*}
{/ms:arclist}
嵌套格式
多级栏目文章嵌套格式
{ms:channel type="nav"}
<!--顶级栏目-->
+${field.typetitle}
{ms:channel}
<!--二级栏目-->
++${field.typetitle}
<!--二级栏目下的文章-->
{ms:arclist typeid=field.id}
${field.title}
{/ms:arclist}
{/ms:channel}
{/ms:channel}
Tip
- 在内容模版页、列表模版页使用栏目嵌套
ms:arclist标签时, 必须增加typeid=field.id参数,在主页、自定义页面 可以不使用
参数
| 名称 | 类型 | 必须 | 示列值 | 默认值 | 描述 |
|---|---|---|---|---|---|
| typeid | 字符串 | 否 | '1' | 栏目 ID,在列表模板和内容模板会默认获取当前所属栏目 ID,可以不用设置typeid参数,在内容页不设置可以实现类似相关文章的效果 | |
| typeids | 字符串 | 否 | '1,2,3' | 栏目 IDs,以逗号分隔,返回多个栏目下的文章,如果设置了typeids参数,typeid参数将不会生效;(5.4.2 及以上版本) | |
| size | 整型 | 否 | >0 | 20 | 返回文档列表总数,默认为 20 条,也可以配合分页使用;特殊用法参考 2.11 |
| topflag | 字符串 | 否 | 'c,f,h,p' | 指定某类属性的文章固定优先获取,即文章置顶效果(5.3.3 及以上版本) | |
| flag | 字符串 | 否 | 'c,f,h,p' | 指定显示某个属性的文章数据,幻灯 f,图片 p,推荐 c,头条 h,跳转 j;请按照示例值顺序设置,例如:flag=c,f;注意具体属性值请在文章属性查看 | |
| noflag | 字符串 | 否 | 'c,f,h,p' | noflag=c,显示文章属性除 c 之外的所有文章;请按照示例值顺序设置,例如:noflag=c,f;c,p | |
| orderby | 字符串 | 否 | 'date' | 'date' | date:文章发布时间排序;updatedate:文章更新时间排序;sort:文章自定义顺序排序;hit:文章点击数排序:(如果点击量增加了,需要重新生成排序才会变化);默认:date。支持多个参数值,以英文逗号分隔,例如:orderby='sort,date'(多个参数值,仅5.4.2及以上版本支持) |
| order | 字符串 | 否 | 'asc' | 'desc' | desc:按照倒序(降序)排列;asc:按照正序(升序)排列;当orderby多个参数值时,可以自定义多个排序参数,以英文逗号分隔,例如:order="asc,desc",需和orderby参数对应(仅5.5.0以上版本支持); |
| ispaging | 布尔型 | 否 | true | false | 当文章列表出现分页标签时必须添加本属性,且只能使用一次。注意不要双引号,可以不设置 typeid 参数默认获取当前栏目数据 |
| tableName | 字符串 | 否 | 'mdiy_model_mobile' | typeid必须指定对应栏目才有效,使用代码生成器导入的模型表名 | |
| appId | 字符串 | 否 | '1' | 当前站点id | 配合 typeid 参数使用,指定目标站点ID以获取跨站点栏目下的文章数据(需安装站群插件) |
Tip
- 属性类型为字符串使用需要使用引号 flag="c,h" order="desc";
- flag 可以通过后台自定义字典进行维护;
- ispaging 只能
列表模版下使用,使用 ispaging 之后 flag、noflag 不能使用,会导致分页不同步;- tablename 可以自定义模型决定,自定义模型创建流程:先在 代码生成器拖出模型并下载模型代码 -> 打开系统后台自定义管理,进行自定义模型导入 -> 打开栏目管理,进行栏目绑定自定义模型 -> 打开文章管理,进行发布内容;
- 取自定义模型字段数据时,字段名是数据库字段名,严格区分大小写;参数必须在一行,否则会导致参数解析失败;
输出字段
| 字段名称 | 描述 |
|---|---|
| ${field.index} | 序号,根据显示条数显示的序号 1 2 …..10 |
| ${field.id} | 文章编号 |
| ${field.title} | 文章标题 |
| ${field.author} | 文章作者 |
| ${field.source} | 文章来源 |
| ${field.outlink} | 文章外链接,必须以 http/http 开头,使用格式如:<a href="${field.outlink}"/> |
| ${field.typetitle} | 文章所属分类的名称 |
| ${field.typeshorttitle} | 文章所属分类的副标题 |
| ${field.typeid} | 文章所属分类的编号 |
| ${field.typelitpic} | 文章所属分类的 banner 图 |
| ${field.typeico} | 文章所属分类的小图 |
| ${field.typekeyword} | 文章所属分类的关键字 |
| ${field.topid} | 文章所属分类的顶级分类 |
| ${field.parentid} | 文章所属分类的父栏目编号 |
| ${field.parentids} | 文章所属分类的所有父栏目编号 |
| ${field.type} | 文章所属分类的栏目类型,如列表栏目输出为 1,链接栏目输出为 3 |
| ${field.typelink} | 文章分类链接,点击连接连接到当前分类的列表:{ms:global.html/}${field.typelink} |
| {@ms:file field.litpic/} | 文章缩略图,上传文章的缩略图,调用缩略图地址:{@ms:file field.litpic/},支持上传多张图片 |
| ${field.link} | 文章内容链接,点击显示文章具体的内容地址,一般配合文章标题使用:{ms:global.html/}${field.link} |
| ${field.date?string("")} | 根据用户指定的格式输出时间,${field.date?string("yyyy-MM-dd")} |
| ${field.descrip} | 文章摘要 |
| ${field.hit} | 文章点击量 |
| ${field.flag} | 文章 flag 属性,取的是字典的数据值 |
| ${field.keyword} | 文章关键字 |
| ${field.tags} | 文章标签,多个以","隔开;推荐文章标签字典的 label 和值一致 |
| ${field.css} | 文章标题样式,常规用法为用来控制某篇文章标题的样式特殊展示;企业版本及政务版本支持。 |
| ${field.*} | 其他自定义标签,使用代码生成器拖拽的字段名 |
Tip
- 不支持直接获取
field.content,要在列表获取文章内容请参考列表页获取内容field.title长度的控制通过{@ms:len field.title 长度 /};field.litpic缩略图必须要使用{@ms:file field.litpic /}来获取缩略图路径,多张缩略图的模板用法参考范例 2.4;field.date日期格式通过?string("yyyy-MM-dd hh:mm:ss")格式化- 自定义模型字段 通过
${field.扩展模型字段名}获取- html 属性中使用
field.title后,""建议替换为title="${field.title?replace('\"','"')}"或title="${field.title?replace('\"','')}";- orderby 不能使用在上下篇的文章列表,会导致上下篇和列表显示不一致;
- 列表页通过标签获取的文章点击数默认是不支持动态的,需要在列表页动态获取文章点击数,推荐列表页通过接口获取文章列表数据,接口查看 swagger 前端-内容模块接口-查询文章列表接口(企业版或政务版查看前端-文章接口)
范例
基础使用格式
获取栏目id等于62、文章属性包含推荐的5篇文章
// flag="c" 表示取文章属性为推荐的文章,c为字典的文章属性中推荐的数据值
// size=5 表示获取5篇文章
// typeid='62' 表示取栏目id等于62的栏目下的文章
{ms:arclist flag="c" size=5 typeid='62'}
<img src="{@ms:file field.litpic/}" />
<a href="{ms:global.html/}${field.link}" target="_self">${field.title}</a>
{/ms:arclist}
在列表页,获取全部文章中文章属性为推荐的前 4 篇文章 默认按发布时间排序
...
// typeid='0' 表示从所有文章中筛选
<div class="tit">猜您喜欢</div>
{ms:arclist size=4 flag='c' typeid='0'}
<a href='{ms:global.html/}${field.link}' target="_self">${field.title}</a>
{/ms:arclist}
</div>
...
图文组件使用示例
基于图片进行描述,达到类似下方的效果

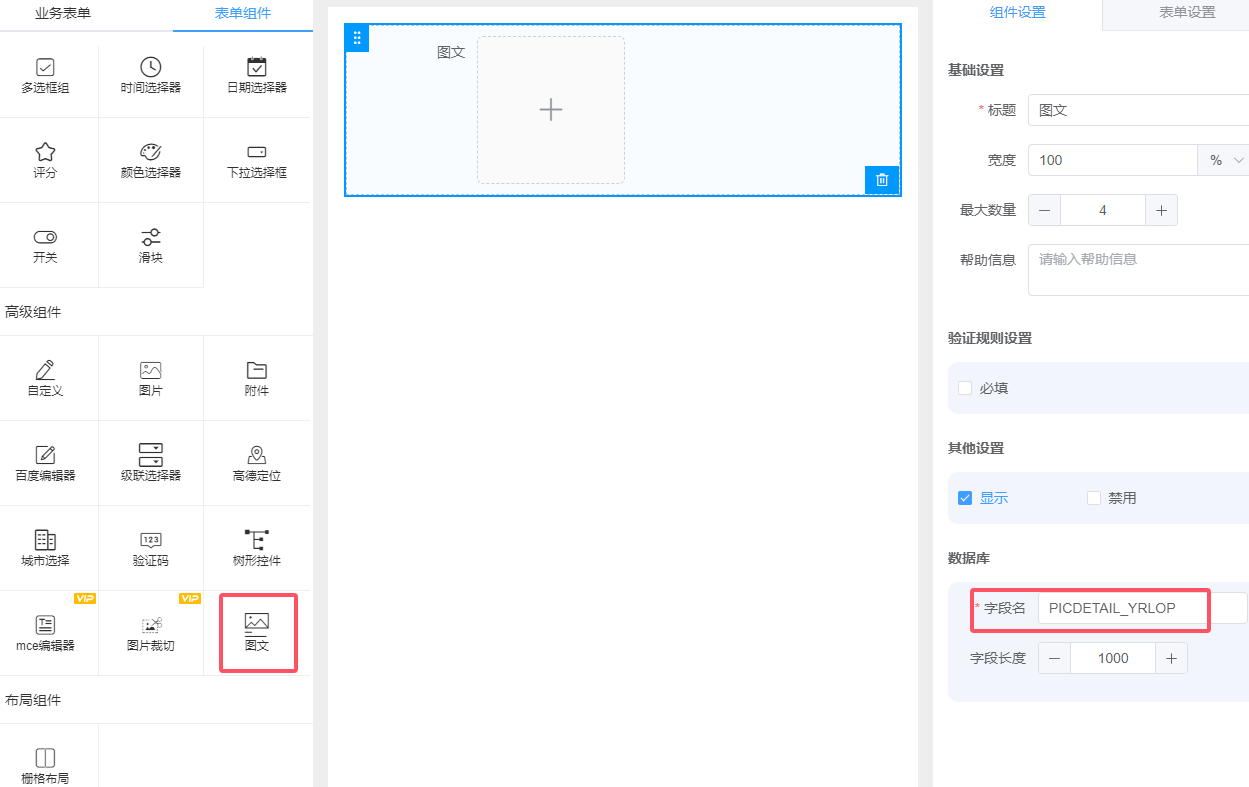
使用代码生成器的图文组件

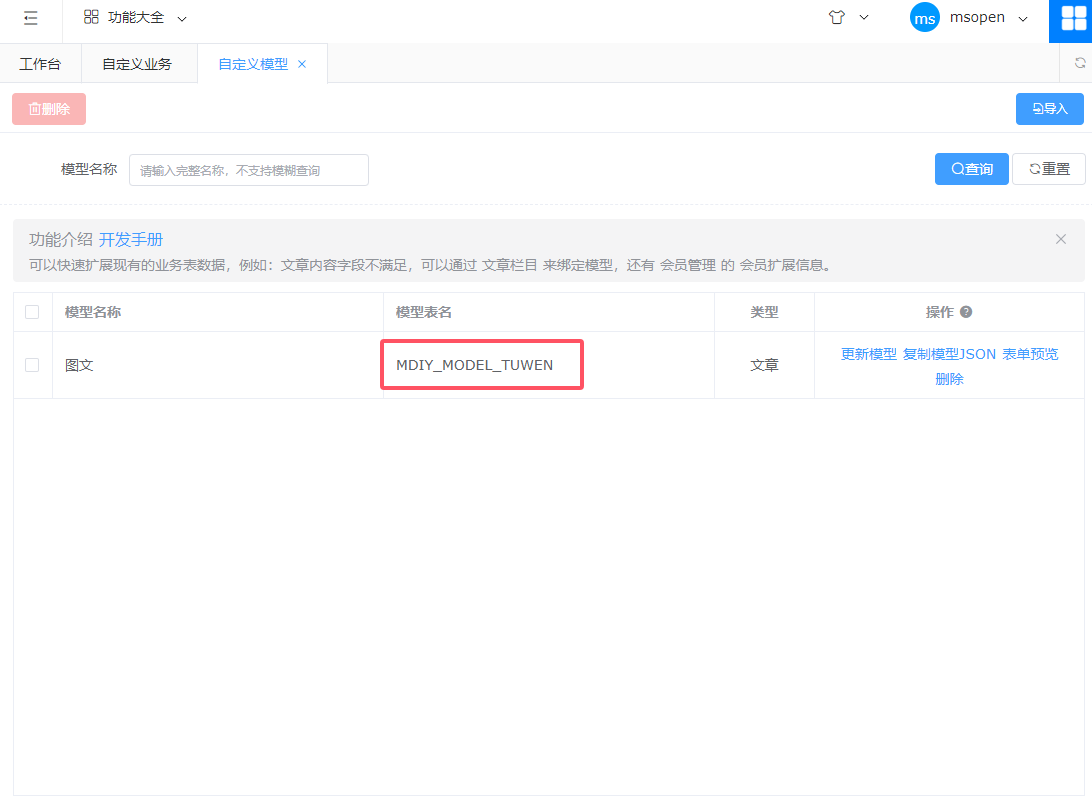
导入模型

xxx 为使用代码生成器托的图文组件的字段名称;如上图,使用时将xxx改为PICDETAIL_YRLOP
模型表名 通过自定义模型导入后可以看到,如上图为 MDIY_MODEL_TUWEN
<!-- 一张图文标签写法 -->
{ms:arclist typeid="1666653707301101568" tableName="模型表名" size=4}
// 图片路径
{@ms:file field.xxx /}
// 图片描述
{@ms:file_desc field.xxx /}
{/ms:arclist}
<!-- 多张图文标签写法 -->
{ms:arclist typeid="1666653707301101568" tableName="模型表名" size=4}
获取所有图文
<#if field.xxx && field.xxx!=''>
<#list field.xxx?eval as img>
${img.url} //图片路径
${img.desc} //图片描述
</#list>
获取当前文章缩略图数量,必须在判断里使用
${field.xxx?eval?size}
</#if>
获取指定位置的图文
<#if field.xxx && field.xxx!=''>
${field.xxx?eval[2].url} //图片路径
${field.xxx?eval[2].desc} //图片描述
</#if>
{/ms:arclist}
列表第一条凸显显示

{ms:arclist size=10 typeid='62'}
<!--第一条图片方式显示-->
<#if field.index == 1>
<img src="{@ms:file field.litpic/}"/>
<#else>
<a href='{ms:global.html/}${field.link}' target="_self">${field.title}</a>
</#if>
{/ms:arclist}
topflag 使用范例
topflag 支持自定义“置顶”属性,任意设置topflag的值,即可将对应属性的文章进行置顶,并且不影响分页;若没有对应属性的文章,则在全部文章中按orderby顺序查询
类似效果如微博热搜

{ms:arclist size=10 typeid='62' topflag='h' orderby='date'}
<img src="{@ms:file field.litpic/}" />
<a href="{ms:global.html/}${field.link}">${field.title}</a>
{/ms:arclist}
属性为 h 的文章会固定展示在列表顶部,多篇该属性文章之间会按照时间排序,其余文章在'置顶文章'之后按时间排序
{ms:arclist size=10 ispaging=true typeid='62' topflag='h,c' orderby='date'}
<img src="{@ms:file field.litpic/}" />
<a href="{ms:global.html/}${field.link}">${field.title}</a>
{/ms:arclist}
多置顶属性设置,优先置顶属性为 h 的文章(同属性按时间排序),再排属性为 c 的文章,其余文章在'置顶文章'之后按时间排序
带自定模型基础使用格式
{ms:arclist typeid='70' tableName="自定义模型表名"}
${field.自定义模型表字段名称}
{/ms:arclist}
获取当前文章的文章标签
{ms:arclist typeid='70'}
<#list field.tags?split(",") as cur_content_tag>
<a href="/mcms/search?content_tag=${cur_content_tag}">${cur_content_tag} </a>
</#list>
{/ms:arclist}
多张缩略图获取方式
{ms:arclist typeid='70'}
获取第一张缩略图
<img src="{@ms:file field.litpic/}"/>
<a href='{ms:global.html/}${field.link}' target="_self">${field.title}</a>
获取所有缩略图
<#if field.litpic && field.litpic!=''>
<#list field.litpic?eval as img>
${img.url}
</#list>
获取当前文章缩略图数量,必须在判断里使用
${field.litpic?eval?size}
</#if>
获取除指定位置外的所有缩略图
<#if field.litpic && field.litpic!=''>
<#list field.litpic?eval as img>
<#if img?index!=0> 获取除第一张缩略图外的所有缩略图
${img.url}
</#if>
</#list>
</#if>
获取指定位置的缩略图
<#if field.litpic && field.litpic!=''>
${field.litpic?eval[2].url}
</#if>
判断指定的缩略图是否存在,不存在就不生成这个img标签
<#if field.litpic && field.litpic!='' && field.litpic?eval[5]?has_content>
<img title="" alt="" src="${field.litpic?eval[5].url}" />
</#if>
{/ms:arclist}
Tip
- 多图情况下
{@ms:file field.litpic/}默认只会取出第一张图片,取指定位置的缩略图需要指定准确的数组下标,如eval[i];- 在范例中缩略图的判空是必要的,否则模板解析会失败,类似于 java 的 NullPointerException
显示默认图片
<!--如果没有上传缩略图就显示一张默认图片-->
{ms:arclist}
<#if field.litpic>
<img src="{@ms:file field.litpic/}"/>
<#else>
<img src="默认图片"/>
</#if>
{/ms:arclist}
Tip
- 部分老版本的旧数据使用 field.litpic!="[]" 去做缩略图判空。 新版本无旧数据则无需使用此方法。
首页大幻灯

背景图幻灯可以通过创建一个 幻灯栏目 ,再创建对应的文章,文章只上传缩略图,如果还有其他文章信息,可以灵活使用其他字段填充,通过对应标签获取
<!-- 通过栏目管理幻灯图片 -->
{ms:arclist typeid="1666653706550321162"}
<li>
<a href=javascript:;">
<img src="{@ms:file field.litpic/}" width="100%" alt="MCMS"/>
</a>
</li>
{/ms:arclist}
<!-- 通过文章属性管理幻灯图片 -->
{ms:arclist flag='f'}
<li>
<a href=javascript:;">
<img src="{@ms:file field.litpic/}" width="100%" alt="MCMS"/>
</a>
</li>
{/ms:arclist}
Tip
- 注意:如果通过文章属性管理幻灯,需要在文章管理中设置属性为幻灯,否则无法获取到幻灯图片。如果还需要控制幻灯数量,需要设置size属性。
- 这里仅展示如何取出图片,具体实现幻灯根据业务需求自行实现。
列表页获取文章详情
<!-- 如果在首页获取需要在arclist标签中指定typeid -->
{ms:arclist} {ms:data dataid=field.id} ${field.title}
${field.content}
{/ms:data} {/ms:arclist}
列表页获取文章纯文本详情(5.3.5 及以上版本)
{ms:arclist}
{ms:data dataid=field.id}
<div>全部内容纯文本: ${MUtil.html2text(field.content)}</div>
<div>
<#assign _fieldContent = MUtil.html2text(field.content)> 截取部分内容纯文本:
{@ms:len _fieldContent 50 /}
</div>
{/ms:data}
{/ms:arclist}
size 属性特殊用法
注意:此用法不能与 ispaging 同时使用
<!-- size="起始数,获取总数",如size="1,2",就是一共获取两条数据,排除第一条,取得后面所有的数据 -->
{ms:arclist size="1,2" typeid=72}
<li class="anim anim-1">
<div class="product_b">
<#if field.outlink!="">
<a href="${field.outlink}" title="${field.title}" target="_blank">
<#else>
<a href="{ms:global.html/}${field.link}" title="${field.title}">
</#if>
<div class="imgs"><img src="{@ms:file field.litpic/}" alt="${field.title}">
<p> </p>
</div>
<h2 class="f24">${field.title}</h2>
<p>{@ms:len field.descrip 50 /}</p>
</a></div>
</li>
{/ms:arclist}
orderby多字段使用样例(5.4.2及以上版本)
<!--orderby指定多个排序字段,只支持一种排序,优先级按orderby的顺序来-->
<!--如下 优先按sort倒序排,sort相同按date倒序排-->
{ms:arclist orderby='sort,date' order='desc'}
${field.title}
{/ms:arclist}
跨站点获取指定栏目下的文章数据(需安装站群插件)
使用场景: 在站群环境下,当需要在一个站点中展示其他站点的文章内容时,可以通过配置 appId 和 typeid 参数实现跨站点数据获取。
注意跨站获取的链接,需要手动拼接对应站点的完整域名
如:
<!--如下 appId为目标站点id,typeid为目标栏目id-->
{ms:arclist typeid='1993150201510846465' appId='1993149810245197826'}
<!-- https://www.mcms.com 为目标站点(1993149810245197826)的域名 -->
<a href="https://www.mcms.com{ms:global.html/}${field.link}">${field.title}</a>
{/ms:arclist}
Tip
注意:appId 为驼峰写法