功能问题
静态化生成与链接问题
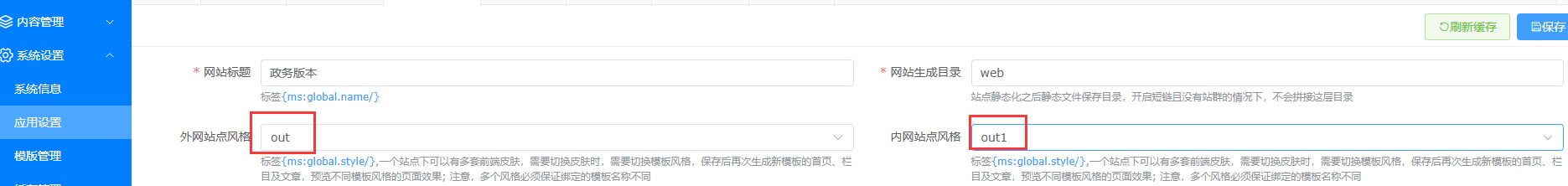
部署线上后,访问仍是本地地址
场景描述:本地使用localhost开发,部署到线上静态化后,发现地址仍然是localhost,而不是线上的域名

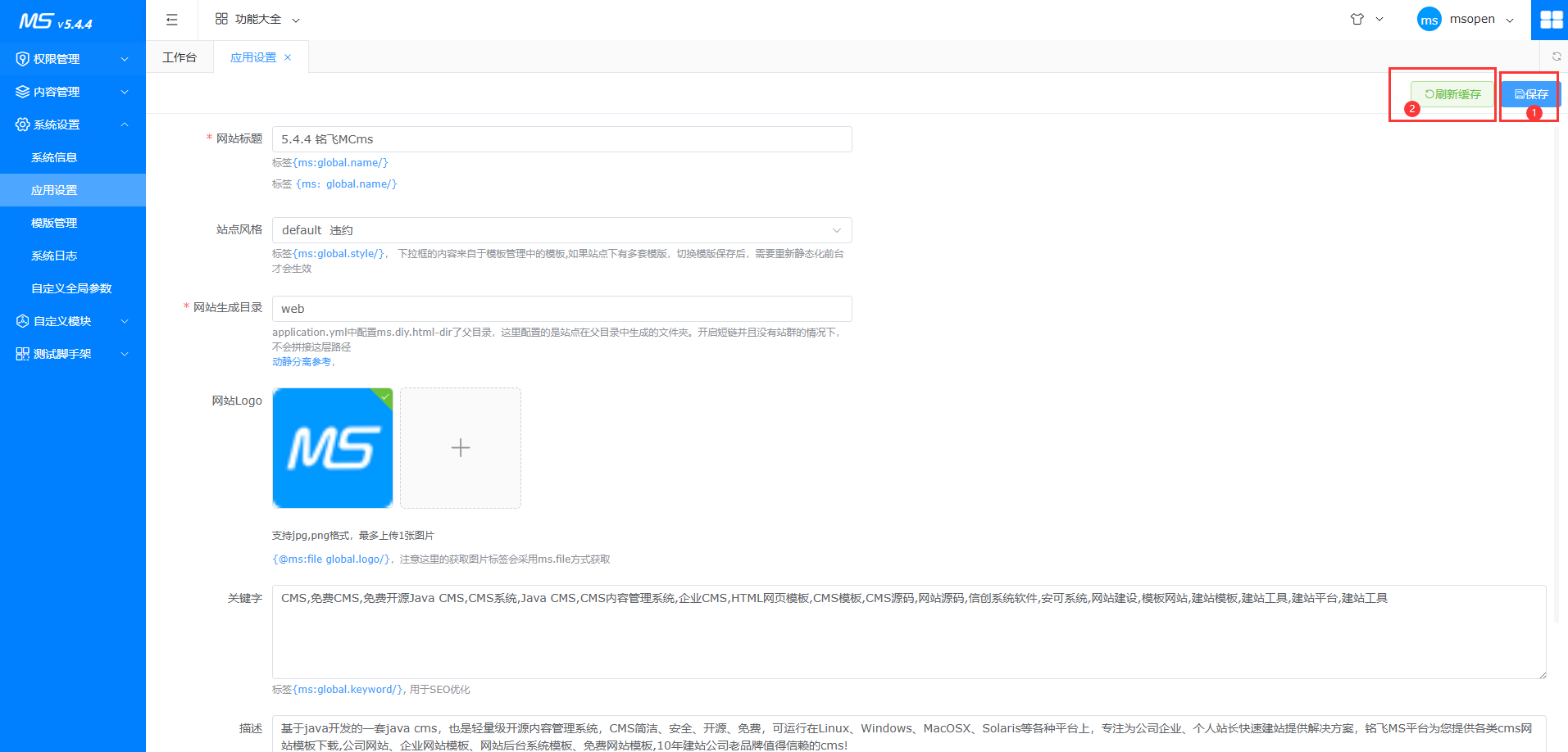
- 方案1:系统设置 -> 应用设置 保存再刷新缓存;

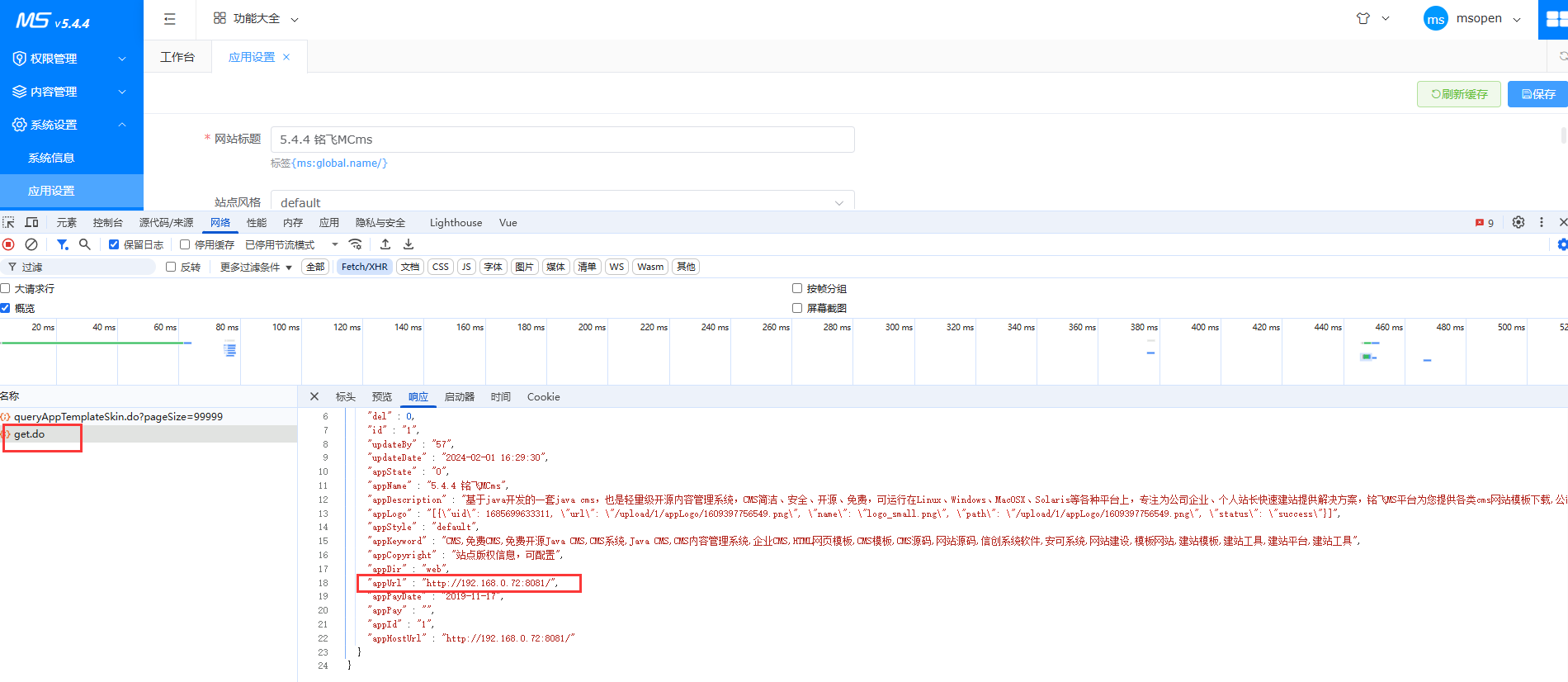
简单检查是否生效,操作完后,查看get请求响应中appUrl是否为当前访问的地址;appUrl和当前访问地址一致后,重新静态化即可;
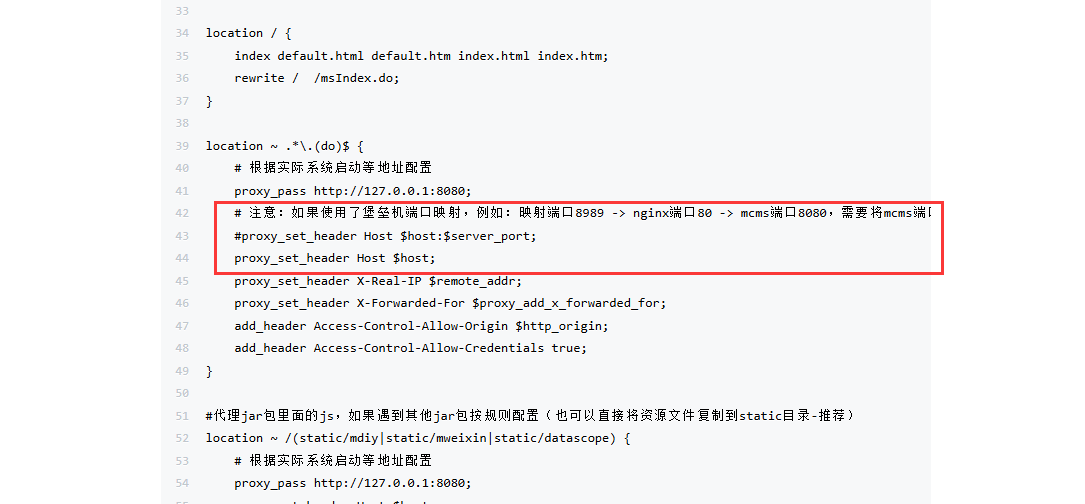
- 方案2:按照方案1操作后,appUrl仍然不是当前访问的地址,并且使用了代理,比如nginx
一般为代理时,没有对请求头进行代理,导致外部获取的地址是服务器中访问mcms服务的地址,参考下方nginx配置

- 方案3:修改模板,移除带有域名地址的标签
{ms:global.host/} => /
{ms:global.url/} => {ms:global.html/}
文章列表点击文章直接下载文件
思路:通过自定义模型处理
-
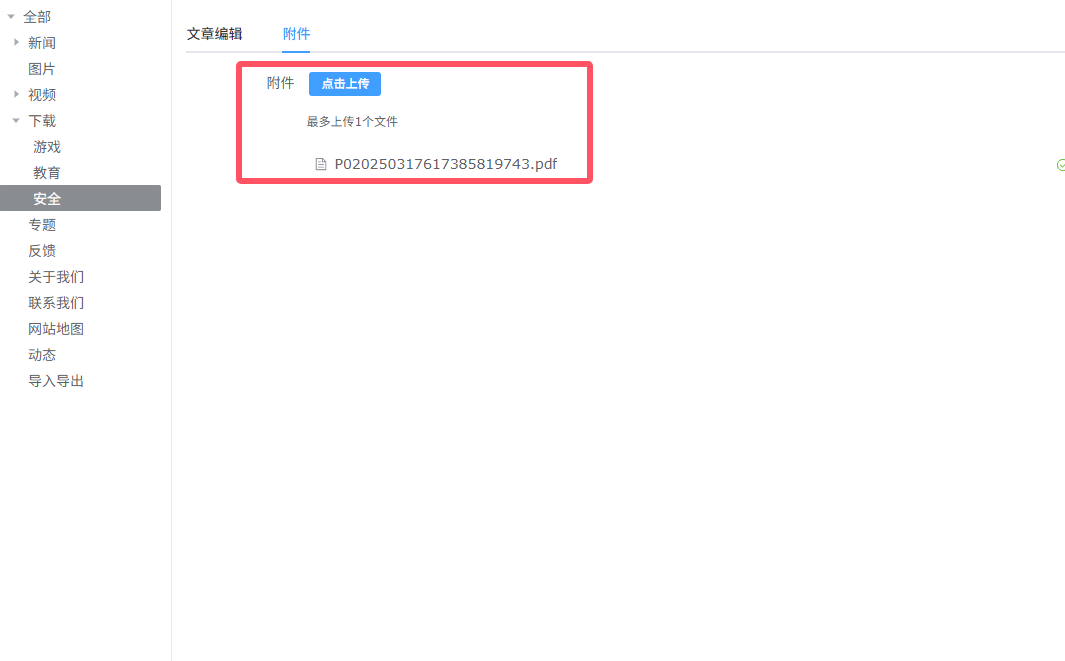
增加自定义文章模型,模型为附件
-
后台导入自定义模型,并给栏目绑定
-
文章通过模型上传附件

-
文章列表获取文章模型字段,简单判断,如果模型字段有值,则链接为模型字段;否则为文章详情链接
列表模板写法参考:
如果模型中存在附件,则链接为附件地址;否则为文章详情链接
{ms:arclist tableName="模型表名" size=4}
<#if field.FILEUPLOAD_BMRPQ>
//模型中存在附件,则跳转附件地址
<a href="{@ms:file field.FILEUPLOAD_BMRPQ /}">${field.title}</a>
<#else>
//否则跳转文章详情
<a href="{ms:global.html/}${field.link}">${field.title}</a>
</#if>
{/ms:arclist}
内容模板写法参考:
如果存在附件,则在详情页通过iframe展示附件内容
<#if field.FILEUPLOAD_BMRPQ>
<iframe
src="{@ms:file field.FILEUPLOAD_BMRPQ /}"
width="100%"
height="600px"></iframe>
</#if>
静态化报错,后台控制台提示ORDER BY CONTENT_HIT NULL Limit NULL
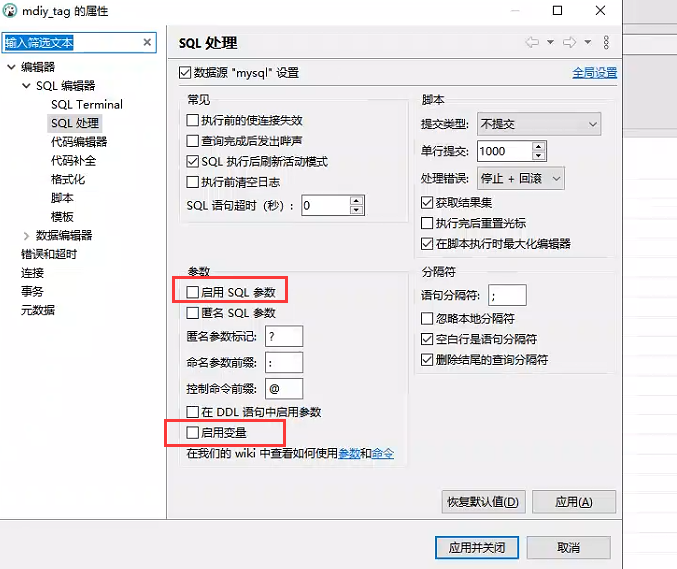
通过dbeaver数据库工具导入初始数据sql,执行静态化操作报错

必须要取消勾选sql参数和变量配置,如果有启用需求,导入后再开启

静态化文章点击数不显示问题
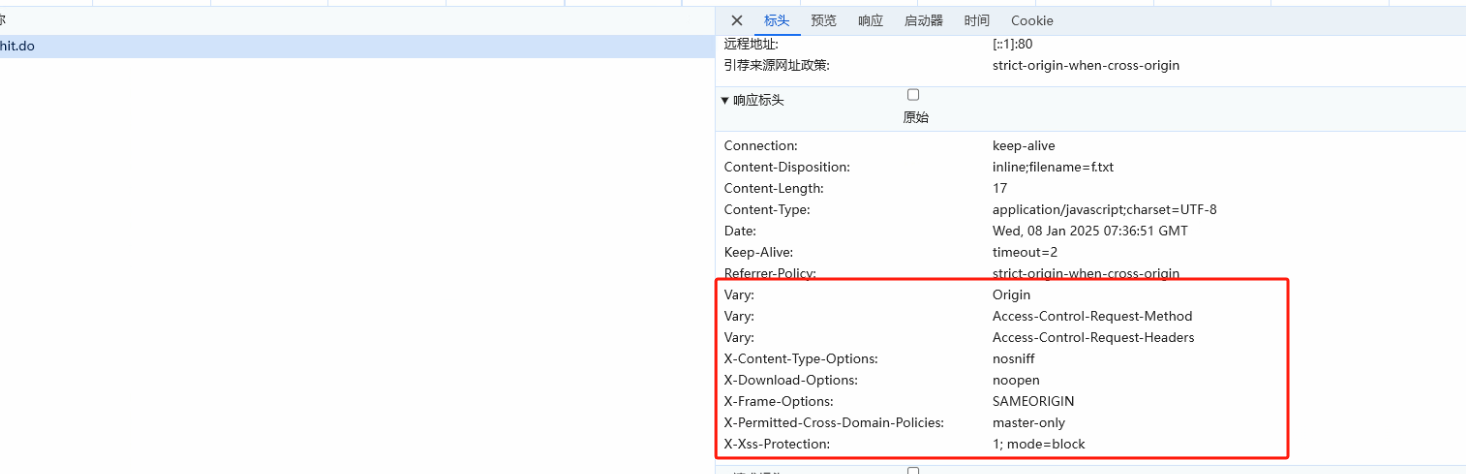
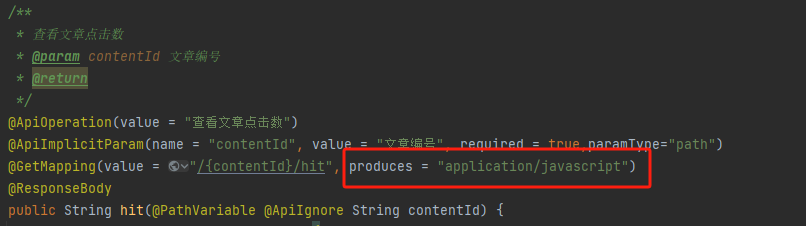
基本都是因为服务响应头的安全设置导致
可通过查看hit请求的响应头中是否有X-content-Type-Options,还有查看浏览器控制台是否有Strict MIME TYPE Checking错误确定问题
Refused to execute script from ‘XXXX’ because its MIME type (‘text/html’) is not executable
and strict MIME type checking is enabled.
X-Content-Type-Options: nosniff:严格按照服务器提供的 Content-Type 来处理资源

需要将hit请求的返回类型做规范

静态化后访问页面报404
-
选择的模板页面错误,比如你需要静态化A.htm,而你实际选择的是B.htm,导致A.htm没有静态化,那么就不会有的A.html页面,访问就会404
-
可能是由于后台代码没有编译到,需要重新去编译成功,再启动(如果使用tomcat,编译之后同步到tomcat,建议先去tomcat里面看下一是否同步成功)
-
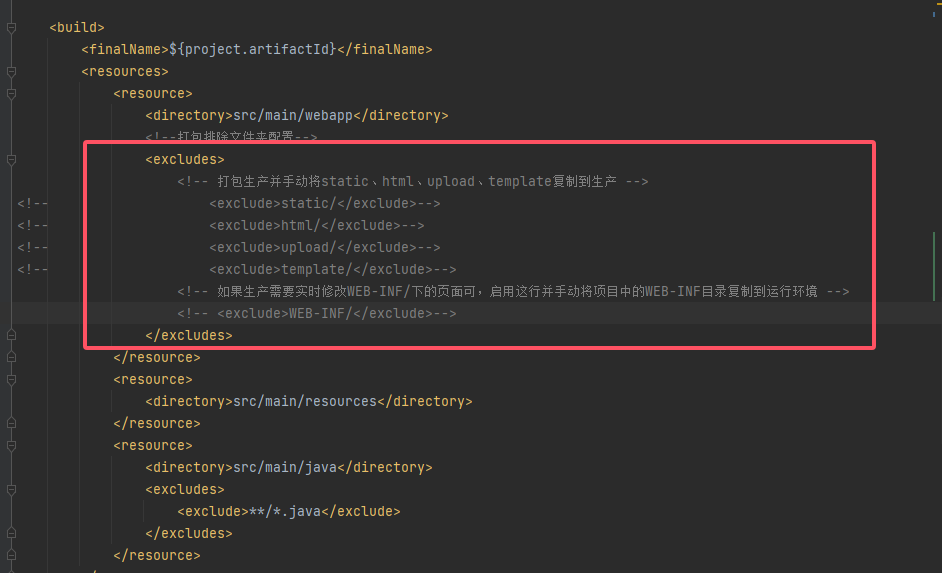
可能是pom.xml中,启用了
WEB-INF/ ,导致访问页面404,注释即可
-
模板选择正确,但模板页面有语法错误,导致页面没有生成。
-
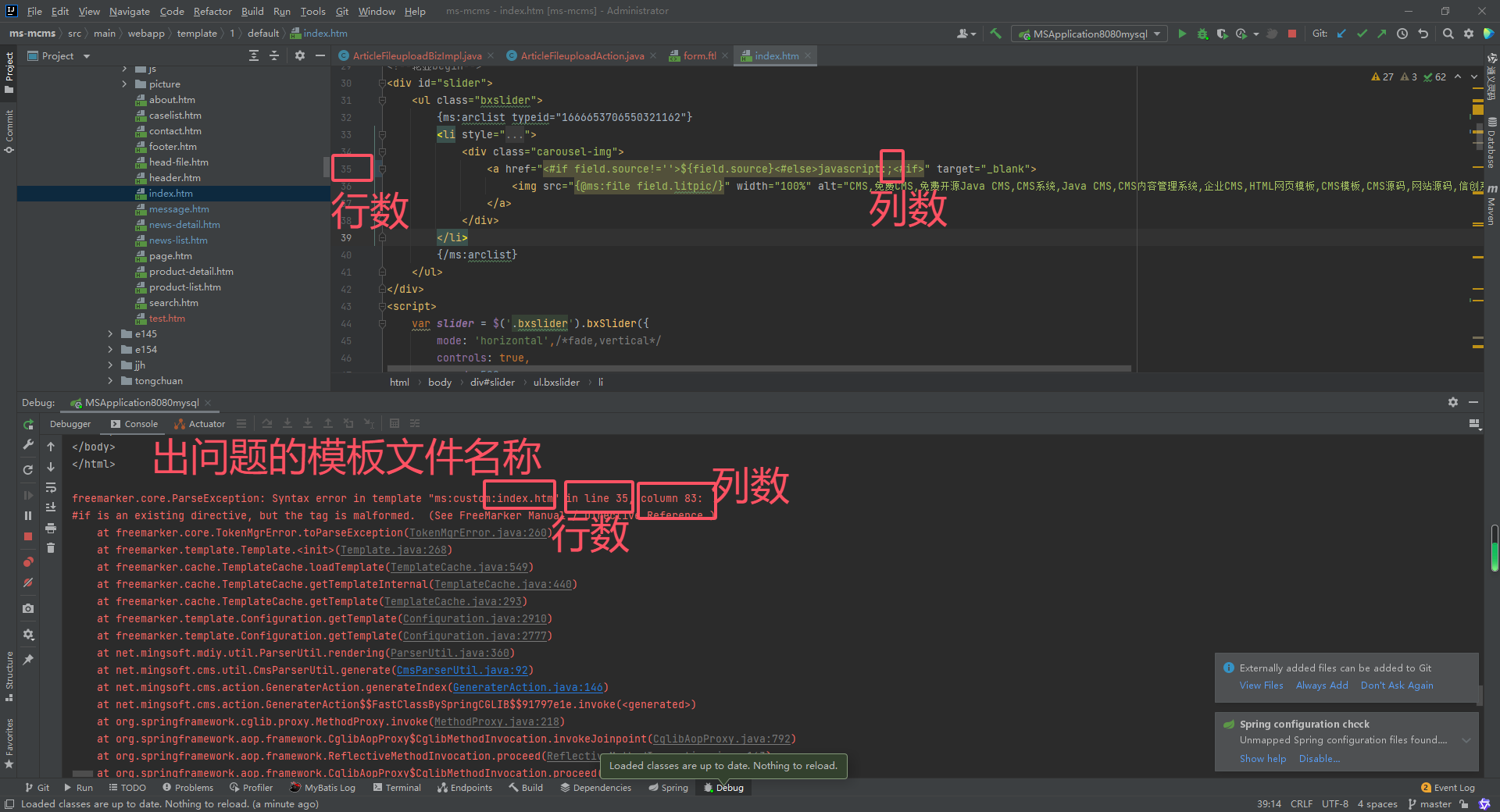
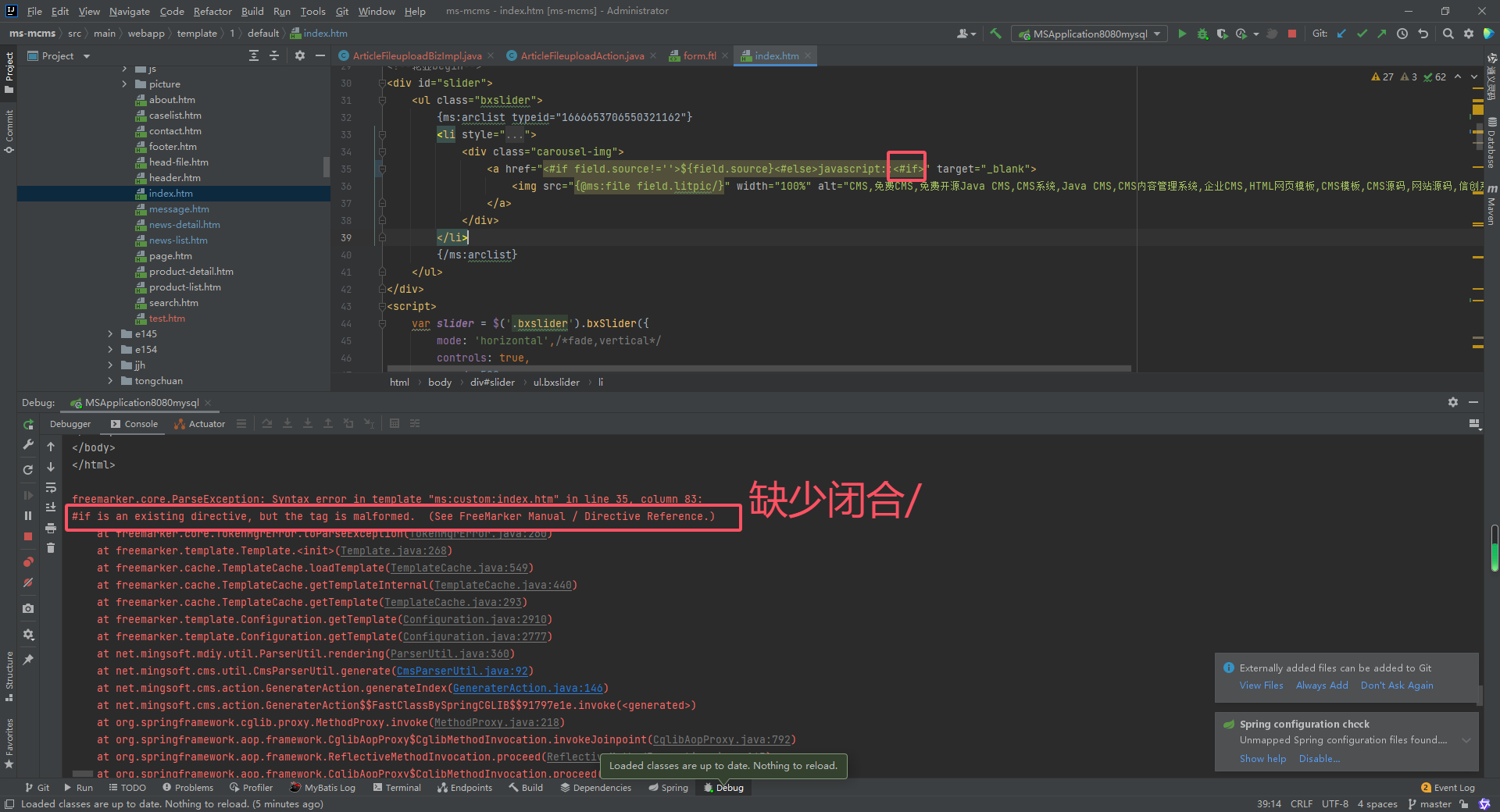
4.1 页面有报错,先看后台的报错信息,方便定位问题,比如freemarker的语法错误: 找到当前静态化出问题的模板
 在后台查看报错
在后台查看报错


-
4.2 页面没有报错,静态化模板正确,查看页面404,查看后台是否有报错信息,分析原因
如:检查对应栏目是否绑定模板;文章更新时间是否大于指定时间等。
-
静态化未达预期效果排查方式
-
优先本地启动项目,线上环境复杂,如果已经发布还容易破坏生产环境;确保数据是一致的,代码没有差异。
-
本地启动后如果并未复现问题,可能是线上环境问题,例如服务器没有文件写入权限导致静态化文件未生成或者文件访问权限不足等。
-
本地问题与线上一致,就需要排查是数据问题还是模板问题,排查技巧为:先清空html静态文件夹,逐个栏目生成来定位是哪个栏目出现的问题。
-
定位到某个栏目后,可以先逐渐删除模板内容,减少日志生成,通过日志中的sql执行和log信息结合来判断问题原因。
-
其中数据问题一般是由非法直接导入数据产生,这类问题占比较少,通常是因为缺少必要关键字段如文章更新时间等导致的静态化失败。
-
模板问题种类繁多,占比量很高,常见原因有:模板代码有语法问题;模板丢失;错误绑定了一个不存在的模板等等。
Tip
比较棘手的问题一般都是由于环境等第三方问题导致,需要开发者结合日志冷静分析。
静态化后链接跳转异常问题
-
遵守规范,确保链接以单"/"开头
-
当链接以双斜杠(//)开头时,浏览器会根据当前页面的协议(http或https)自动补充协议部分,而不会在前面拼接当前IP地址。这种链接称为“协议相对URL”,它会根据页面的协议自动选择相应的协议进行请求。
-
当前页面的URL结尾缺少"/",而链接中的href值也不是以"/"开头的相对路径,浏览器可能会错误地将链接解释为相对于当前路径的路径,而不是相对于根路径的路径。这可能导致链接中第一个层级被错误地添加到当前路径中。
静态化后控制台有异常的处理
-
企业版、政务版,优先在系统设置-》缓存管理处刷新缓存,再重新静态化看效果
-
模板标签有语法错误,根据异常堆栈信息,定位模板文件,逐个标签删除来定位错误标签
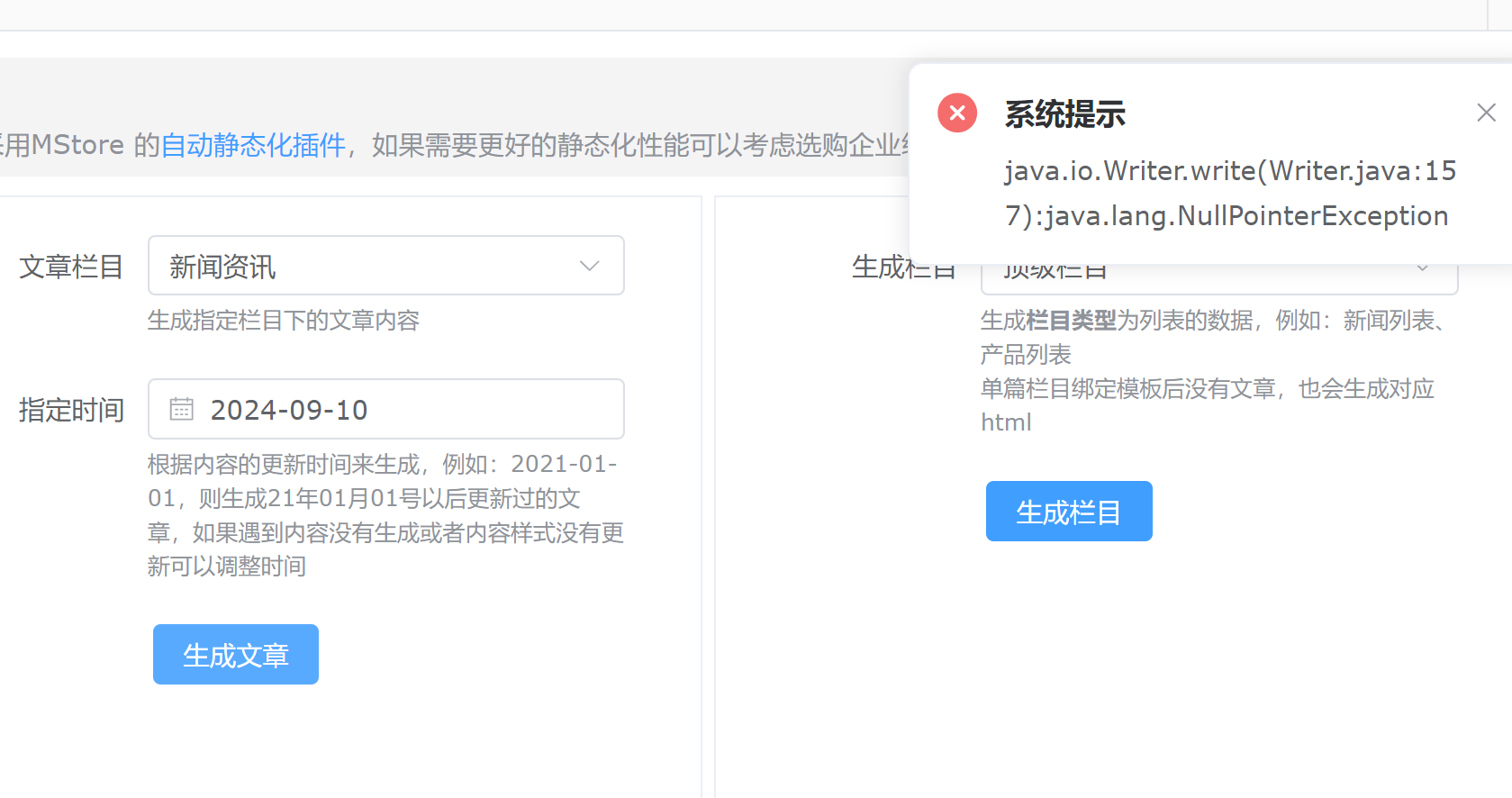
静态化生成爆空指针(NullPointerException)问题

- 一般都是栏目没有绑定模板问题,非叶子节点的栏目,需要绑定列表模板,如果是叶子节点的栏目,需要绑定列表模板和文章内容模板
- 模板标签有语法错误,根据异常堆栈信息,定位模板文件,逐个标签删除来定位错误标签
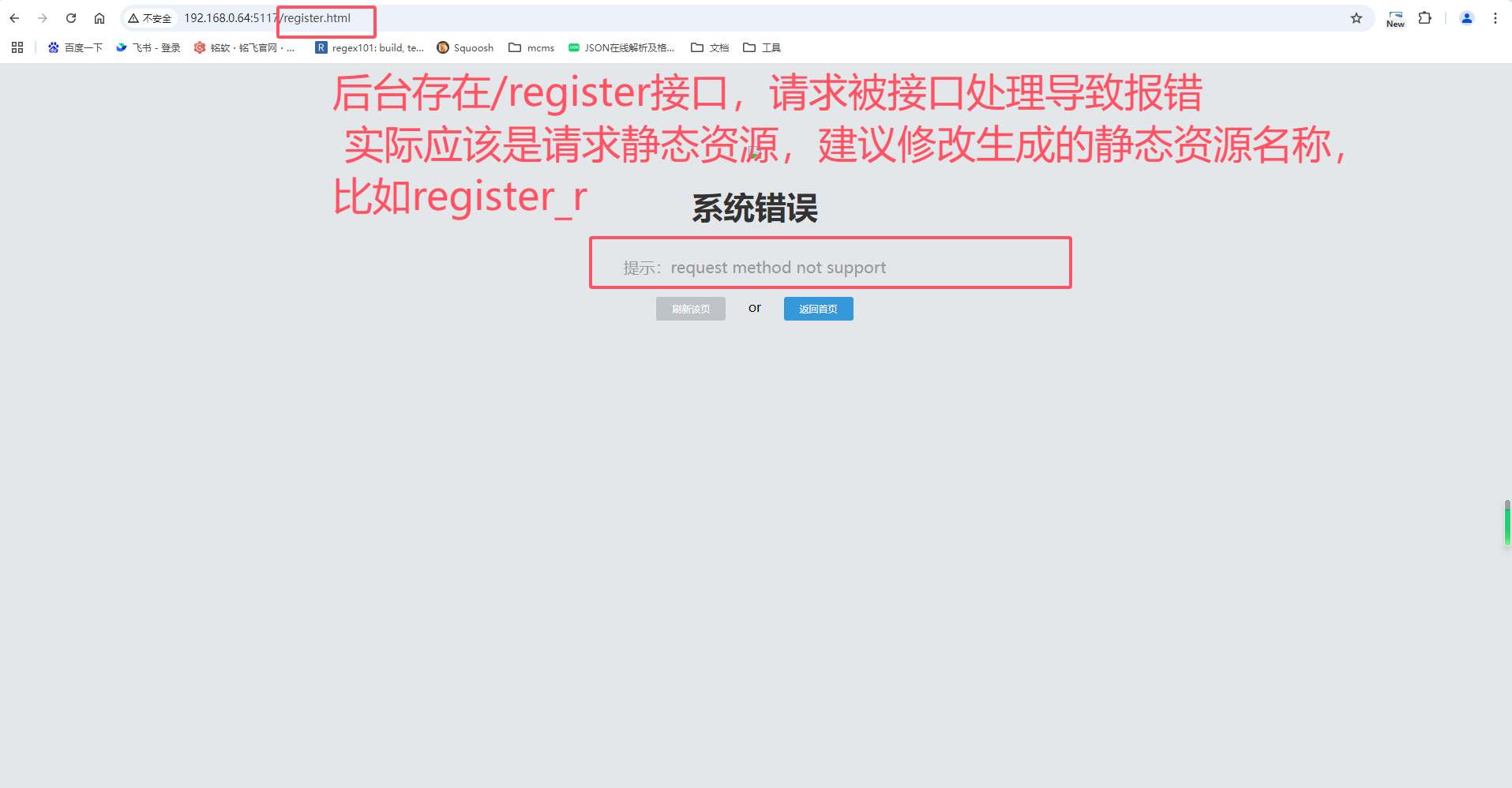
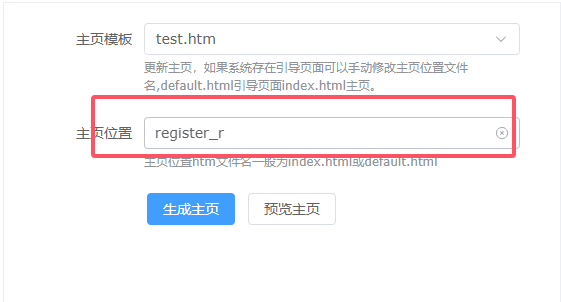
静态化后查看页面报request method not support错误
原因:页面静态资源的请求与后台接口请求冲突


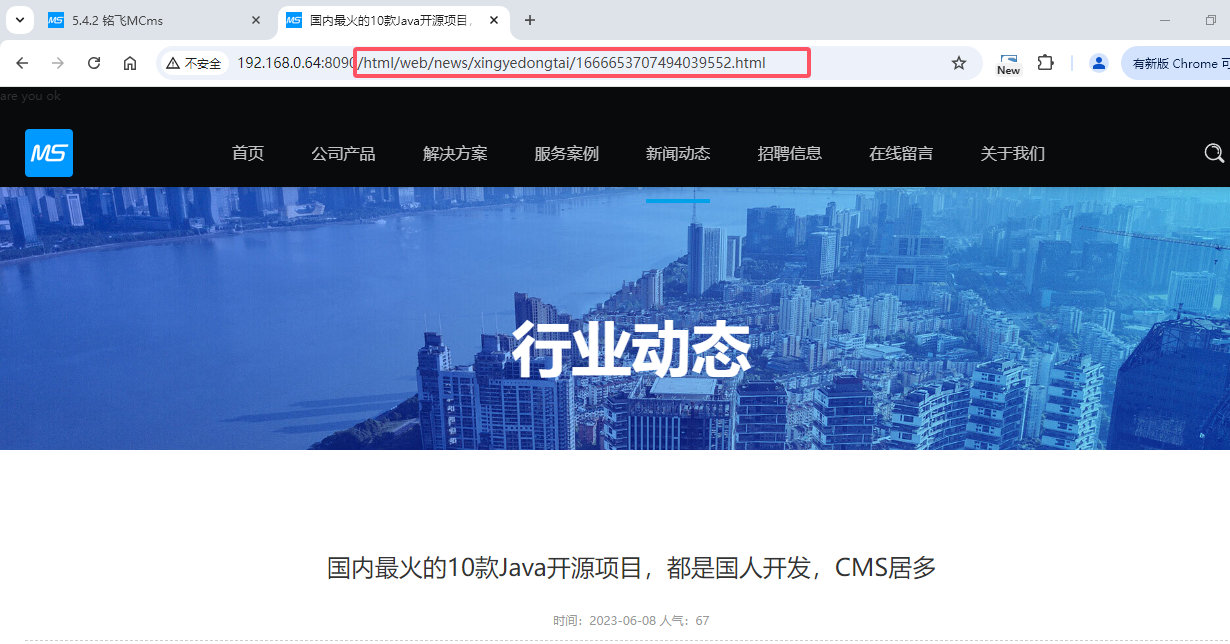
静态页面访问路径层级太深问题
如路径/html/web/news/xingyedongtai/1666653707494039552.html
可以通过MStore短链接插件或nginx代理解决

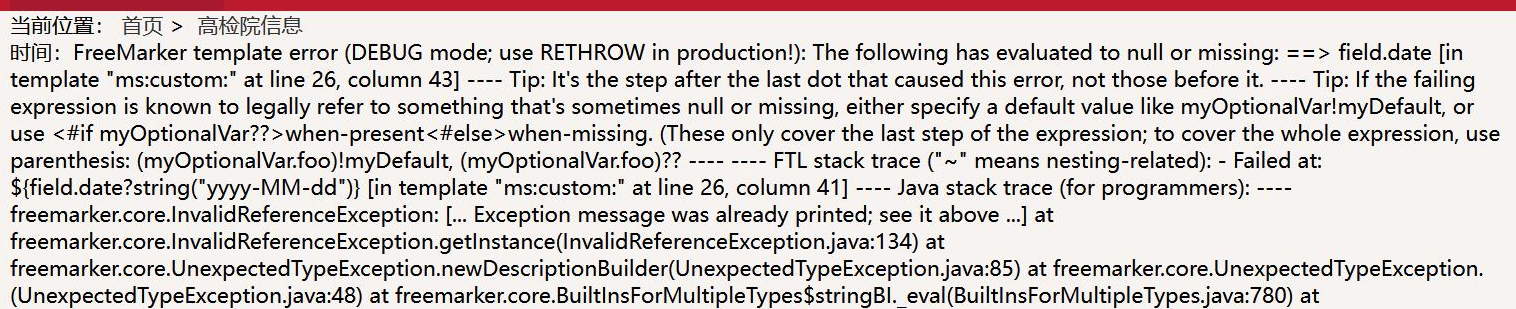
静态化报错 ${field.date?string("yyyy-MM-dd")} 标签语法错误
静态化时出现报错,日志或页面显示报错信息为 ${field.date?string("yyyy-MM-dd")} 标签语法错误,如下图

1.表content_datetime字段需为timestamp类型,且该字段值不能为空,出现上图报错排查数据库数据是否合规
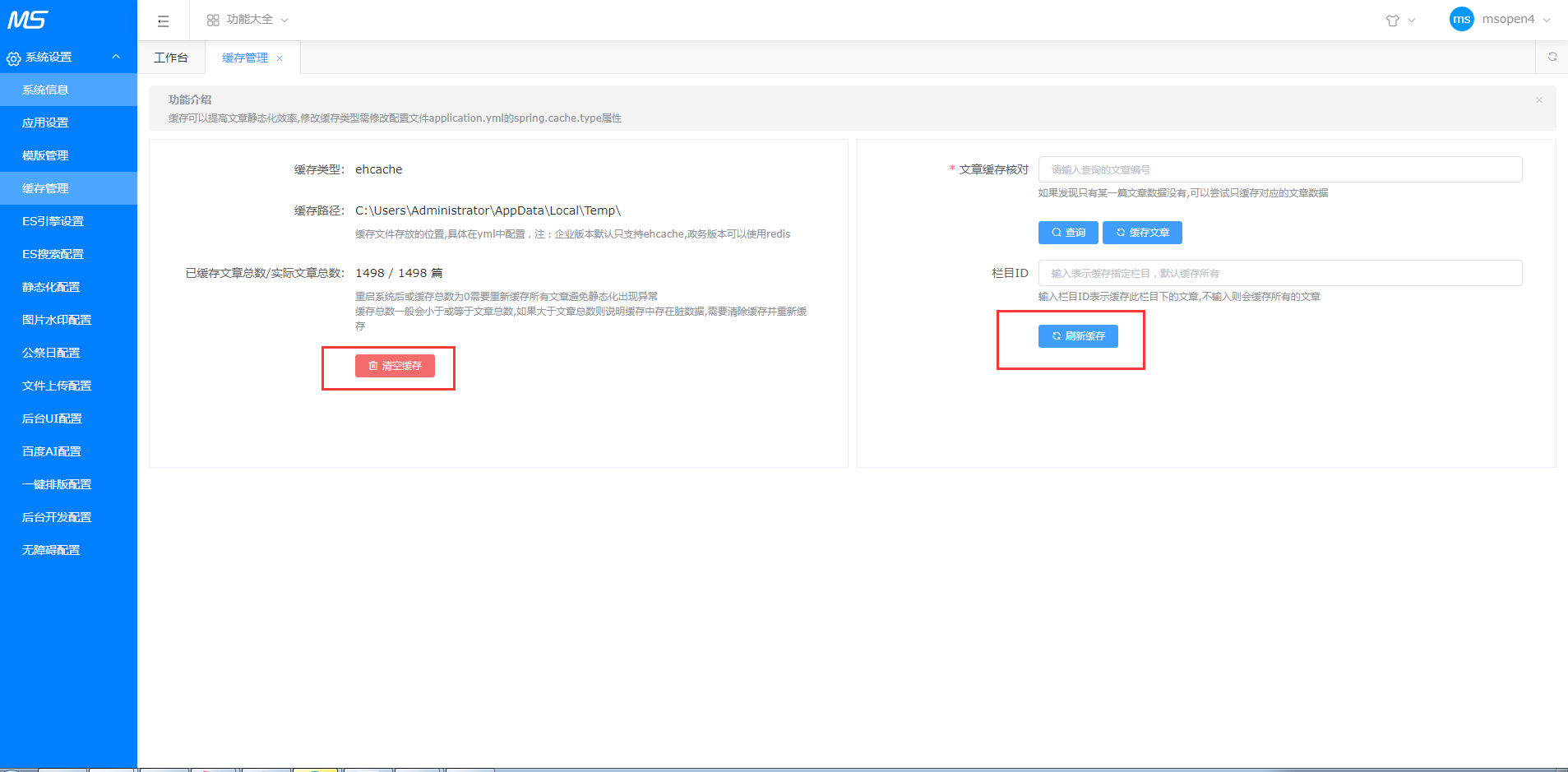
2.企业版、政务版用户优先排查缓存管理中是否正确缓存了文章 需要在系统设置---->缓存管理 里进行刷新缓存,然后重新静态化即可。

Tip
文章缓存是缓存在 如ehcache或Redis(政务版支持)中,并非缓存至本地,各个管理员账号缓存数据共通。
模板样式(css,js)失效
1、参考global.style标签的使用,确保按照文档描述使用;
2、更新标签 或 在浏览器控制台查看静态资源引用地址,补全缺失的目录或"/"
3、如果配置了项目名,需要加上global.contextPath标签,具体参考global标签文档
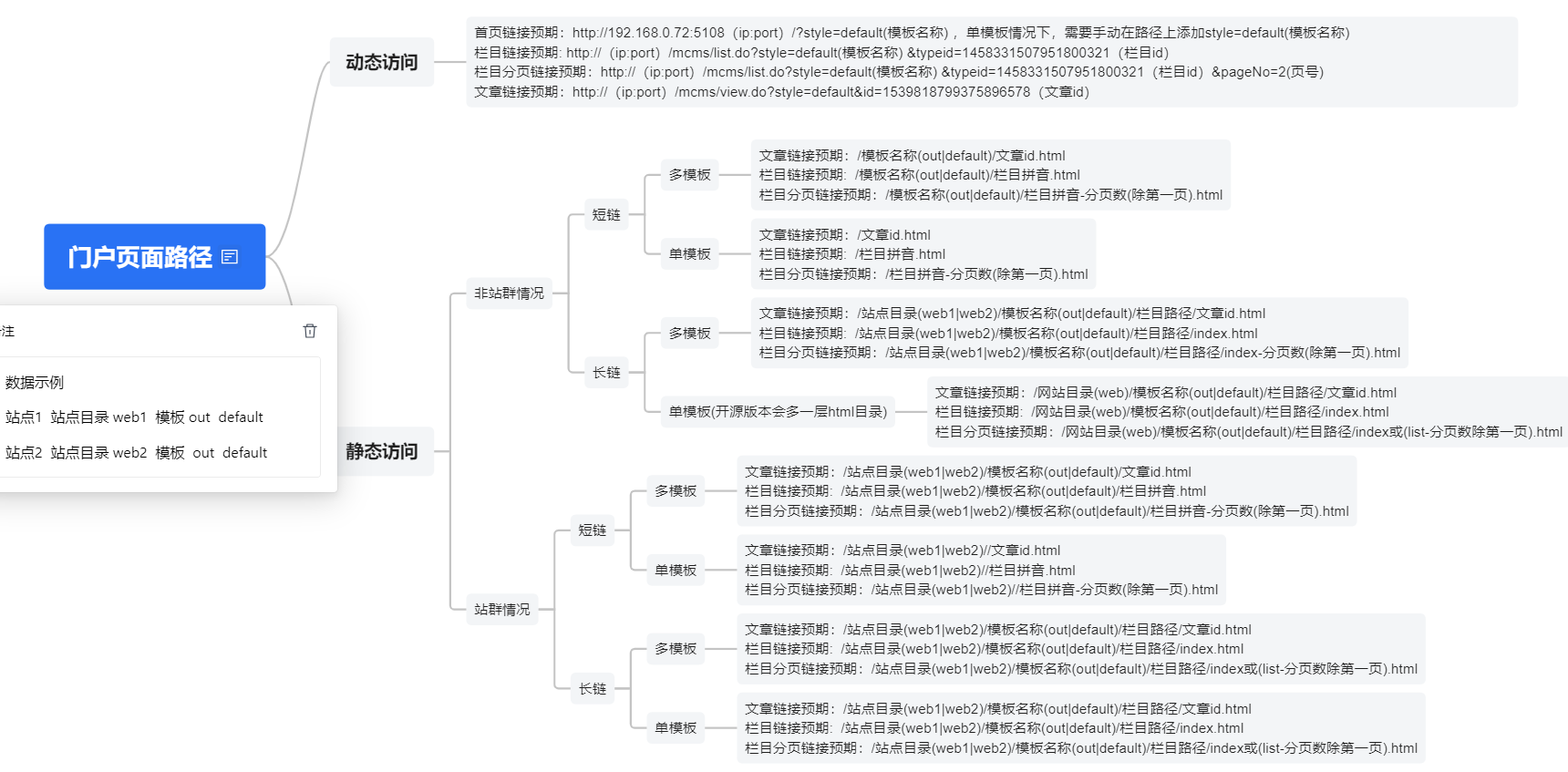
静态页面文件路径说明
文章长链 html/web(网站目录,站群情况才会有)/default(模板文件夹名称,需绑定两个模板才有)/各层级栏目拼音/文章id.html
栏目长链 html/web(网站目录,站群情况才会有)/default(模板文件夹名称,需绑定两个模板才有)/各层级栏目拼音/index.html(分页情况list-2.html 为第二页)
文章短链 web(网站目录,站群情况才会有)/default(模板文件夹名称,需绑定两个模板才有)/文章id.html
栏目短链 web(网站目录,站群情况才会有)/default(模板文件夹名称,需绑定两个模板才有)/栏目拼音.html(分页情况 栏目拼音-2.html 为第二页)
具体静态页面路径可以参考:

html: 在yml中进行配置;短链情况下,此目录仅做静态文件管理,不在静态页面路径中体现
网站生成目录: 系统设置 > 应用设置中 网站生成目录的值,可自定义配置;短链且非站群情况下,不在静态页面路径中体现
模板名称: 如果绑定了两个模板,则会再加一层模板文件夹名称的路径;短链且单模板情况下,不在静态页面路径中体现
其他: 后台栏目文章数据,可自定义修改
点击生成栏目或生成文章,一直处于更新或生成中
情况1. 标签使用错误所以才会出现这种情况,仔细检查一下写的标签
情况2. 栏目绑定了一些不存在的模板,存在脏数据,解决:生成栏目或文章时一个一个点,排查问题栏目,再重新绑定模板
生成主页时,选择主页模板出现“暂无文件”
去系统设置--->应用设置里面重新保存一下,再去刷新一下生成主页界面即可。
首页(前台)界面样式混乱或无法打开
登录后台找到静态化菜单进入,进行所有的生成操作就能修复。
前台网站主页访问说明
- 通过域名访问网站时,默认访问default.html,没有default.html才访问index.html
- 预览主页默认是访问index.html
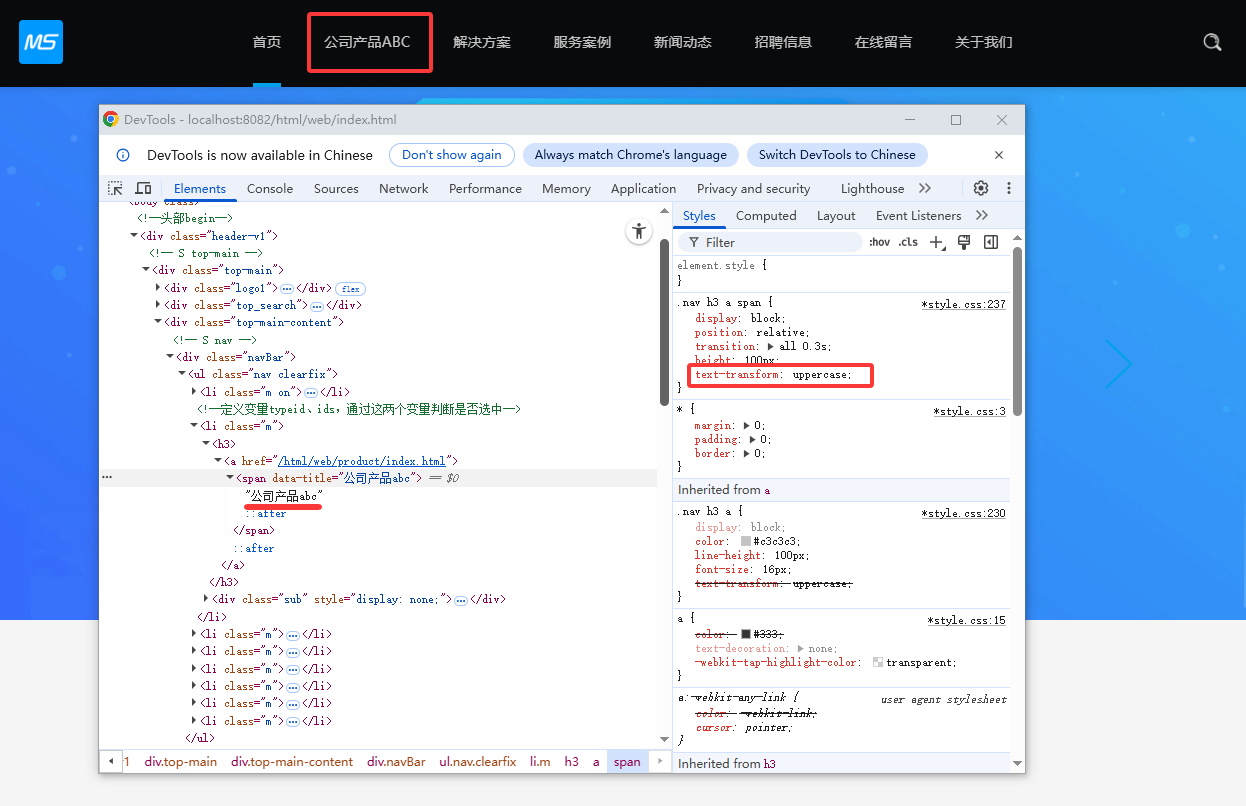
静态化后页面中的英文字母显示为大写形式
请仔细检查模板中是否使用了相关的样式,如text-transform: uppercase;如果不需要,移除即可

文件上传相关
上传文件类型及修改文件后缀可上传文件问题
上传是通用功能,根据系统后台配置限制可上传的文件类型
关于修改文件后缀可上传问题,部分用户反馈将html后缀改成jpg后,可上传问题
这里提供两种方案
-
需要限制该处只允许某种类型,需要自行新增扩展上传方法;文件类型基本校验系统都已提供,如果上传篡改文件需要获取文件真实类型,可以通过工具类或自行实现读取文件的方式(https://www.cnblogs.com/ryelqy/p/10104171.html 第三点)
-
需要上传文件确保系统安全,可以通过系统提供的xss对上传文件内容过滤
上传大文件说明
大文件上传推荐第三方专业存储平台,如七牛云存储,如果上传文件到服务器可以考虑直接ftp上传;
小文件可以通过编辑器上传;大文件推荐通过ftp上传到服务器中(推荐按照规定路径放置,注意文件名称不要含有中文和特殊字符)获取文件的路径,然后在上传视频的弹窗中,将文件路径填到表单中;
不推荐通过系统上传大文件,毕竟不是流媒体系统,不支持断点续传等功能,不能确保数据稳定传输;
并且在网站中展示大文件,比如视频、高码率图片等,会占用大量带宽,导致其他用户访问网站时速度变慢。
上传文件OOM(内存溢出)问题
设置JVM启动参数,具体按需设置
-
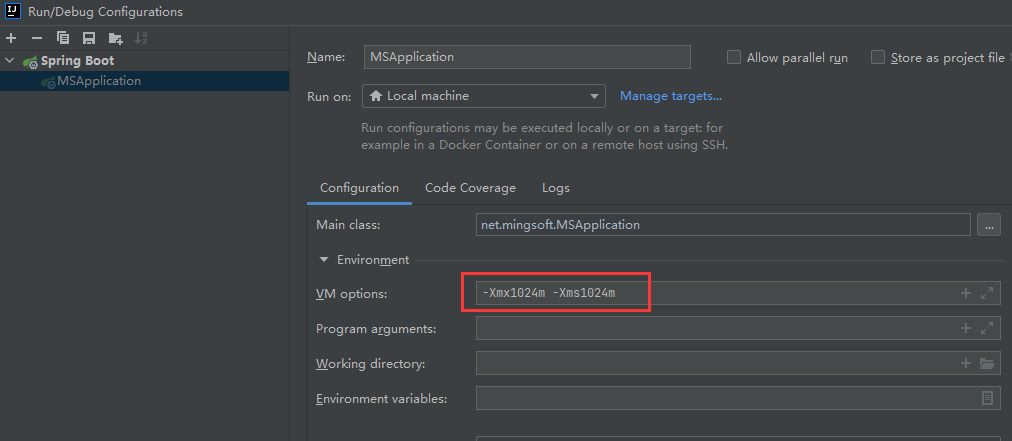
idea设置jvm内存参数

-
jar启动设置jvm内存参数
java -Xmx1024m -Xms1024m -jar ms-mcms.jar
权限功能
角色分配权限后看不到菜单
分配权限后,将该角色对应的管理员账号进行登出再登录
生成主页按钮显示不出来
是由于你当前没有这个权限,需要去重新分配权限。(直接导入最新的数据库,默认账号就有权限)
内容管理功能
富文本内容详情与静态化显示效果有差异
一般是因为内容模板中的样式与富文本的样式有冲突
可以修改内容模板,如下
// 内容模板 只输出文章富文本内容 查看效果
${field.content}
再结合模板 排查样式影响
系统默认的文章数据发布时间为什么是未来时间?
因为这些只是演示数据,这么做是为了解决生产文章是可以直接默认当前是时间直接生成即可。
为什么主页、栏目、文章都生成了无报错,访问文章还是404,文章访问不了或没有生成成功
生成文章的时候需要注意生成的时间需要往前推。需要在生成文章时,选择生成文章时间,起始时间要选择靠前一点,比如文章时在2015年08月1日创建的,那么生成的时候时间需要选择在2015年08月1日前。
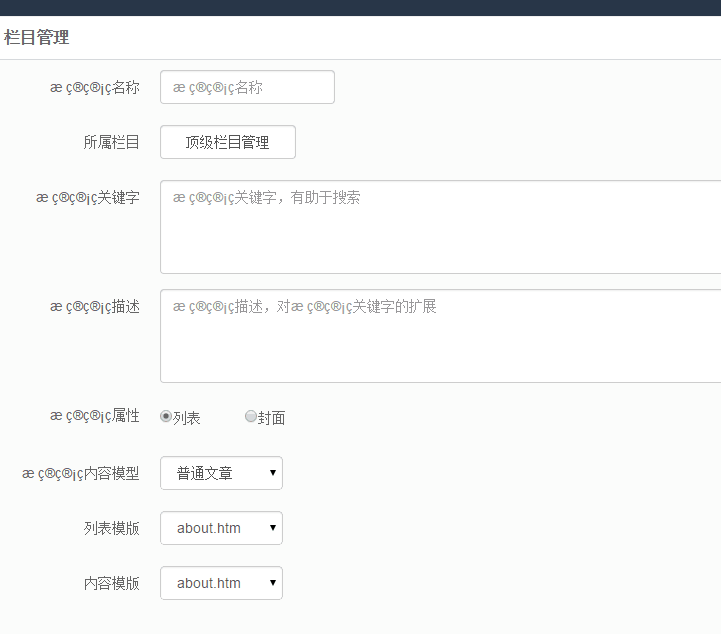
栏目页面有部分乱码,字符集不匹配如下截图

需要更改tomcat/conf/server.xml文件的Connector节点(端口配置的Connector节点)增加URIEncoding="UTF-8",
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" URIEncoding="UTF-8"/>
启用移动端用手机访问是空白页面
先确认你的模板中是否有手机端,如果有手机端开启了,访问移动端的用手机访问就是访问移动端的模板,如果没有模板手机端访问的则是空白的,这个时候建议把启用手机端的按钮去掉勾选(自定义字典中修改)
生成器菜单说明
系统更新把生成器功能集合成静态化了,在内容管理菜单下面
在后台文章上传图片成功之后会显示,但是过一段时间就会裂开
因为图片是上传到Tomcat中,每当重置的时候图片就会消失,建议你上传完图片进行备份一下,或者上传完图片把upload文件夹覆盖项目中的这个文件夹
忘记密码
开源、开发版本
开源(开发)采用md5加密,通过在线md5加密,对密码进行加密(注意md5为32为小写),修改数据库
后台开发
新增后台页面一直有loading状态

按下面示例添加页面,默认挂载vue,可根据需求自行处理
<html xmlns="http://www.w3.org/1999/html">
<head>
<title>title</title>
<#include "../../include/head-file.ftl">
</head>
<div id="app" class="ms-index" v-cloak>
这里是页面
</div>
</html>
<script>
var app = new _Vue({
el: '#app',
data:function(){
return{
}
}
});
</script>
Tip
推荐通过代码生成器来辅助开发,获取完整基本功能页面,再去做调整
通过swagger调试后台接口
需要先登录后台,再访问swagger来调试后台接口
二次开发的业务,配置免登录放行
-
方法一(推荐)
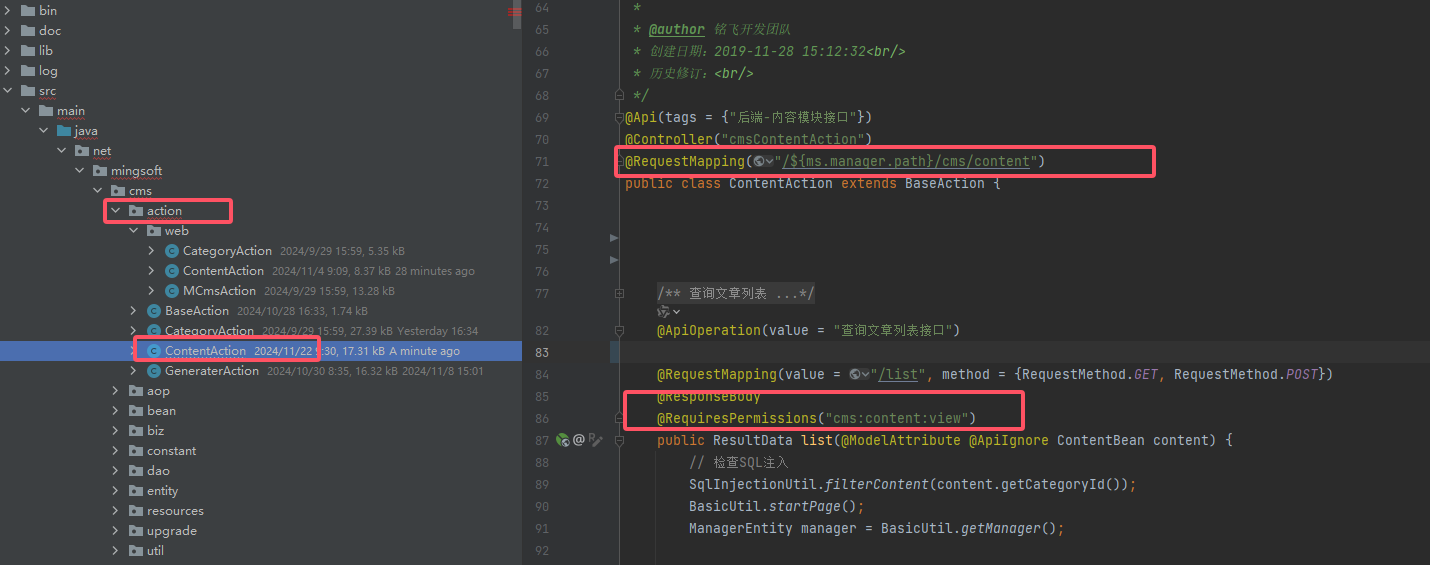
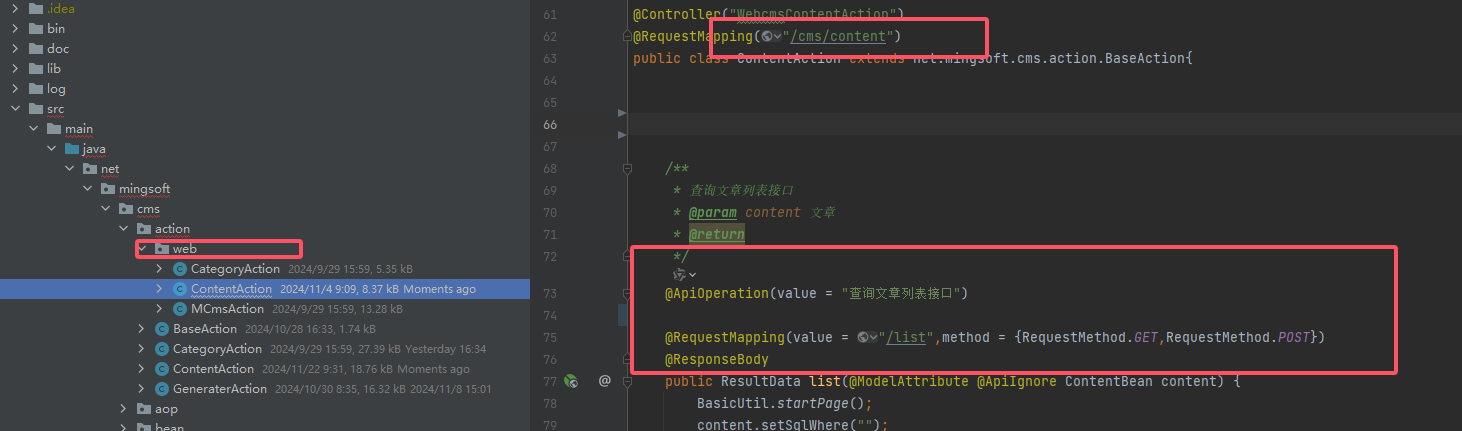
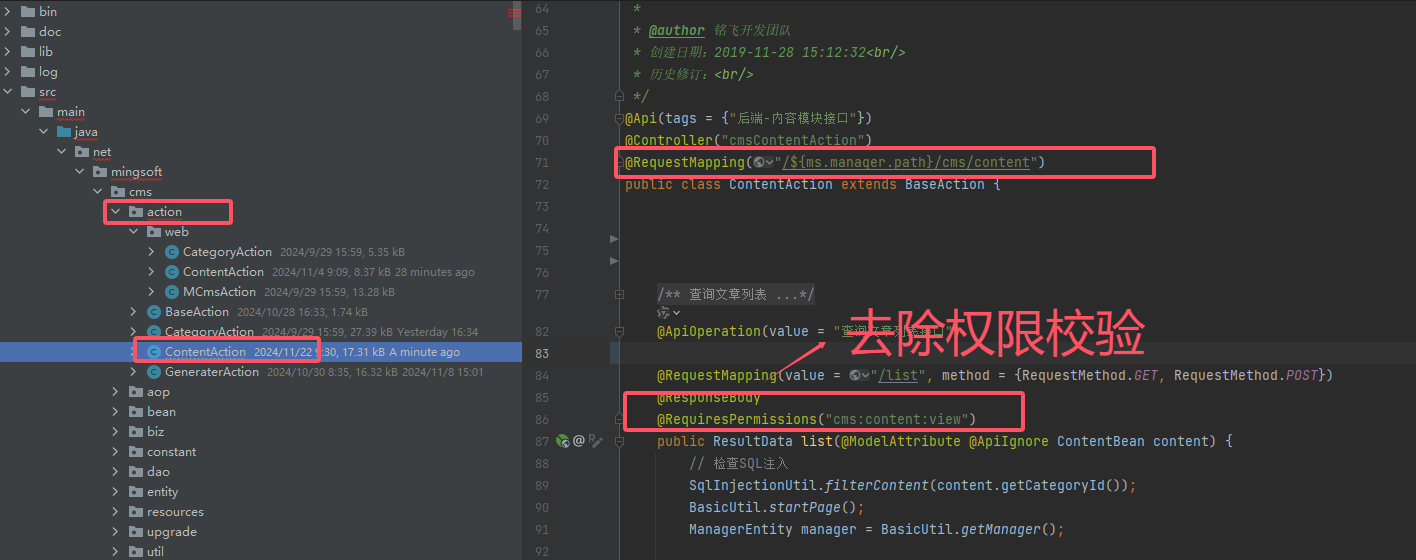
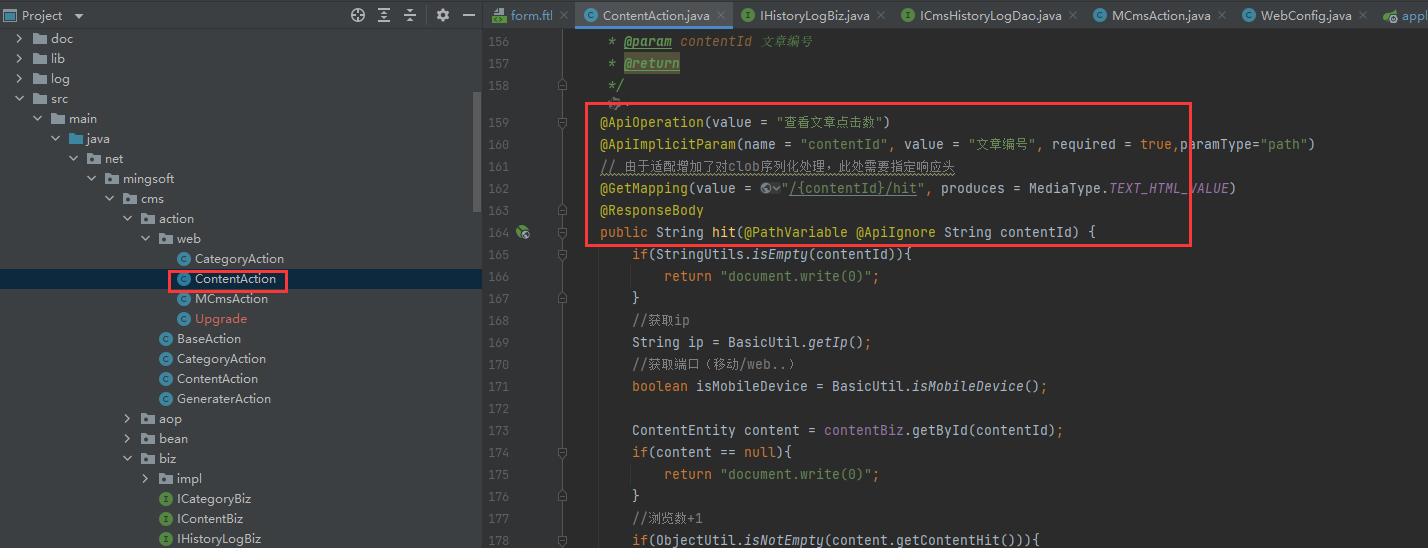
可以新增一个action,在RequestMapping里面去除${ms.manager.path}前缀,并且需要去除接口的权限校验。推荐将免登录的action放在web目录下,例图
需要校验

不需要校验

-
方法二(不推荐)
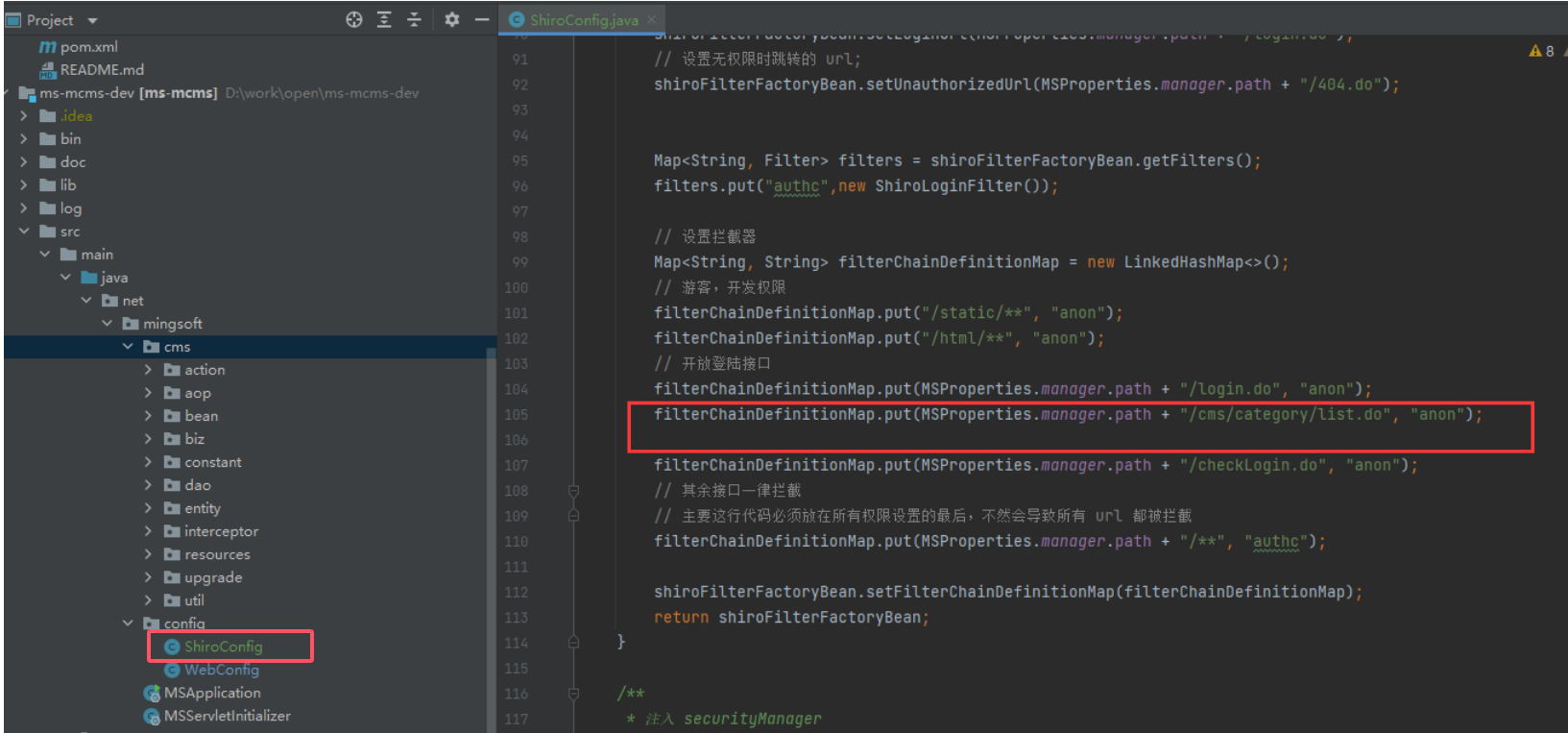
在shiroConfig中新增过滤路径,并且需要去除原方法的权限校验标识;涉及框架的改动,如果不熟悉框架,不推荐使用。


文章访问记录功能说明,hit
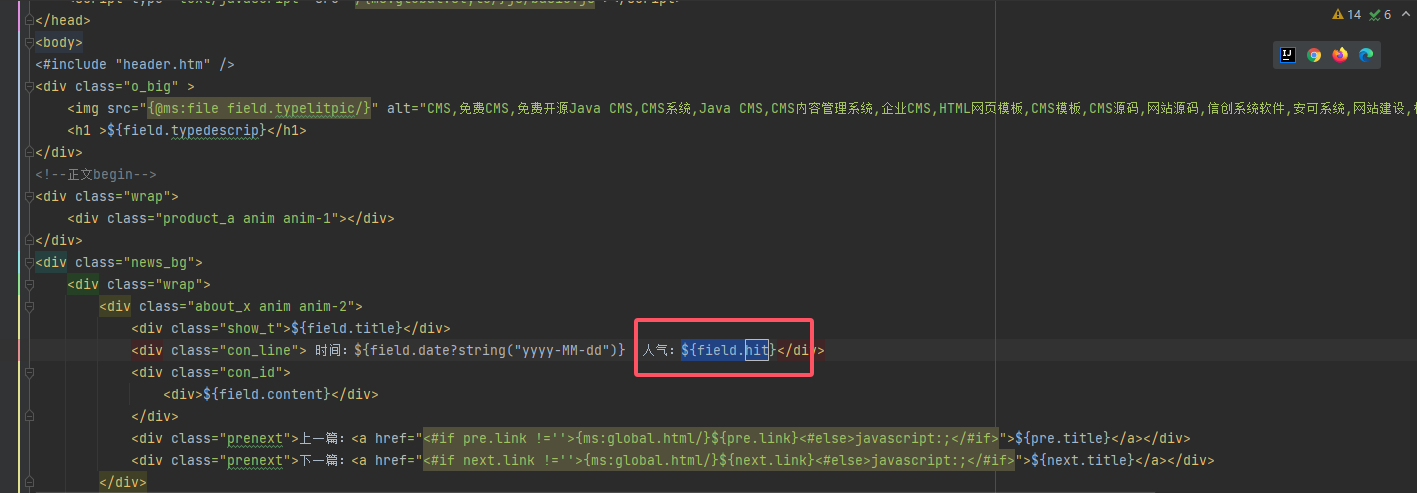
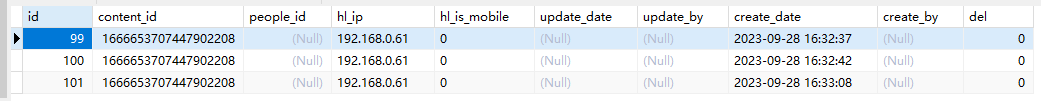
目前只有在详情页面模板使用了hit标签,才会记录文章浏览,目前记录了访问ip,访问文章id等,均记录在cms_history_log表中,如下图。
在文章内容模板使用${field.hit}


如果开发者有如其他记录需求如
 可参考以下接口
可参考以下接口

后端接口测试使用说明
-
使用登录验证
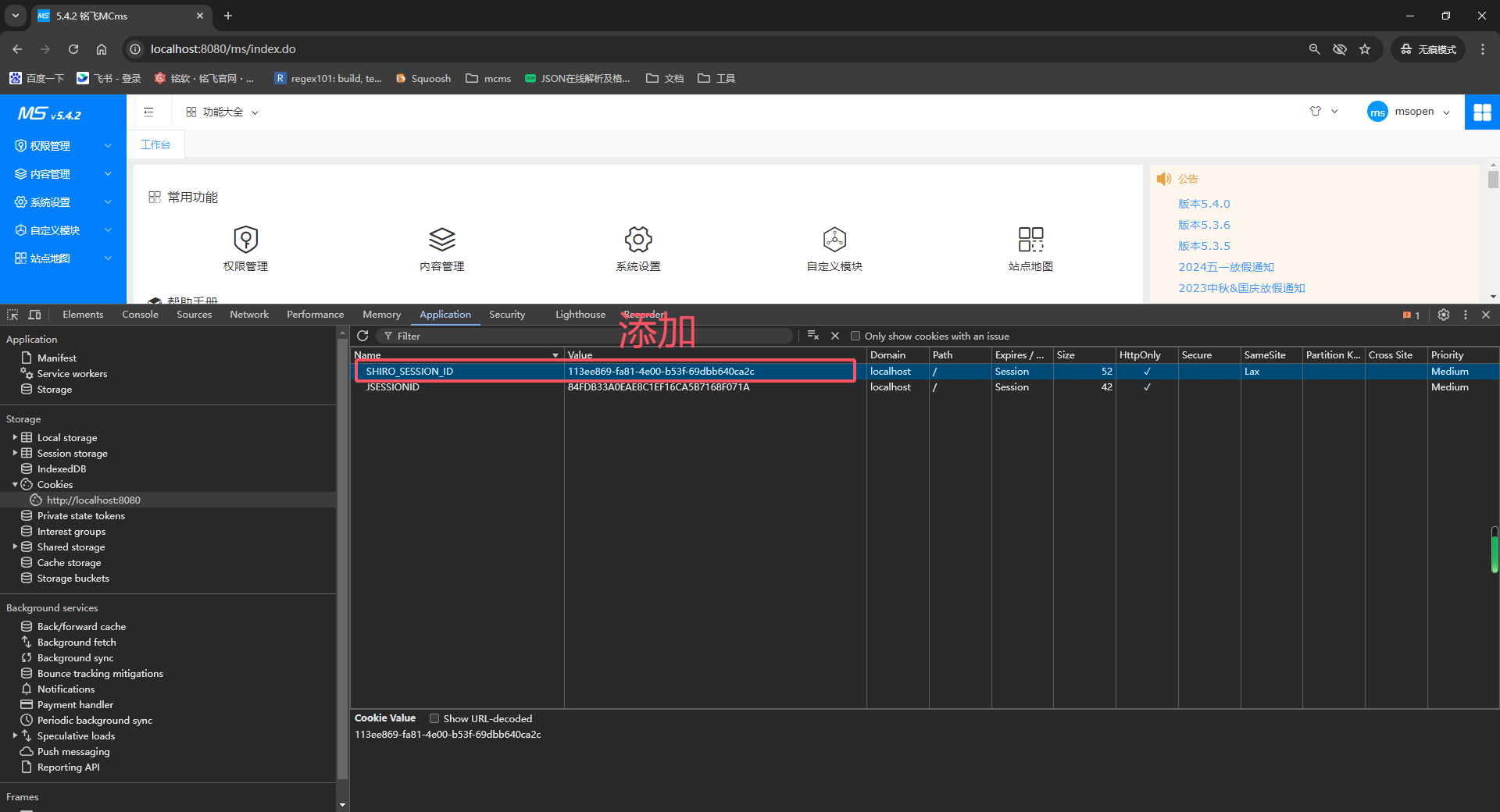
接口需要添加 ms 前缀, 并加上对应的cookie eg: http://localhost:8080/ms/cms/content/list.do 登录验证问题:
登录验证问题:如果没添加对应的cookie 返回的就是首页的页面
-
跳过登录验证
接口去除 ms 前缀 即可 eg: http://localhost:8080/cms/content/list.do
前端向后端发送请求精度丢失问题
在请求传递参数时,在参数加上单引号,如id:'id',这样就不会丢失精度。
使用 ms.xxx(ms工具类)显示undefined问题
需要在相对应的页面引入静态资源
<!--如以下资源,根据提示引入相对应的资源-->
<script src="/static/plugins/ms/3.0/ms.umd.js"></script>
<script src="/static/mdiy/index.js"></script>
请求含中文路径导致400 Bad Request
原因:shiro中引入了一个全局的InvalidRequestFilter ,其中blockNonAscii默认为true,路径含中文会被过滤掉。
出于安全问题考虑,mcms系统默认设置为blockNonAscii默认为true,防止用户通过非ASCII字符构造SQL注入、脚本注入或其他类型的注入攻击。开发者如果请求路径需要设置中文,造成的安全风险自行解决。
不符合xss规则
在yml,ms.xss.exclude-url中添加异常信息提示的接口不符合xss规则的请求,或ms.xss.exclude-field中添加异常信息提示的参数名
插件功能问题
tinymce编辑器上传超时
可以延长上传文件的超时时间,即在下载的tinymce源码中,找到file_picker_callback方法将timeout的值调大即可

tinymce编辑器插入地图提示APP被禁用
-
访问百度地图控制台,注册获取ak
-
在static/plugins/tinymce/5.10.2/plugins/bdmap/bd.html和map.html中,使用获取到的ak
...
<!-- 更换成您的ak -->
<script charset="utf-8" src="https://api.map.baidu.com/api?v=3.0&ak=您的ak"></script>
...
使用百度编辑器显示最大输入2000字符数

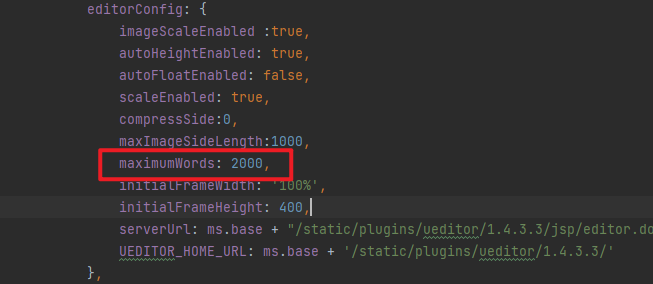
这个是百度编辑器默认提示的,不影响实际使用,如需要修改,可以在content/form.ftl中修改

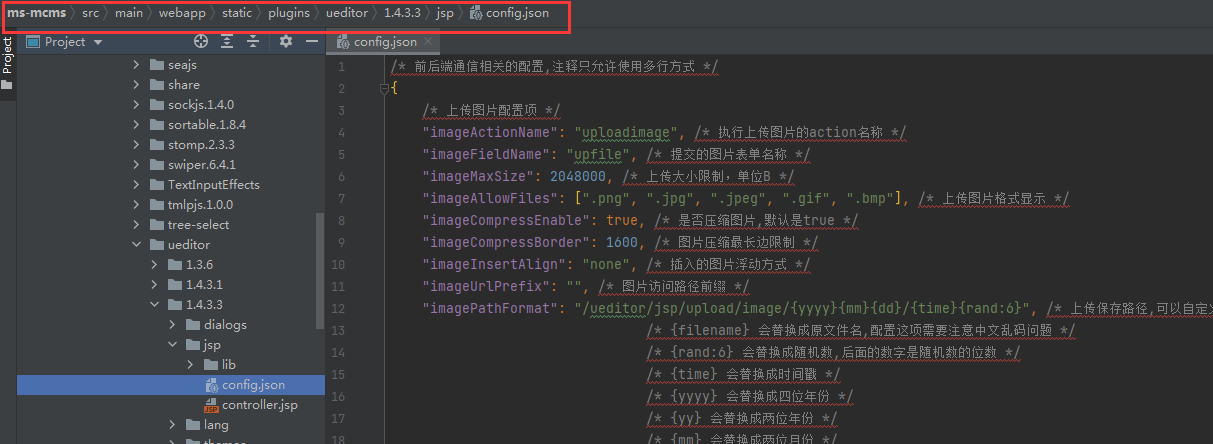
百度编辑器上传大小怎么设置?

Tip
如果想要控制文件上传大小等操作可以修改该配置文件以及在页面中的初始化参数。
现在官方已经不再维护百度编辑器,推荐使用store的新版编辑器。
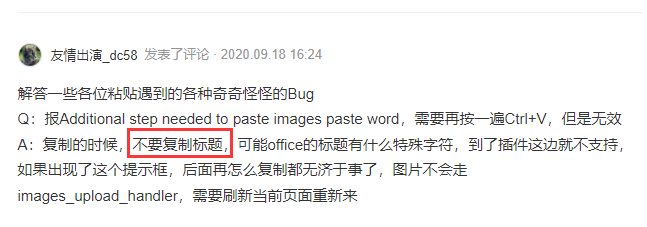
tinymce编辑器复制富文本word
目前支持office word的图文复制,wps不支持
从office word 复制使用常见问题

https://www.jianshu.com/u/e535e3f6462d
wps word 不支持图文复制,可以手动选中word中的图片复制到编辑器中
百度编辑器静态化后表格不显示
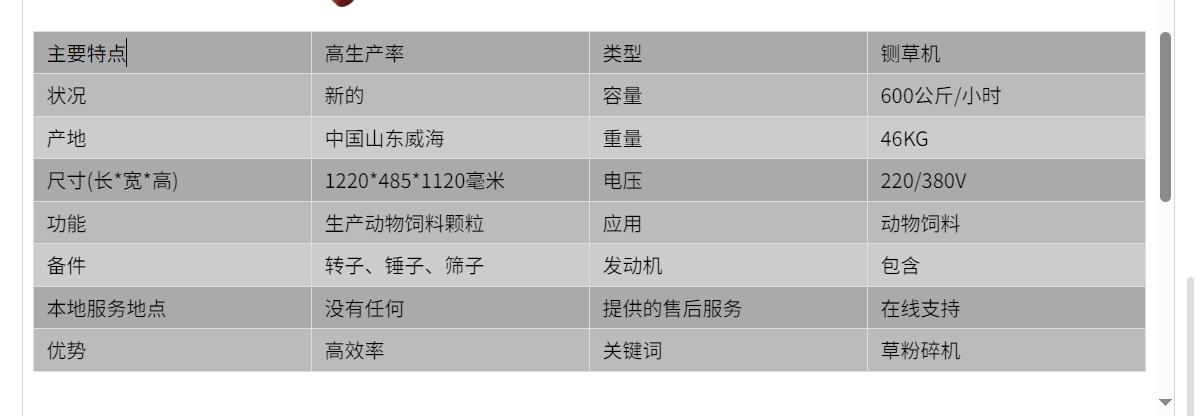
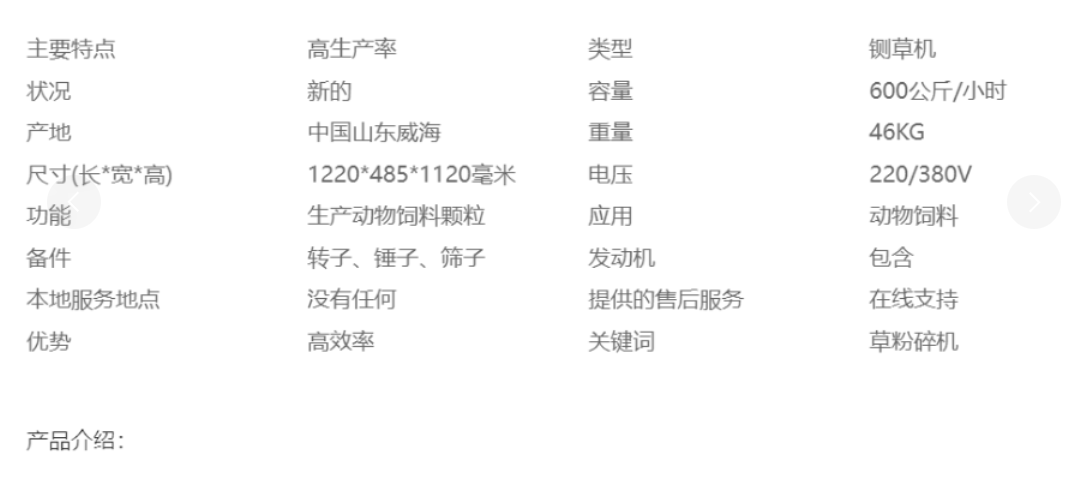
如图,编辑器内表格显示,但静态化后的页面不展示

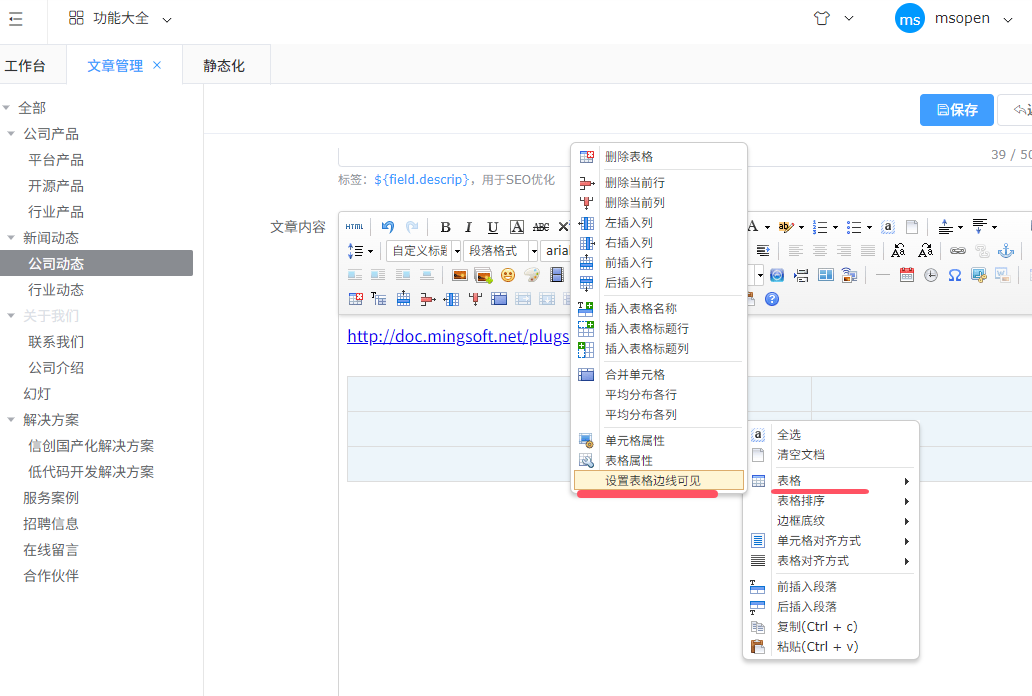
 处理:在编辑器中设置表格边线可见,重新静态化
处理:在编辑器中设置表格边线可见,重新静态化

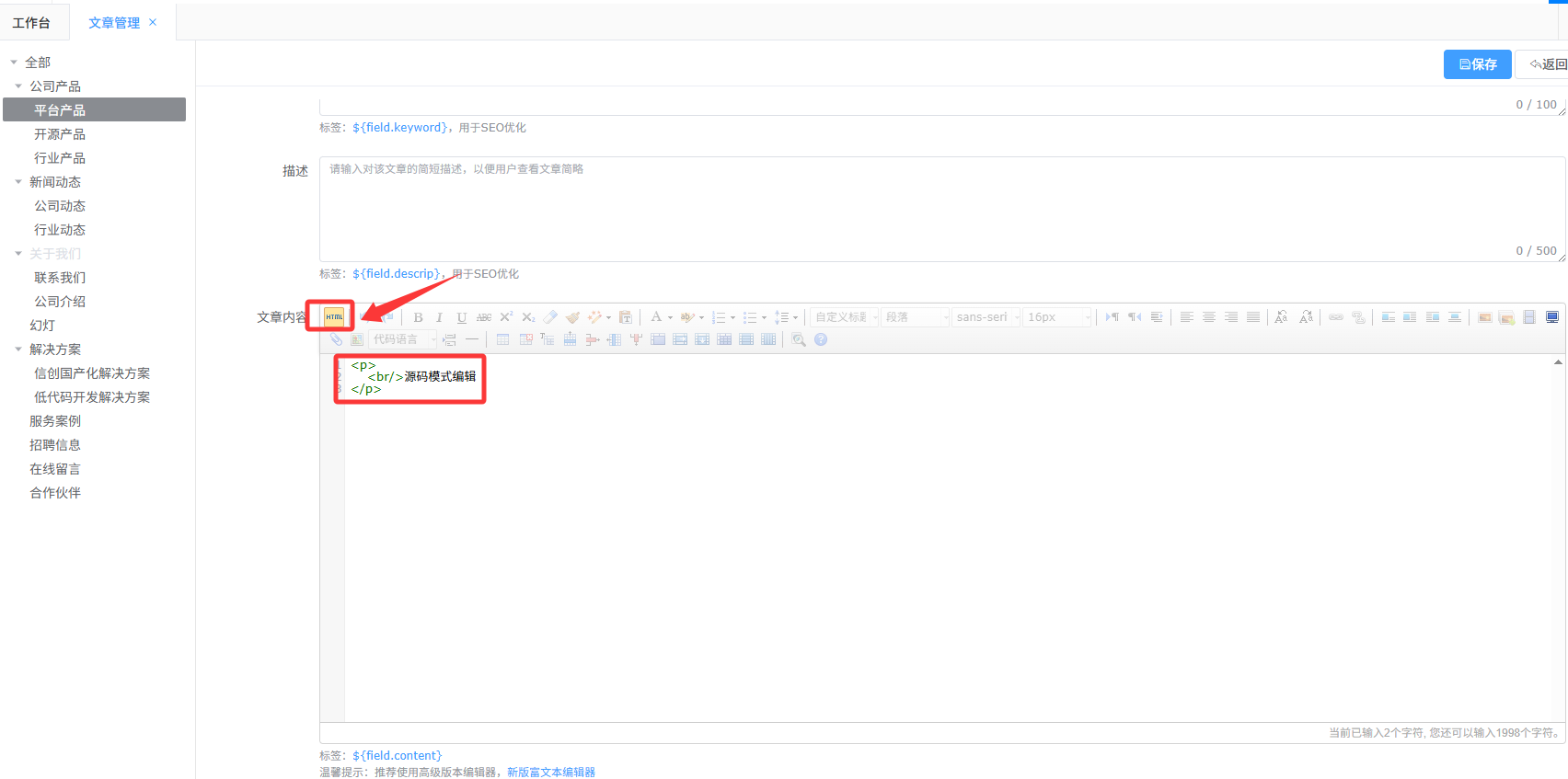
百度编辑器源码模式下编辑保存失败
在源码状态下编辑完成后,需要关闭源码模式再保存

编辑器字体相关说明
编辑器中部分字体涉及商用授权问题,需要购买相关授权才能使用。系统目前仅预置了几种传统的免费字体。
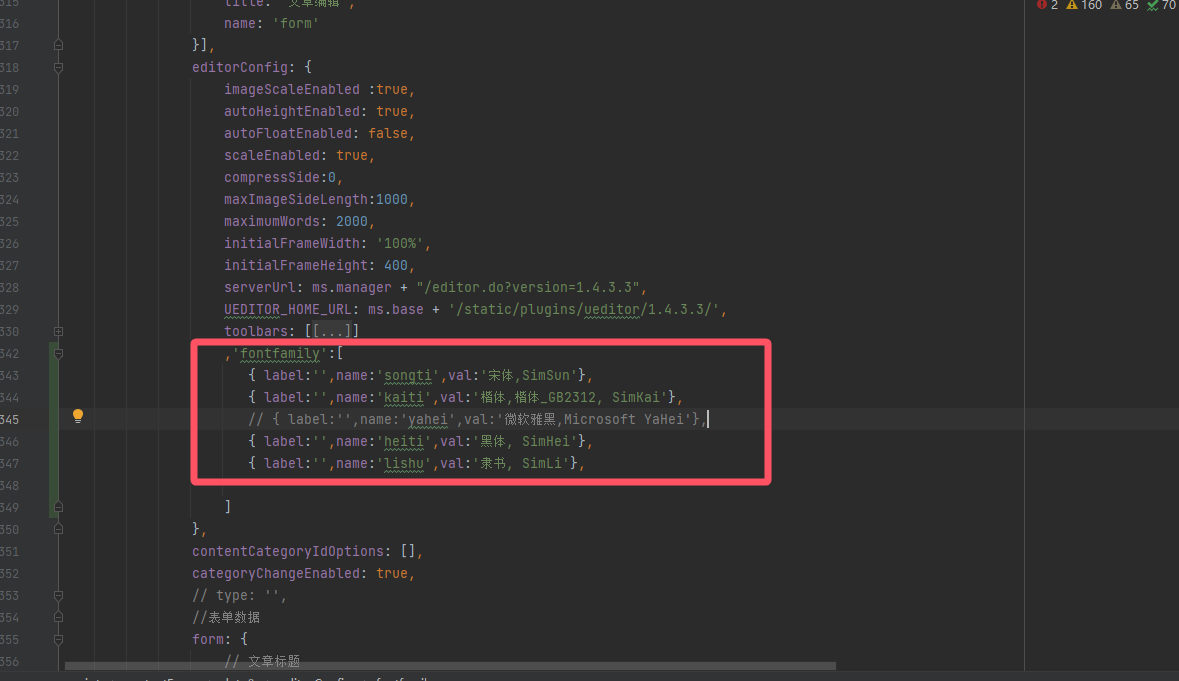
开发者可按需自行添加字体,新增字体配置步骤
- 在WEB-INF/manager/cms/content/form.ftl的editorConfig 中找到 fontfamily 配置,在 fontfamily 中添加需要的字体定义

浏览器相关说明
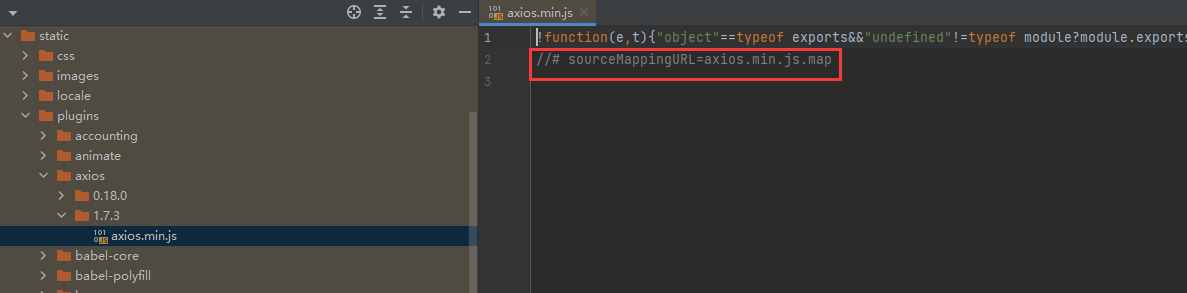
No static resource xxx.js.map
source map文件不会影响代码正常运行,只有在浏览器调试时才会去加载source map文件;
如果需要调试第三方js,可以自行下载资源对应版本的map文件,路径目录一致;
如果想要手动禁用source map,可以找到对应资源把最后的 //# sourceMappingURL移除

浏览器缓存导致看不到最新页面
- 查看页面效果时按住shift刷新页面
- 开发时,可选择设置浏览器,禁用浏览器缓存
- 在模板中设置,通过html的meta属性设置不要缓存;参考博文
Tip
说明:缓存是浏览器的功能特性,不是系统Bug
浏览器小图标ico添加
-
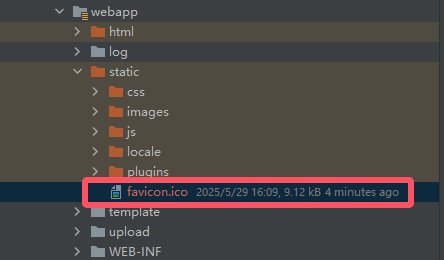
使用标准命名自动加载
在webapp/static目录下创建favicon.ico文件即可,注意自动引用名称必须为favicon.ico

-
手动指定图标路径
<!-- 如果需要使用自定义名称的ico文件,在模板中添加以下引入代码,推荐在公共模板中引入 --> <link rel="shortcut icon" href="图标路径">
控制台403问题
资源文件请求出现403,这一般是服务器拒绝访问该资源,需检查服务器之类
