Nginx代理配置
主要的配置参考
...
server {
listen 80;
#ipv6配置
listen [::]:80;
#根据实际地址配置
server_name www.mingsoft.net;
#mcms所在的目录 根据实际部署mcms所在目录配置
root /data/mcms;
#启用ssl,去掉#注释
#listen 443 ssl http2;
#set $flag 0;
#if ($server_port !~ 443){
# set $flag "${flag}1";
#}
#if ($request_method !~ ^(POST)$) {
# set $flag "${flag}1";
#}
#if ($flag = "011"){
# rewrite ^(/.*)$ https://$host$1 permanent;
#}
#ssl_certificate mcms.pem;
#ssl_certificate_key mcms.key;
#ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
#ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
#ssl_prefer_server_ciphers on;
#ssl_session_cache shared:SSL:10m;
#ssl_session_timeout 10m;
location / {
index default.html default.htm index.html index.htm;
rewrite / /msIndex.do;
}
location ~ .*\.(do)$ {
# 根据实际系统启动等地址配置
proxy_pass http://127.0.0.1:8080;
# 注意:如果使用了堡垒机端口映射,例如:映射端口8989 -> nginx端口80 -> mcms端口8080,需要将mcms端口8080修改成8989,如果遇到访问地址不正确,可以将$host:$server_port直接填写外网ip或域名与端端口(必须与实际端口一致)
#proxy_set_header Host $host:$server_port;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
add_header Access-Control-Allow-Origin $http_origin;
add_header Access-Control-Allow-Credentials true;
}
#代理jar包里面的js,如果遇到其他jar包按规则配置(也可以直接将资源文件复制到static目录-推荐)
location ~ /(static/mdiy|static/mweixin|static/datascope) {
# 根据实际系统启动等地址配置
proxy_pass http://127.0.0.1:8080;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
add_header Access-Control-Allow-Origin $http_origin;
add_header Access-Control-Allow-Credentials true;
}
# 代理静态资源中的html,防止转发错误
location ~ ^/static/.*\.html$ {
root /data/mcms;
expires 24h;
}
#一台服务器实现动静分离效果
location ~ .*\.(html)$ {
#具体根据实际项目情况配置路径,开启了断链接必须 后面加 html路径 如:root /data/mcms/html
root /data/mcms;
expires 24h;
}
#静态资源,
location ~ /(static/plugins|html|upload){
#缓存(天)
expires 12d;
}
location ~ .*\.(gif|jpg|jpeg|png|css|js|html|htm|eot|otf|ttf|woff|woff2|svg|less)$ {
expires 24h;
}
#屏蔽
location ^*/WEB-INF/ {
deny all;
}
access_log /var/log/nginx/mcms.log;
}
...
Tip
- 根据实际的域名进行配置调整(mcms所在的目录位置、服务器mcms文件夹结构、nginx非80端口)
- 注意:如果配置不正确会导致例如百度编辑器上传错误、404等问题
单机端口动静分离部署配置
...
http {
server {
listen 80;
server_name localhost;
#mcms jar所在的目录 根据实际部署mcms所在目录配置
root /data/mcms;
#短链接首页配置 首页文件预期路径 /data/mcms/html/default(index).htm(l)
location / {
root /data/mcms/html;
index default.html default.htm index.html index.htm;
}
#长链首页配置 首页文件预期路径 /data/mcms/html/web/default(index).html
#location = / {
# try_files /html/web/default.html /html/web/index.html =404;
#}
#一台服务器实现动静分离效果
location ~ .*\.(html)$ {
#具体根据实际项目情况配置路径,开启了短链接需要指定root,长链接不需要
root /data/mcms/html;
expires 24h;
}
# 文章访问点击数接口代理配置示例 其余接口按需增加代理
location ~ ^/cms/content/(\d+)/hit\.do$ {
# 根据实际系统启动等地址配置
proxy_pass http://127.0.0.1:8080$request_uri;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
#代理jar包里面的js,如果遇到其他jar包按规则配置(也可以直接将资源文件复制到static目录-推荐)
location ~ /(static/mdiy|static/mweixin|static/datascope) {
# 根据实际系统启动等地址配置
proxy_pass http://127.0.0.1:8080;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
add_header Access-Control-Allow-Origin $http_origin;
add_header Access-Control-Allow-Credentials true;
}
#静态资源,
location ~ /(static/plugins|html|upload){
#缓存(天)
expires 12d;
}
location ~ .*\.(gif|jpg|jpeg|png|css|js|html|htm|eot|otf|ttf|woff|woff2|svg|less)$ {
expires 24h;
}
location ^*/WEB-INF/ {
deny all;
}
}
server {
listen 8088;
server_name localhost;
#mcms所在的目录 根据实际部署mcms所在目录配置
root /data/mcms;
location / {
index default.html default.htm index.html index.htm;
rewrite / /msIndex.do;
}
location ~ .*\.(do)$ {
# 根据实际系统启动等地址配置
proxy_pass http://127.0.0.1:8080;
# 注意:如果使用了堡垒机端口映射,例如:映射端口8989 -> nginx端口80 -> mcms端口8080,需要将mcms端口8080修改成8989,如果遇到访问地址不正确,可以将$host:$server_port直接填写外网ip或域名与端端口(必须与实际端口一致)
#proxy_set_header Host $host:$server_port;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
add_header Access-Control-Allow-Origin $http_origin;
add_header Access-Control-Allow-Credentials true;
}
#代理jar包里面的js,如果遇到其他jar包按规则配置(也可以直接将资源文件复制到static目录-推荐)
location ~ /(static/mdiy|static/mweixin|static/datascope) {
# 根据实际系统启动等地址配置
proxy_pass http://127.0.0.1:8080;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
add_header Access-Control-Allow-Origin $http_origin;
add_header Access-Control-Allow-Credentials true;
}
#一台服务器实现动静分离效果
location ~ .*\.(html)$ {
#具体根据实际项目情况配置路径,开启了断链接必须 后面加 html路径 如:root /data/mcms/html
root /data/mcms/html;
expires 24h;
}
#静态资源,
location ~ /(static/plugins|html|upload){
#缓存(天)
expires 12d;
}
location ~ .*\.(gif|jpg|jpeg|png|css|js|html|htm|eot|otf|ttf|woff|woff2|svg|less)$ {
expires 24h;
}
#屏蔽
location ^*/WEB-INF/ {
deny all;
}
}
}
多台服务器动静分离部署配置(静态页面服务器)
如果是将静态文件同步到独立的服务器访问,只需要部署nginx不需要部署mcms的配置
...
server {
listen 80;
#ipv6端口80
listen [::]:80;
#根据实际地址配置
server_name www.mingsoft.net;
#如果只是代理生成好的静态文件,同时需要将template、upload、static同步到服务器
root /data/mcms/html/站点目录;
location / {
index default.html default.htm index.html index.htm;
}
#静态资源
location ~ /(static/plugins|html|upload|template){
#缓存(天)
expires 12d;
}
location ~ .*\.(gif|jpg|jpeg|png|html|htm|css|js)$ {
expires 24h;
}
#屏蔽
location ^*/WEB-INF/ {
deny all;
}
access_log /var/log/nginx/mcms.log;
}
...
多模板配置示例
data目录结构示例
data/
├── html/
│ ├── out/
│ │ ├── index.html
│ │ └── ...
│ └── default/
│ ├── index.html
│ └── ...
│
├── static/
│
├── template/
│ └── 1/
│ ├── out/
│ └── default/
│
└── upload/
server {
listen 80;
#如果只是代理生成好的静态文件,同时需要将template、upload、static同步到服务器 /data 目录下
root /data;
# 首页配置
location = / {
# 直接返回首页文件
root /data/html/default;
try_files /index.html =404;
}
location / {
index default.html default.htm index.html index.htm;
root /data/html;
}
#一台服务器实现动静分离效果
location ~ .*\.(html)$ {
#具体根据实际项目情况配置路径,开启了短链接必须 后面加 html路径 如:root /data/mcms/html
root /data/html;
expires 24h;
}
#静态资源
location ~ /(static/plugins|html|upload|template){
#缓存(天)
expires 12d;
}
#支持访问的文件类型
location ~ .*\.(gif|jpg|jpeg|png|html|htm|css|js|json)$ {
expires 24h;
}
#屏蔽
location ^*/WEB-INF/ {
deny all;
}
access_log /var/log/nginx/mcms.log;
}
Tip
采用这种方式部署时,建议模版里面的路径都采用相对的路径,不要使用
{ms:global.url/}或{ms:global.host/}标签,这样生成的html就不会存在域名的信息,方便静态文件的部署。如果使用了站群情况下需要对每个站点域名配置对应的server
Tip
采用分离部署时,需要将后台服务产生的新html页面同步到静态服务中,通过服务器的文件同步配置
脚手架版本配置
实际脚手架部署会部署两个地址,例如:http://admin.域名 访问脚手架管理后台,http://域名 访问MCms静态化后的页面。
如果脚手架文件与项目使用同一个域名下访问时候,需要将脚手架的访问路径增加一层目录,如:http://域名/admin/访问脚手架页面,http://域名 访问MCms静态化后的页面。
如果MCms设置了 server.servlet.context-path,需要将脚手架的 VITE_PROXY 值与 server.servlet.context-path 一致,
#增加资源的代理
location ~ ^/(static|upload|template)/ {
# 根据实际系统启动等地址配置
proxy_pass http://127.0.0.1:8080;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
add_header Access-Control-Allow-Origin $http_origin;
add_header Access-Control-Allow-Credentials true;
}
常见问题
403 Forbidden 问题
- 如果是docker容器启动,直接修改 nginx.conf 的 user用户为 root;
- 如果nginx的user不是root用户,也可以修改文件夹的权限, chmod o+rx -R /mcms,如果mcms上层还有路径,例如 /root/mcms, 那么root也要设置权限 chmod o+rx /root
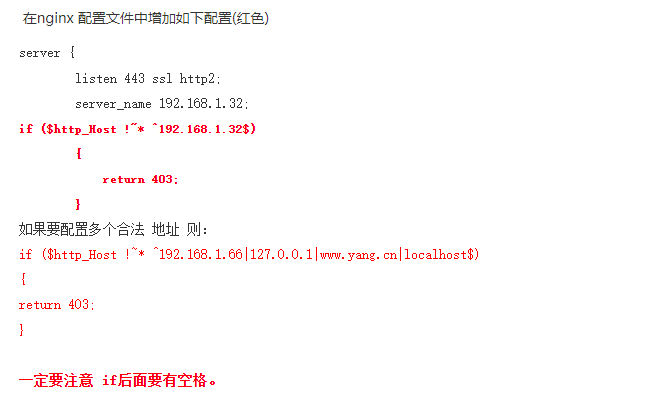
主机头注入攻击

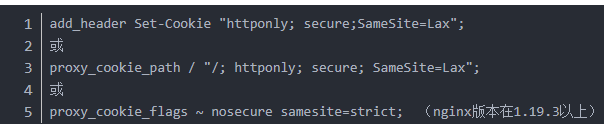
不安全、不正确、缺少SameSite的Cookie

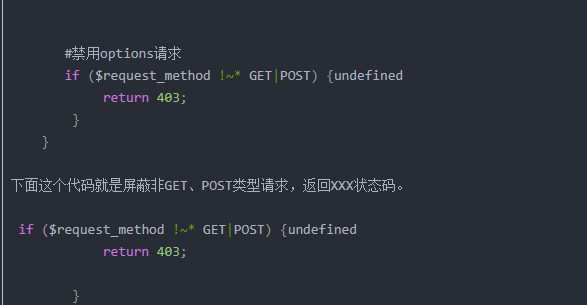
trace、track http不安全、不安全的option http

配置Content-Security-Policy

配置x-content-type-options

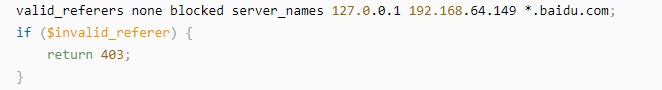
配置Referral Policy Security

跨站脚本攻击

跨站点请求伪造