通用全局 {ms:global.*/}
站点基本信息标签 功能性标签
适用模版
首页模版、列表模版、内容模版、自定义页面模版
Tip
一般html模版页都可以使用通用全局标签
格式
{ms:global.*}
站点基本信息标签
| 标签 | 描述 |
|---|---|
| {ms:global.name/} | 网站标题 |
| {ms:global.logo/} | 返回logo的图片地址<img src="{@ms:file global.logo/}"/> |
| {ms:global.keyword/} | 网站关键字 范例:<meta name="keywords" content="{ms:global.keyword/}"/> |
| {ms:global.descrip/} | 网站描述 范例:<meta name="description" content="{ms:global.descrip/}"/> |
| {ms:global.copyright/} | 网站版权信息 |
| {ms:global.html/} | 返回项目生成的静态文件所在目录,由html和站点生成目录组成,格式如: /html/web/ |
| {ms:global.style/} | 返回当前站点的模板路径(eg:template/1/default/),主要用于引入css,js等资源文件读取,**范例: <script **src="/{ms:global.style/}js/index.js"><img src="/{ms:global.style/}images/pic.jpg"/> 使用时必须以"/"开头 |
| {ms:global.contextpath/} | 获取项目名(yml中server.servlet.context-path对应的值),用于css,js等文件引入等,**范例: <script **src="{ms:global.contextpath/}/{ms:global.style/}js/index.js"> |
| {ms:global.template/} | 获取对应模版的名称(企业版本及政务版本标签,针对一个网址多套皮肤) |
| {ms:global.url/} | (不推荐在栏目、文章链接中使用,建议使用{ms:global.html/}替代; 返回域名+静态文件目录,格式:域名/html/站点目录/ |
| {ms:global.host/} | (不推荐在引入静态资源时使用) 返回项目对应域名地址 |
| {ms:global.shortswitch/} | 获取站点短链接功能的开启状态(企业版及以上支持) |
Tip
- 由于部署项目时,使用了{ms:global.url/}或{ms:global.host/}标签导致部署在其他服务器上时页面带有固定域名,导致访问失败;
- 使用相对路径获取图片时,不需要在标签前加 / ,否则会导致这种相对路径方式为//upload/**.jpg,从而获取不到图片。
- 同样,项目中文章链接采用相对路径去掉{ms:global.url/}时,需要使用{ms:global.html/}替换。
功能性标签
| 标签 | 描述 |
|---|---|
| <#include "url"> | 用于引入公用的HTML等文件,例如公用的头部导航,<#include "head.htm"> ,注意这里的url参数是带双引号。注意:不支持相对路径,如果不需要include标签,必须删除,不能<!--#include "url"--> |
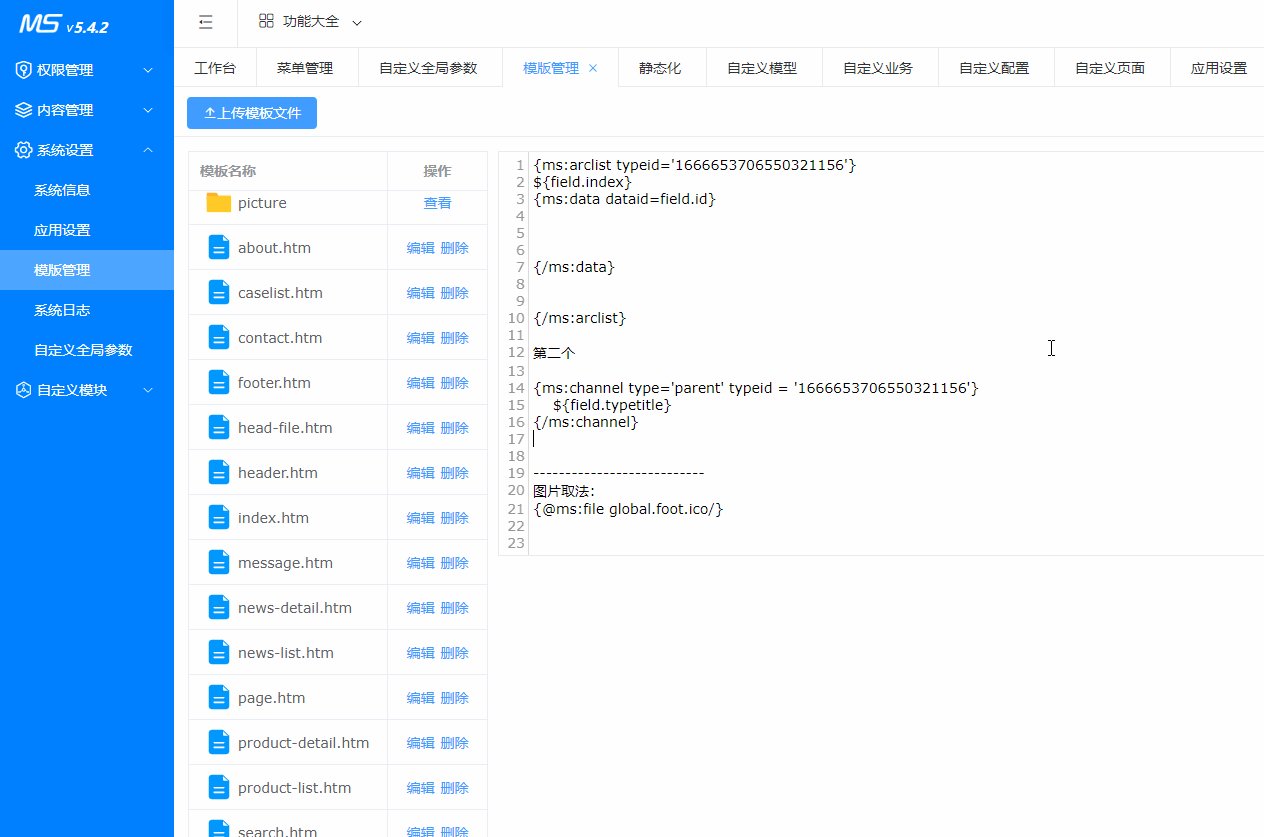
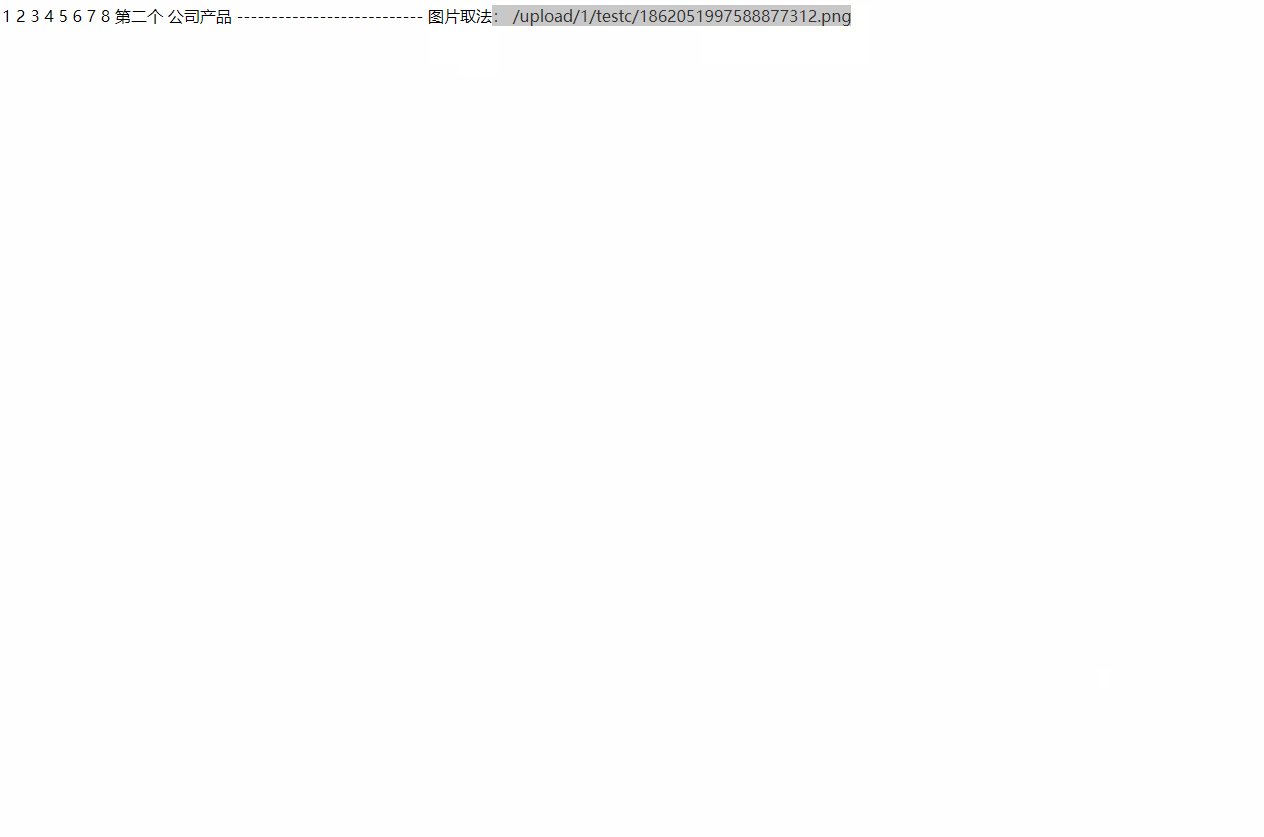
| {@ms:file 图片或文件/} | 通过后台上传控件发布的图片或者文件都需要通过ms:file获取文件路径 |
| {@ms:len 文本 截取长度/} | 根据长度截取文本内容,如果文本内容长度超出截取长度会采用省略号替代,例如:{@ms:len field.title 10/} 对应MCms内容管理... |
| {@ms:tags/} | 获取文章绑定的文章标签。首页获取全部文章标签,列表页获取当前栏目下所有文章标签 |
| {@ms:memorialday/} | 国家公祭日标签,会自动将页面变成灰色(政务版本有效),通常应用在首页模版头部或者尾部(在公共页面(head-file)中使用,则所有引用的页面也会生效),需先在公祭日配置开启,日期格式按"MM-dd"以逗号分隔,如05-12,09-18,12-13,12-01 |
| {@ms:accessibility "绑定dom"/} | 无障碍阅读,推荐放在模版的最底部,会在 绑定dom 元素上增加开启关闭的事件(政务版本有效),使用格式如下:<button id="wuzhangai"/> {@ms:accessibility "wuzhangai"/} |
Tip
注意include标签事项(双引号、不支持相对路径,不能适应../方式、不需要必须删除include标签)
ms:file 也可以使用
${图片或文件?eval\[0\].url}获取,获取多个路径需要循环获取,代码如下:<#list 图片或文件?eval as file> ${file.url} </#list>使用
{@ms:len 文本 截取长度/}所截取文本,中英文都只占一个字符,且文字截取从零开始计算,即文字长度是截取长度数字+1
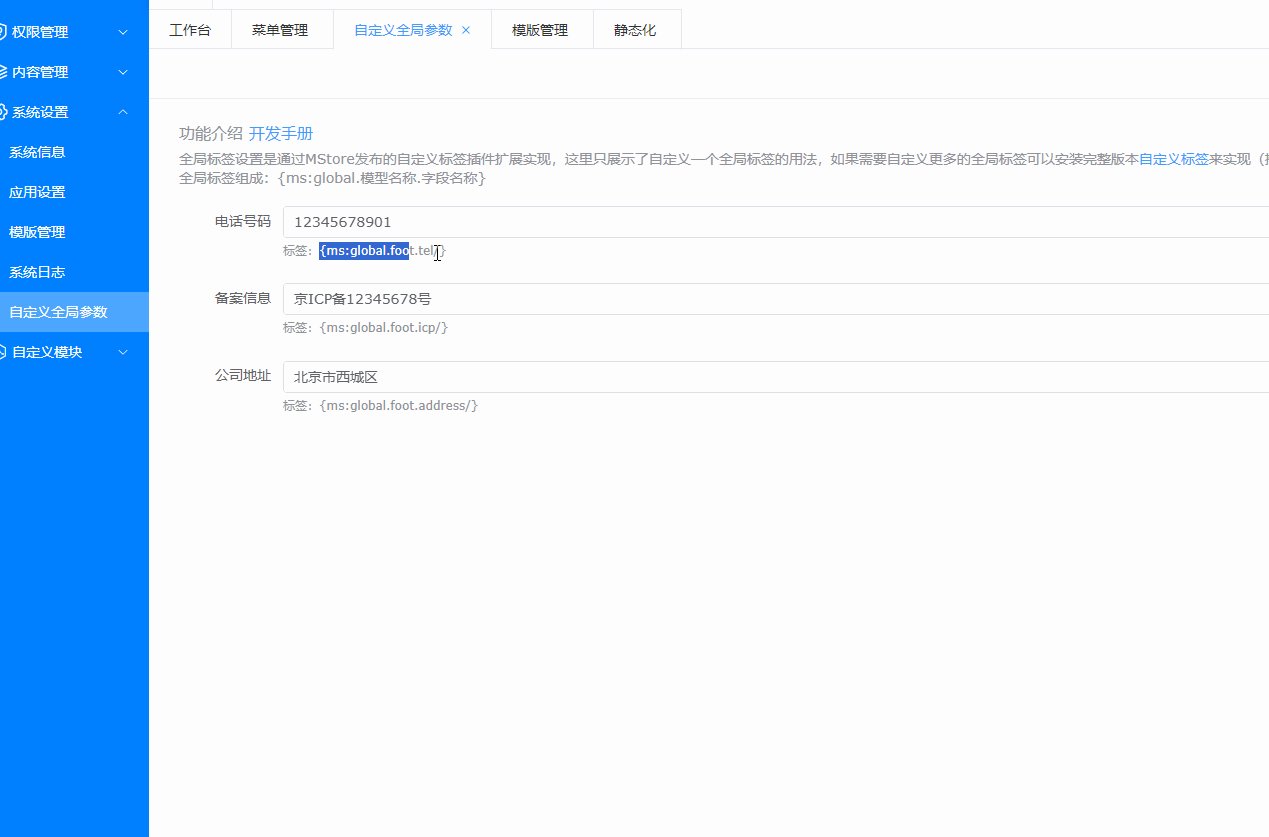
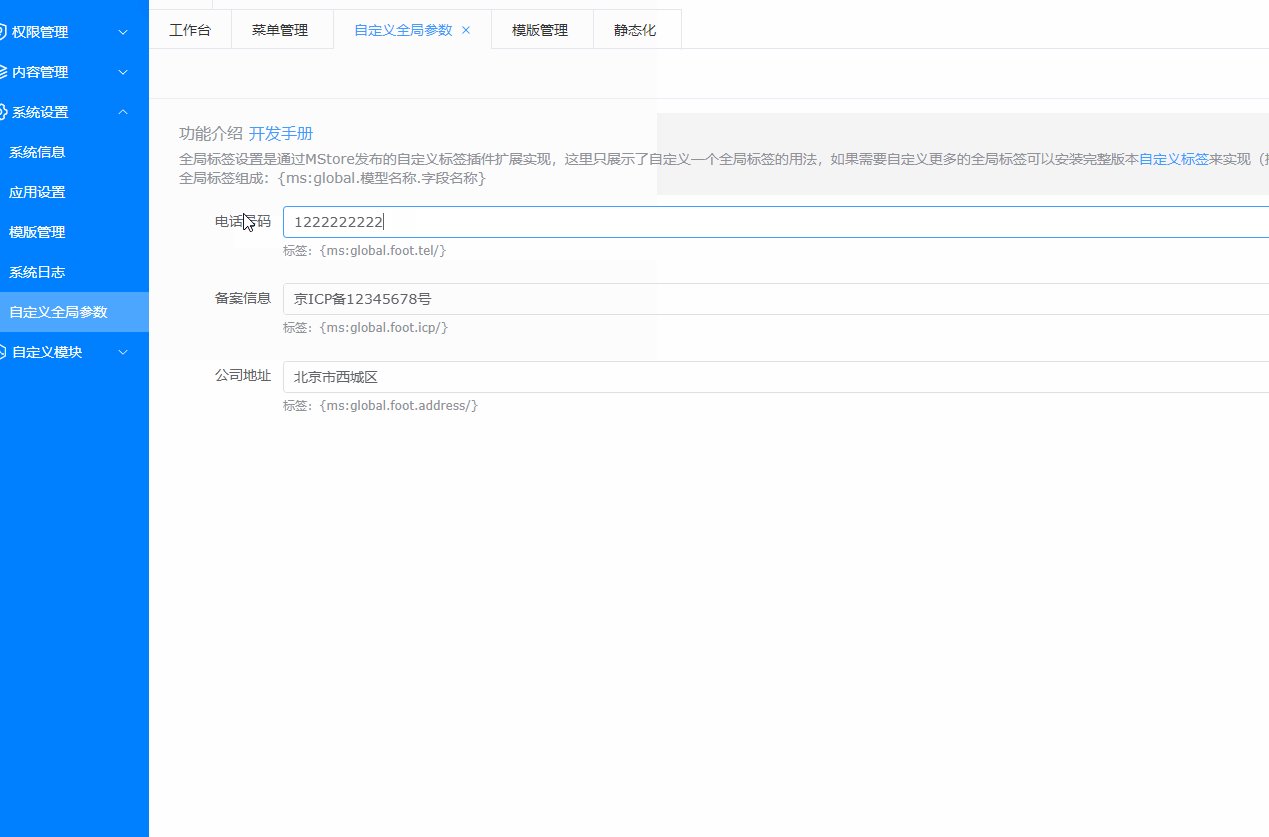
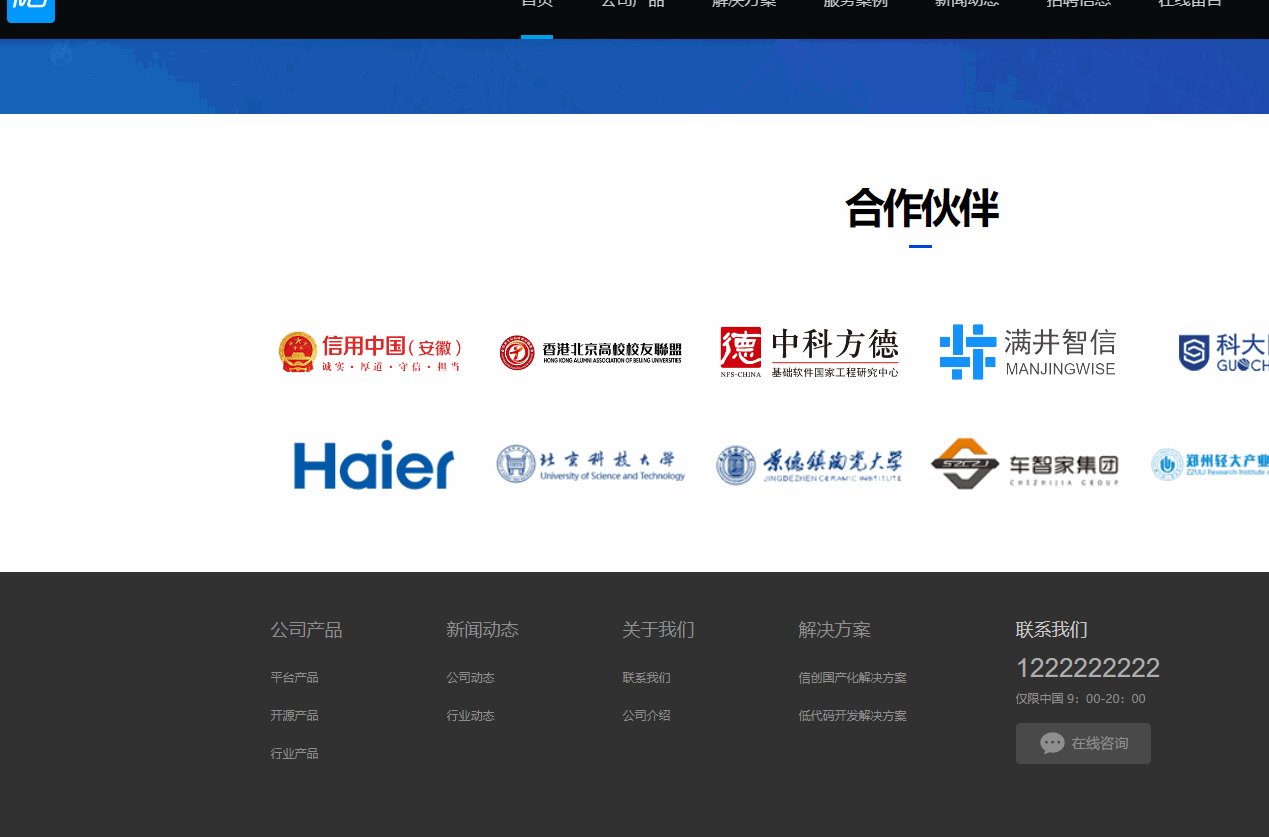
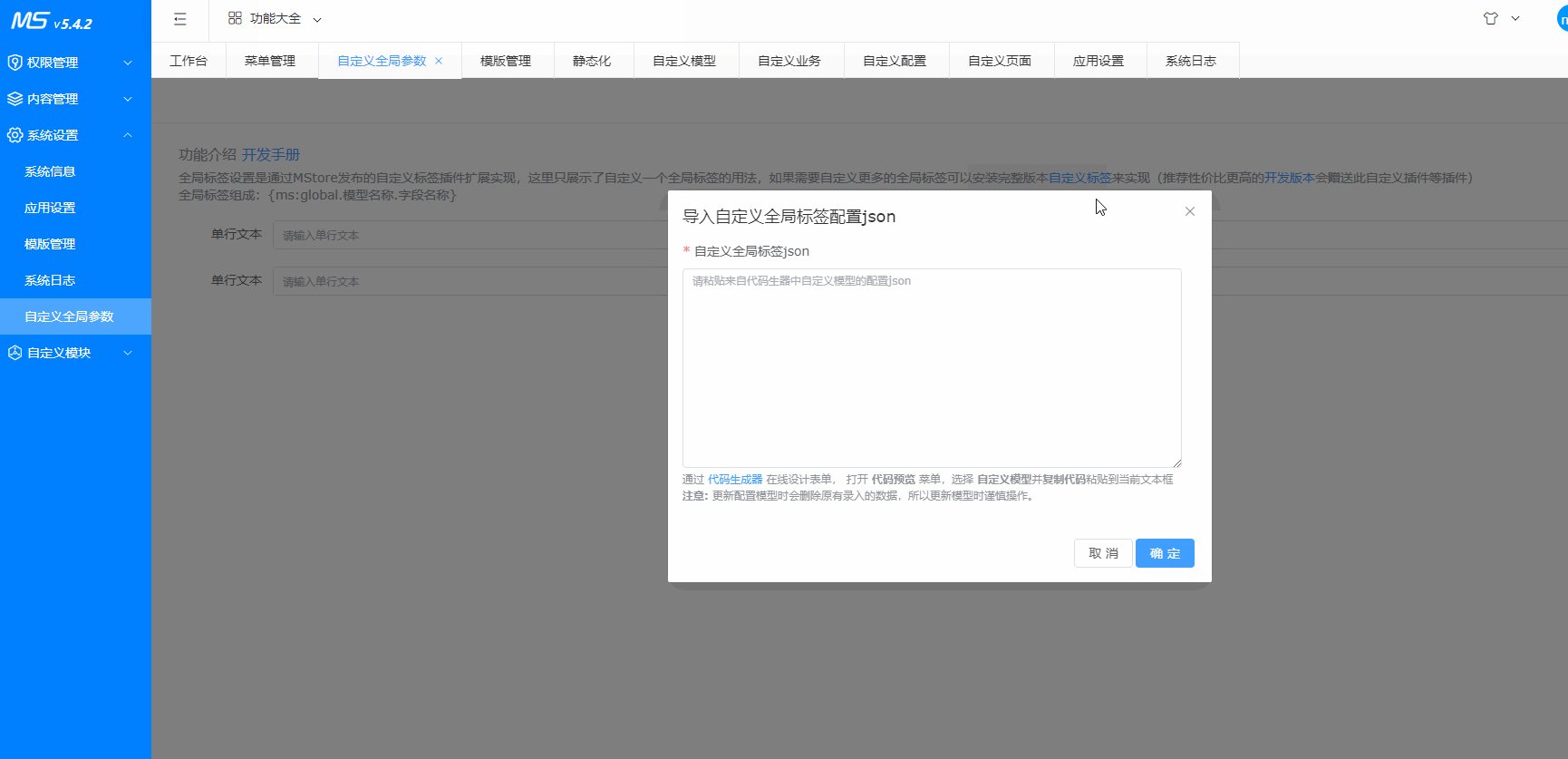
自定义全局标签
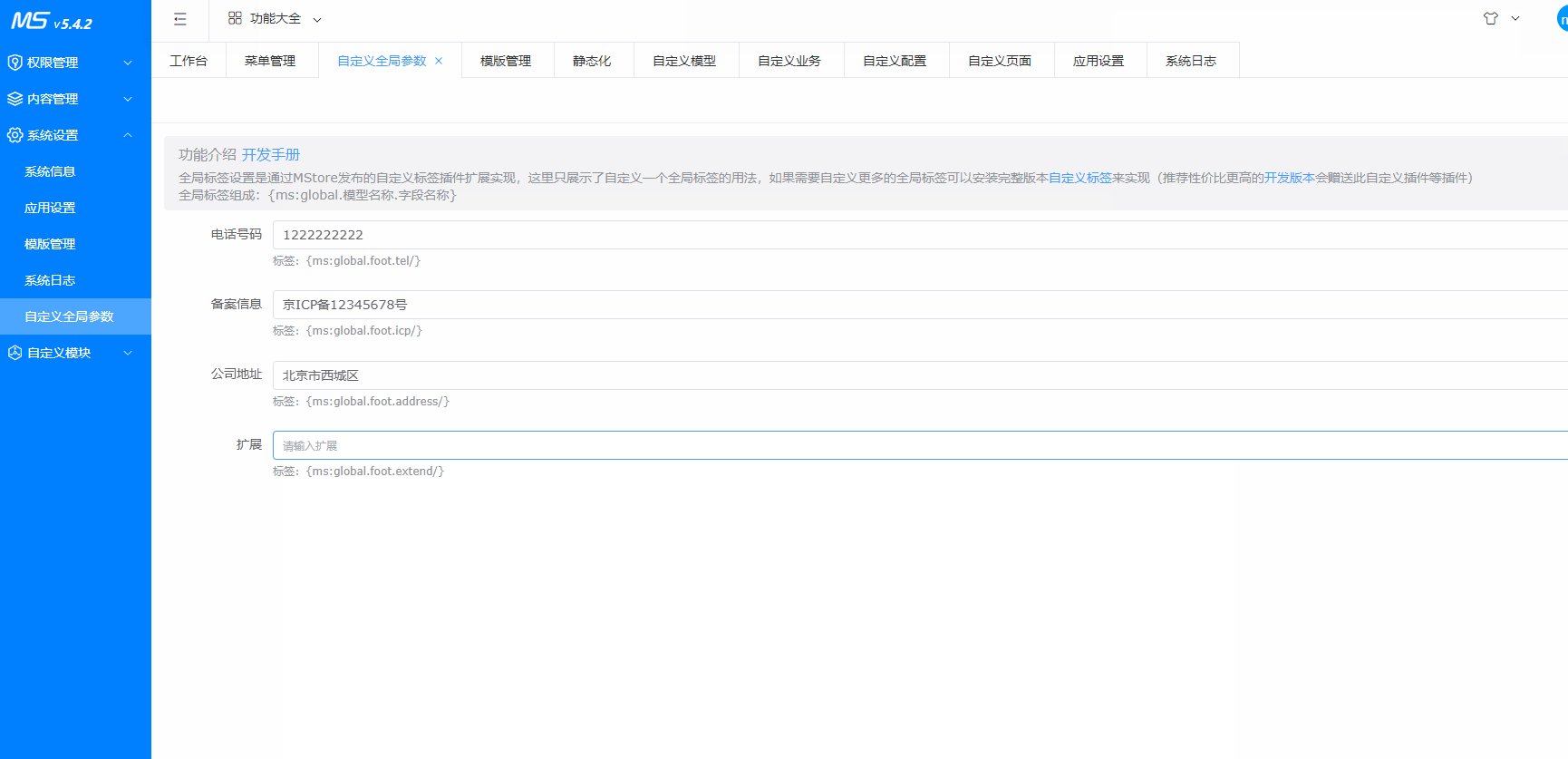
全局标签中一般文本写法
用于获取模型中的文本字段内容
标签格式:{ms:global.模型名称(foot).字段名称(address)/}

全局标签中文件路径获取写法
用于获取模型中文件类型字段的路径,适用于图片、附件等。
标签:{@ms:file global.模型名称(foot).字段名称(ico)/}

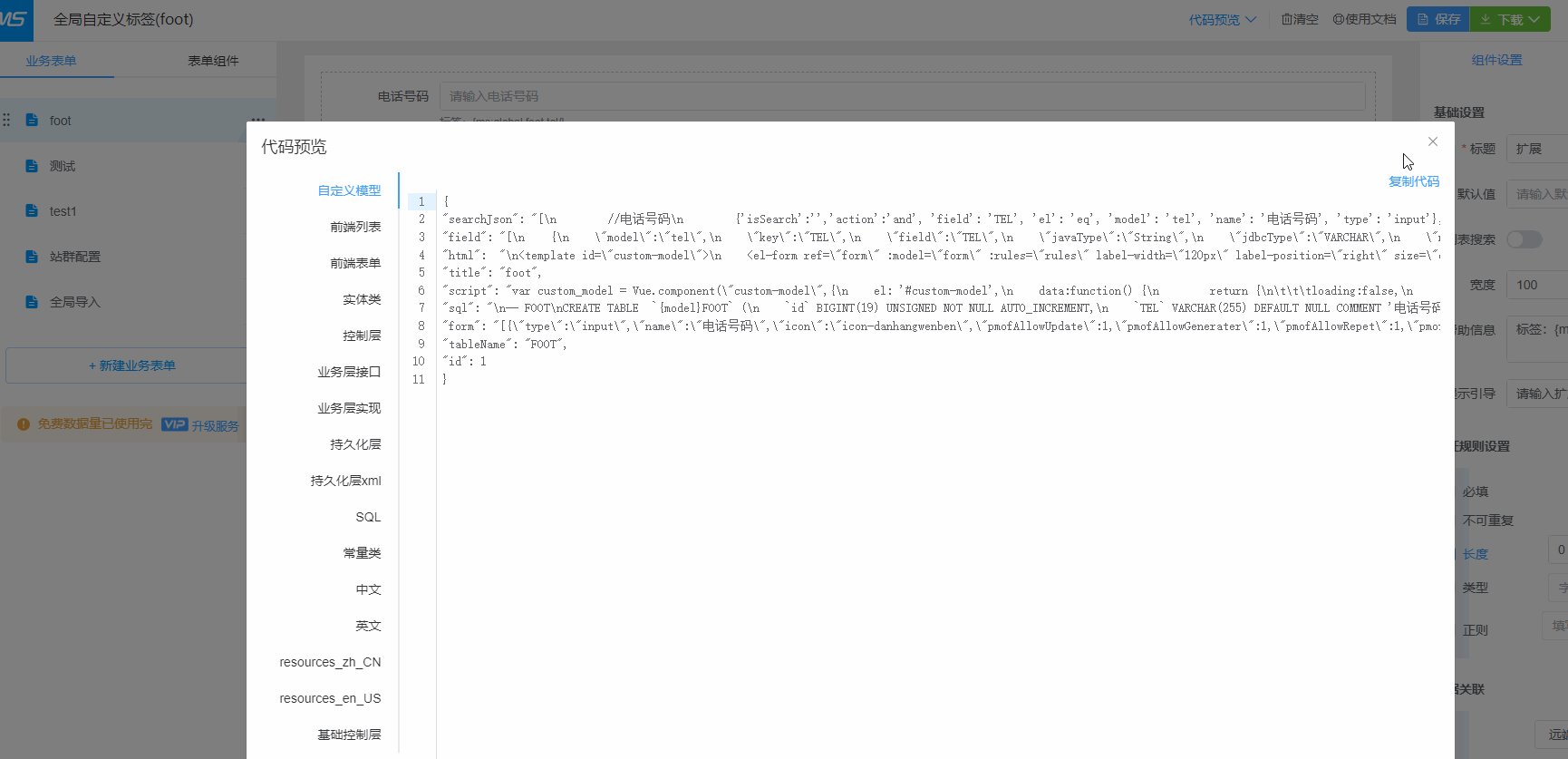
模型更新
在铭软官网的代码生成器托组件的时候推荐添加注释信息:


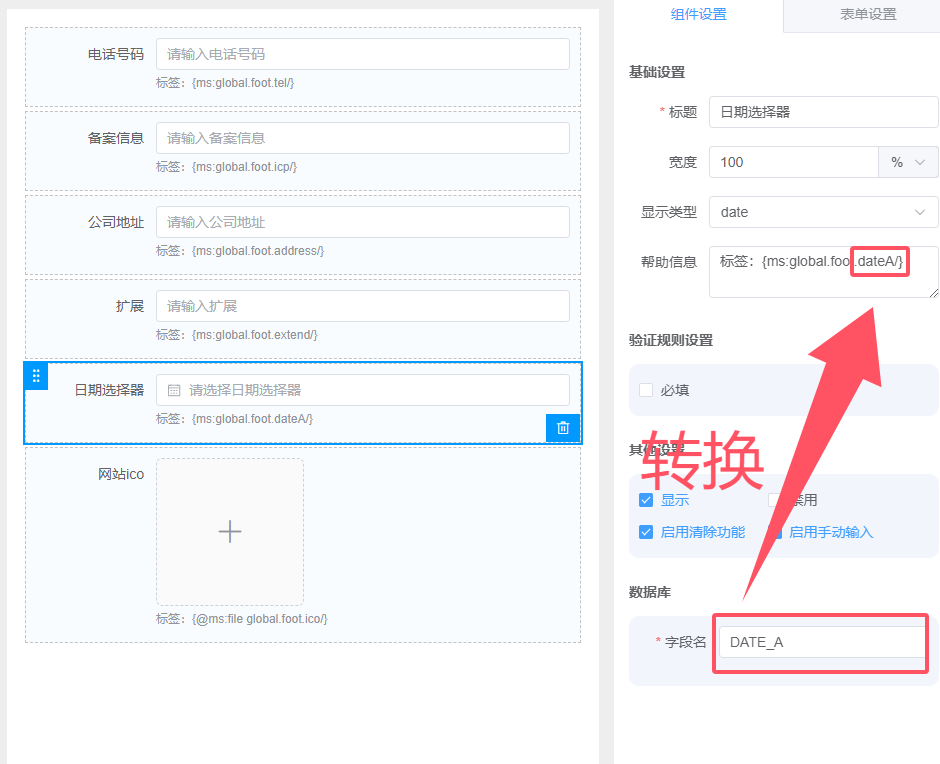
字段名称规范
数据库字段名转为标签中的字段名称
eg: 数据库字段名:DATE_A
- 先将数据库字段名转为小写 DATE_A -> date_a
- 如果有下划线,转为驼峰写法 date_a -> dateA

范例
<title>{ms:global.name/}</title>
<meta name="description" content="{ms:global.descrip/}">
<meta name="keywords" content="{ms:global.keyword/}">
<link rel="shortcut icon" href="/{ms:global.style/}/fav.ico" type="x-icon">
<link rel="stylesheet" href="/{ms:global.style/}/css/base.css">
<script src="/{ms:global.style/}/js/jquery.js"></script>
<#include "nav.htm">
<h2><a href="/">站点首页</a></h2>
<img src="{@ms:file global.logo/}"/>
<!-- @ms:tags使用范例 点击标签后搜索展示带有该标签的所有文章列表 需要有search.htm模板(参考开源模板) -->
...
{@ms:tags/}
<#list tags?split(",") as content_tag>
<a href="/mcms/search?content_tag=${content_tag}">${content_tag} </a>
</#list>
...
Tip
不能用在.css或.js文件里面,注意{ms:*/}标签没有$符号,且必须/结束