MStore问题
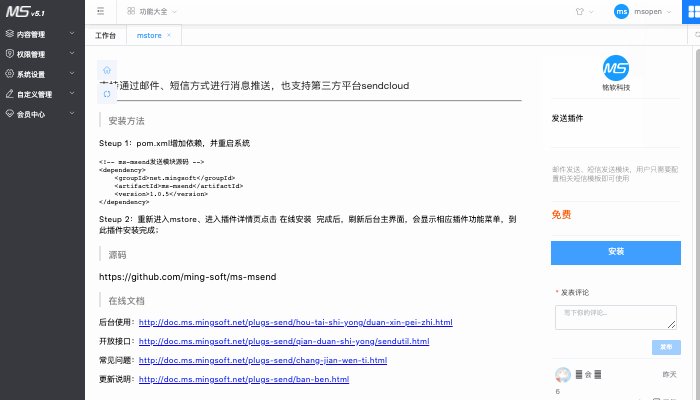
添加MStore
首先在pom中添加依赖,最新开源pom
版本参照开源
<!--store入口依赖(源码不开发),如果不需要MStore可以直接去掉依赖-->
<dependency>
<groupId>net.mingsoft</groupId>
<artifactId>store-client</artifactId>
<version>从开源获取最新版本</version>
</dependency>
开发版本在basic模块 WEB-INF/manager/include/head-file.ftl中
高级版本在主模块 WEB-INF/manager/include/head-file.ftl中
<!-- 此部分是铭飞平台MStroe的客户端(MStore不在铭飞开源产品范围),如果不需要使用MStore,可以删除掉 -->
<script src="${base}/static/plugins/ms/3.0/ms-store.umd.js"></script>
<link rel="stylesheet" type="text/css" href="${base}/static/plugins/ms/3.0/ms-store.css" />
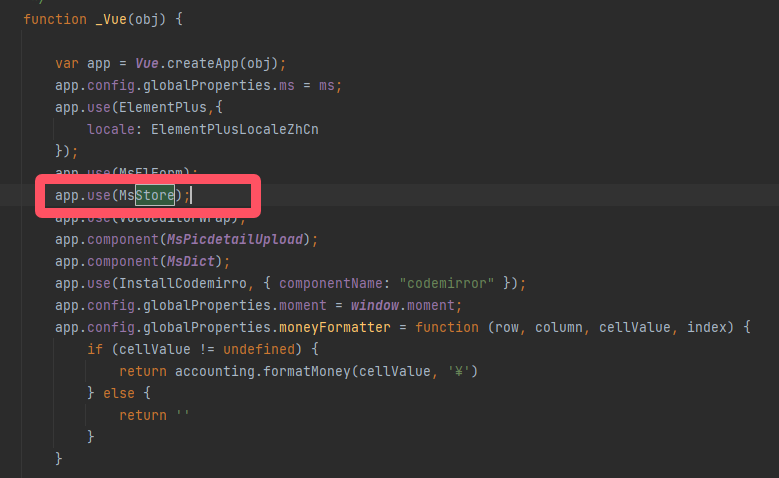
app.use(MsStore);

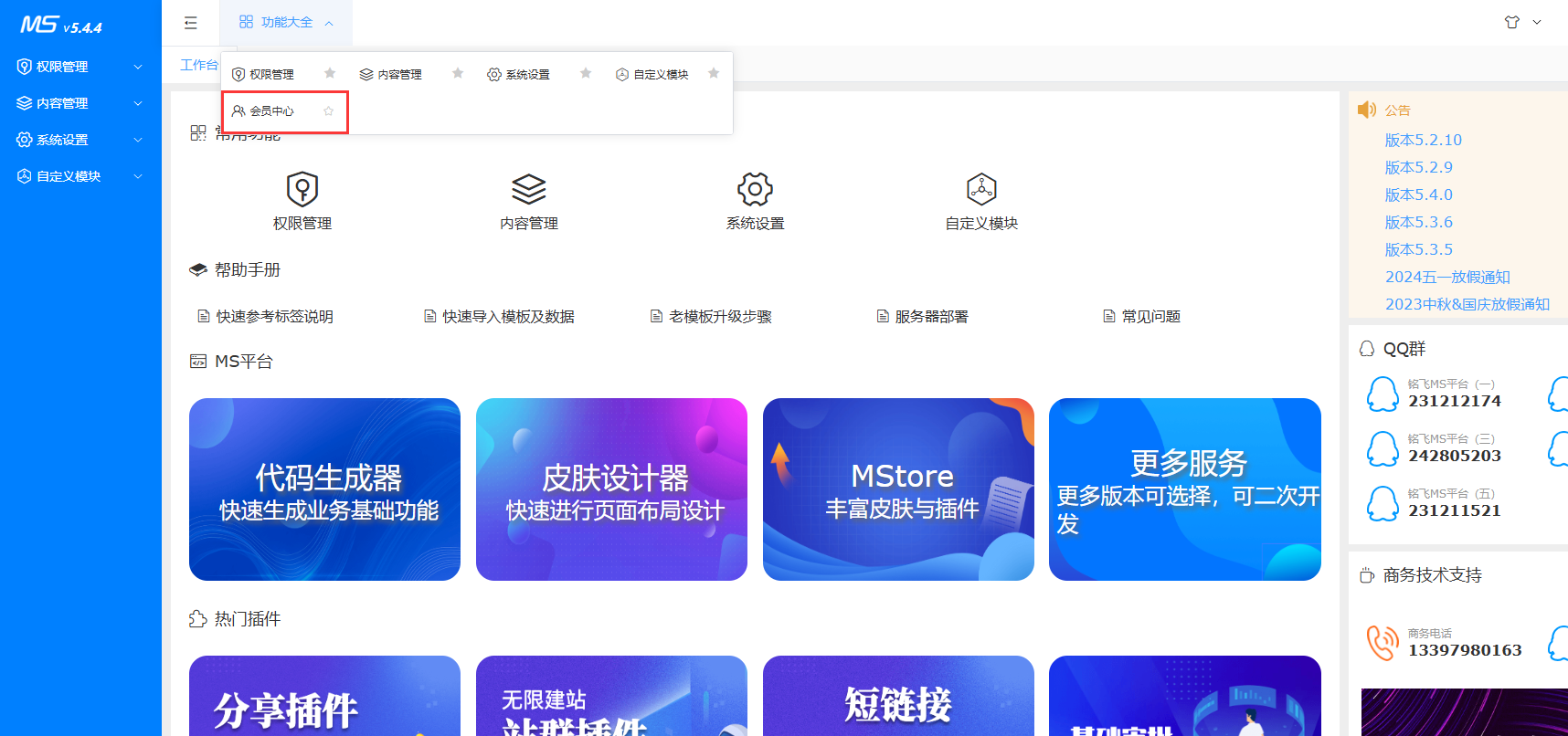
安装插件后看不到
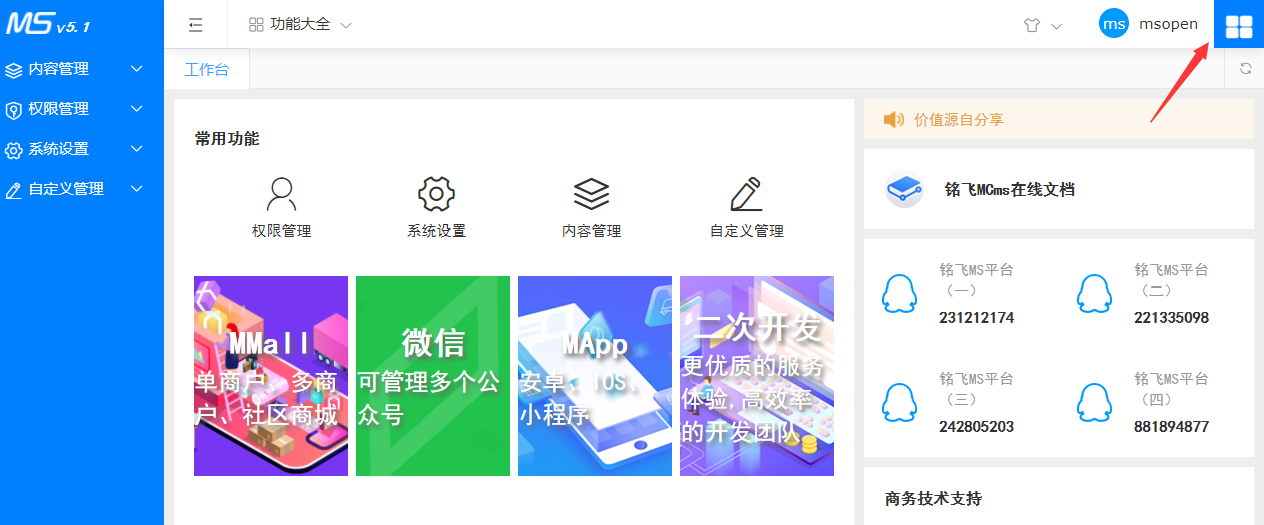
以会员插件为例,安装后会员菜单在功能大全下,可以通过点击收藏,再刷新即可在主页面和左侧导航看到会员中心菜单

插件冲突处理
自动静态化和基础审批插件
CmsParserUtil文件冲突,需手动合并CmsParserUtil类;以自动静态化的CmsParserUtil为主,将基础审批插件CmsParserUtil的todo部分(TODO: 2023/7/6 集成插件 默认就开启审核),都合并到自动静态化的CmsParserUtil中
一键发布和短链插件
-
GeneraterAction合并说明
以一键发布插件中的GeneraterAction为主,viewIndex方法使用短链插件GeneraterAction中的
-
CmsParserUtil合并说明
以短链插件的CmsParserUtil为主,增加一键发布插件CmsParserUtil中的generateArticle和generateColumn方法
短链插件和站群插件
不能直接复制src文件,有文件冲突
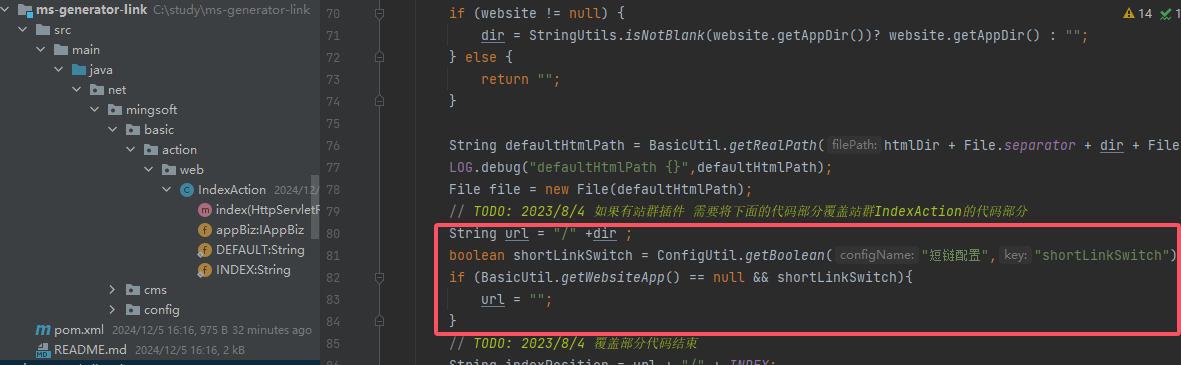
- IndexAction冲突,将短链插件net.mingsoft.basic.action.web包下的IndexAction
todo的代码复制到站群的indexAction中

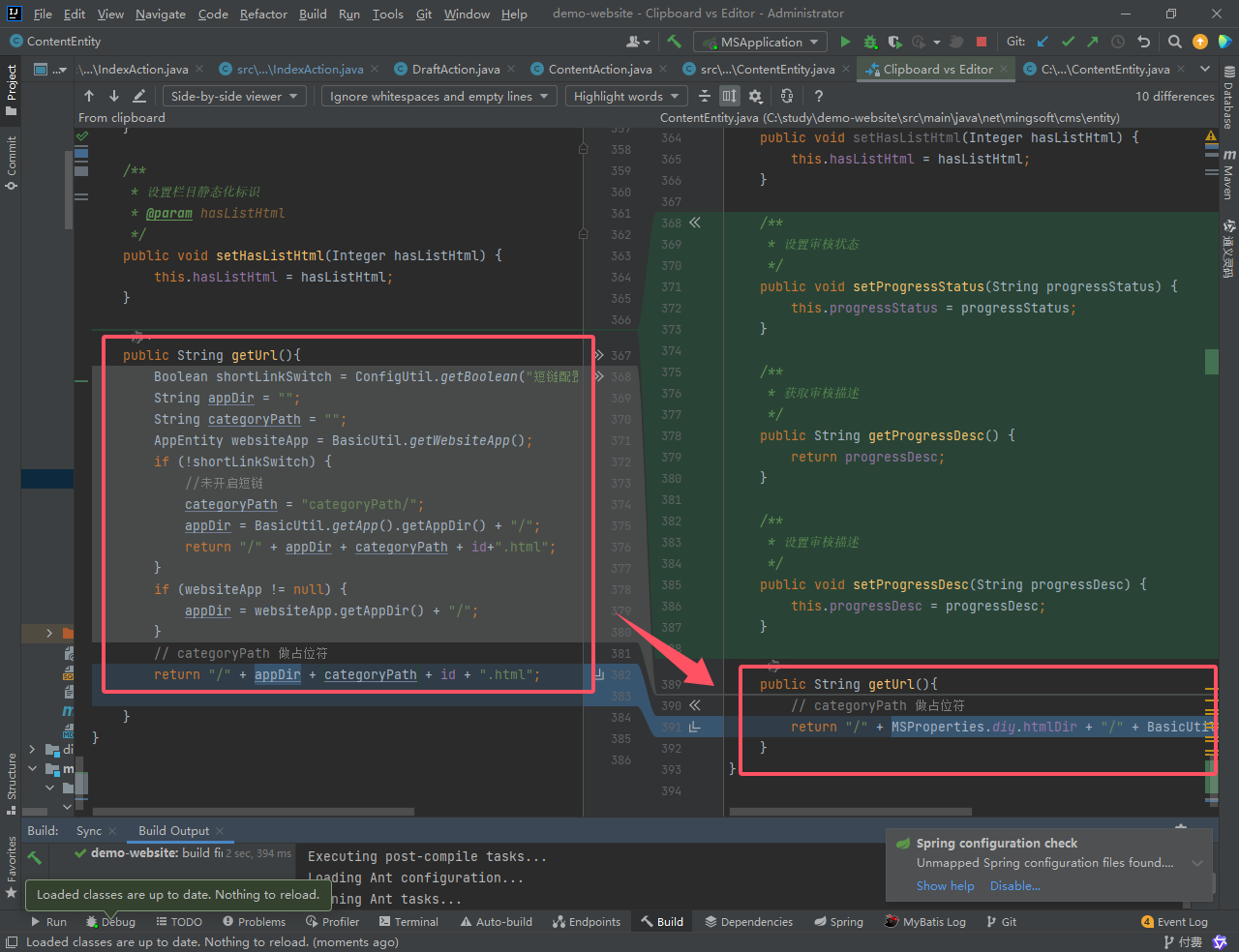
短链插件与基础审批
- ContentEntity冲突
将短链插件的ContentEntity的getUrl代码拷贝至实体中

哪里下载模板?MStore怎么进入?

插件安装后缺少配置或菜单打开404
- 缺少配置:一般出现在重复安装导致有脏数据;将之前重复安装产生的数据清除,再安装;
- 打开菜单404:首先按照MStore说明步骤来操作;一般pom是没有添加相应依赖,或未编译到,添加依赖、编译,重启即可;
搜索页面模版
search.htm为默认搜索模版,直接通过表单提交参数到mcms/search.do地址。 使用参考
新系统使用MStore模板生成报错
检查列表页是否存在内容标签
{ms:field.typetitle/}
替换成
{ms:channel type='self'}
<a href="${global.url}${field.typelink}">${field.typetitle}</a>
{/ms:channel}
{ms:include filename=head-file.htm/}
替换成
<#include "head-file.htm">
{ms:arclist size=3}
[field.date fmt=yyyy/]
{/ms:arclist}
替换成
{ms:arclist size=3}
${field.date?string("yyyy")}
{/ms:arclist}
具体更多的情况可以参考 旧模板快速升级 的章节
MStore无法进入,点击图标没有反应

首先确保代码是最新的,使用master分支
Mstore安装插件点击安装没有反应
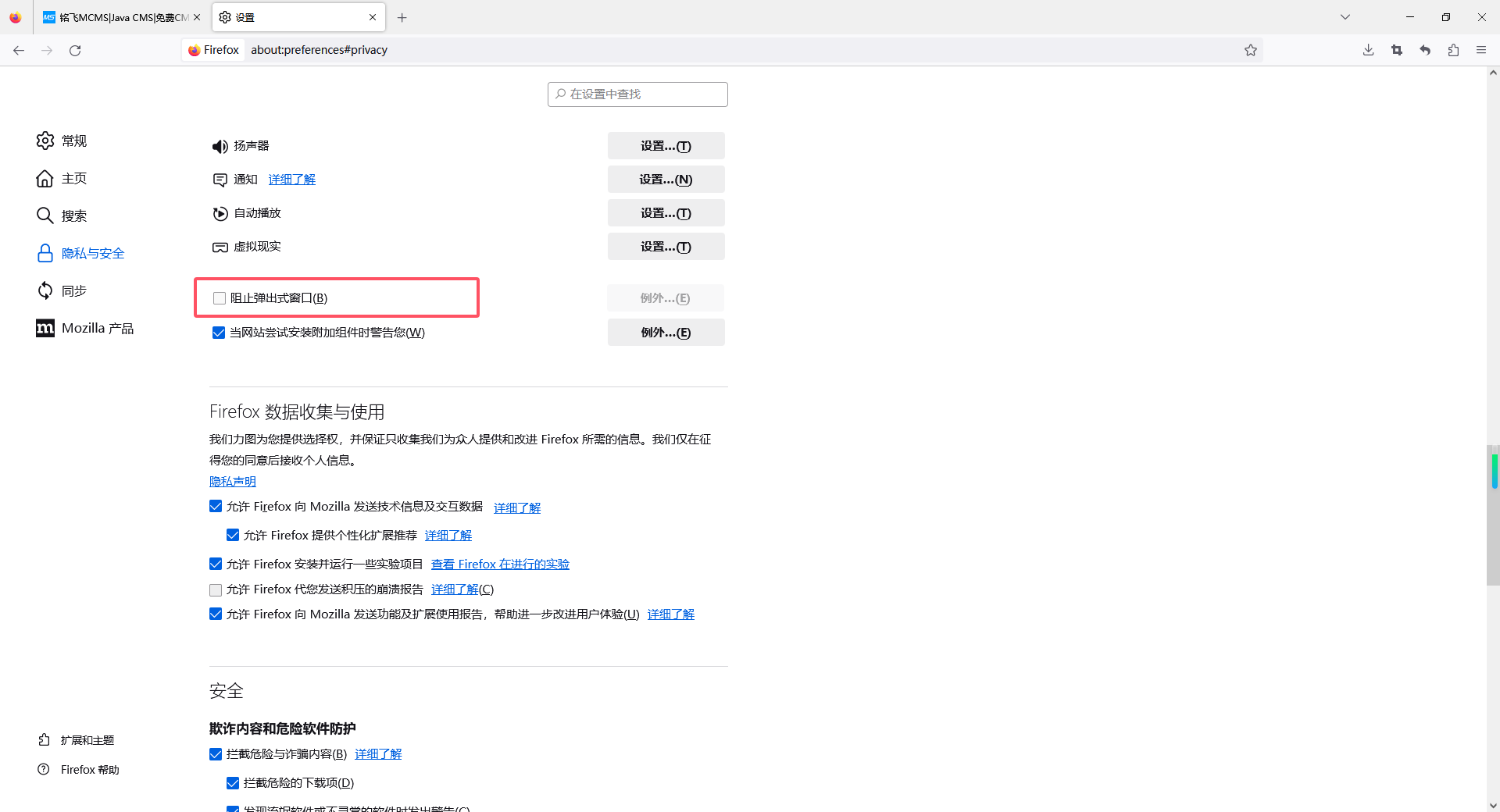
检查浏览器是否开启阻止弹出式窗口,关闭即可。
如火狐浏览器

系统使用https链接后,Mstore无法进入,the content must be served over HTTPS
Tip
报错信息 was loaded over HTTPS, but requested an insecure frame 'http://store.mingsoft.net/?client=http%3A%2F%2Fen.niright.com%2F/#/?client=en.niright.com//ms'. This request has been blocked; the content must be served over HTTPS.
Mstore默认是http的链接,在线上不建议仍使用Mstore下载插件,插件建议在本地安装调试好后,再更新到线上,因为安装插件一般都需要重新编译,需要重启线上系统;
模板可以直接在官网下载。
Chrome 浏览mstore无法登陆进入

Chrome 51 开始,浏览器的 Cookie 新增加了一个SameSite属性,用来防止 CSRF 攻击和用户追踪。
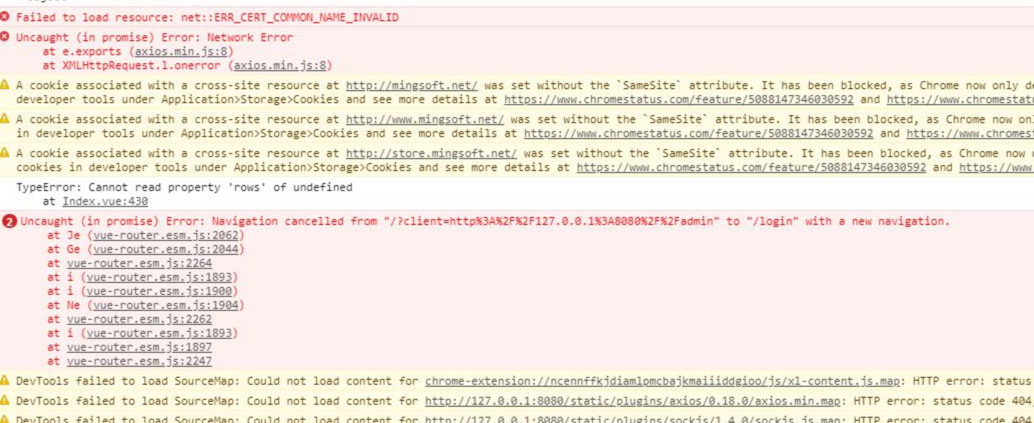
Chrome升级到80版本后,默认限制了cross-site携带cookie,导致cookie失效,报错如下
A cookie associated with a cross-site resource at http://XXX.XXX.XXX.XXXX/ was set without the `SameSite` attribute.
It has been blocked, as Chrome now only delivers cookies with cross-site requests if they are set with `SameSite=None` and `Secure`.
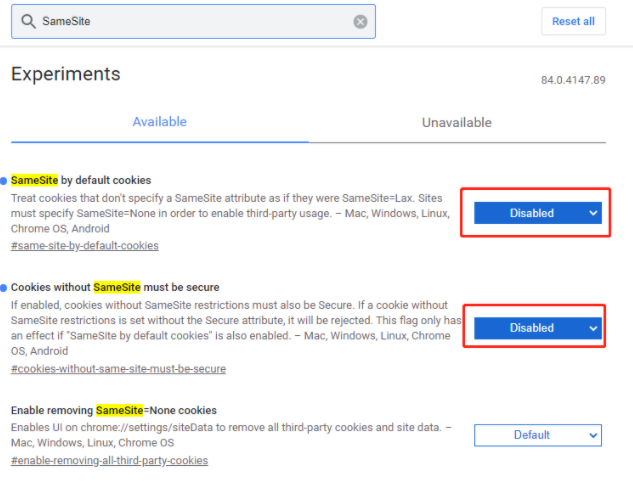
Chrome访问地址 chrome://flags/
搜索"SameSite",修改配置项如图,注意:设置好必须重启浏览器

mce编辑器导入
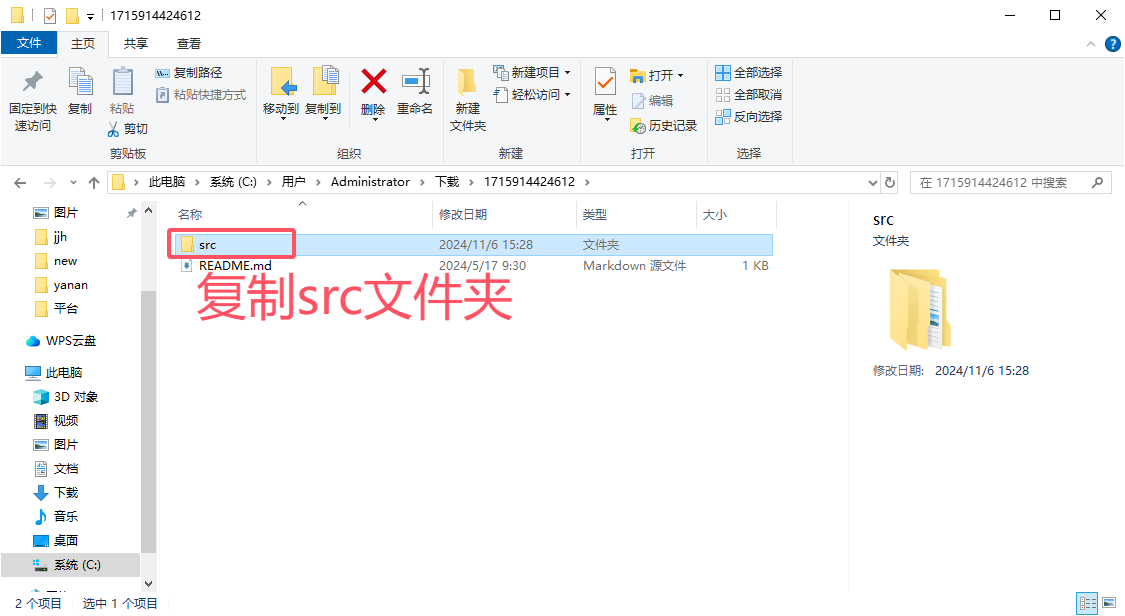
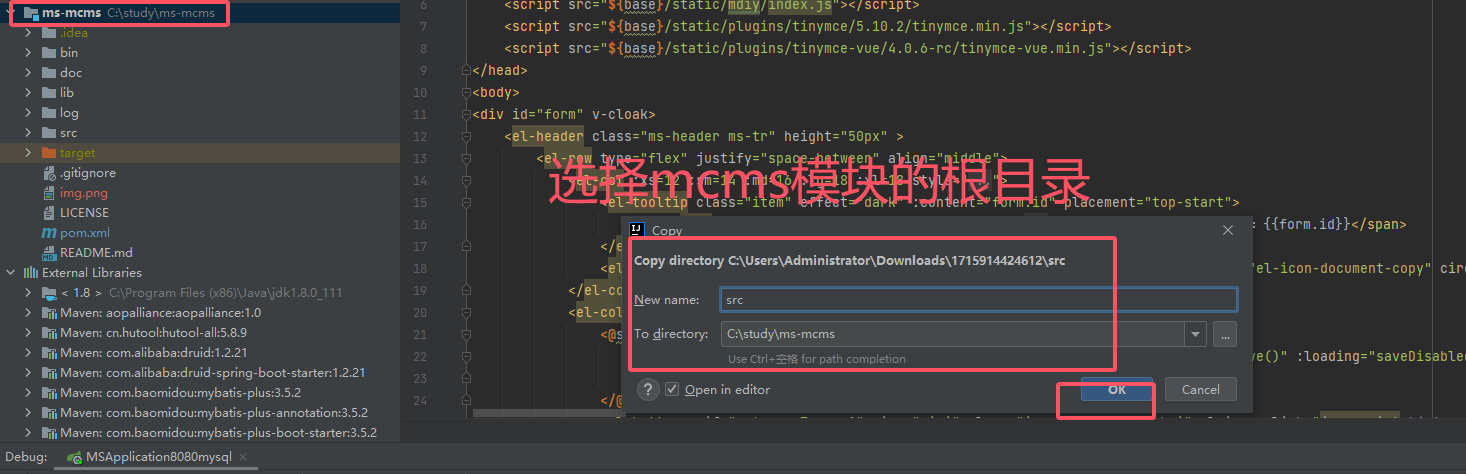
源码下载后


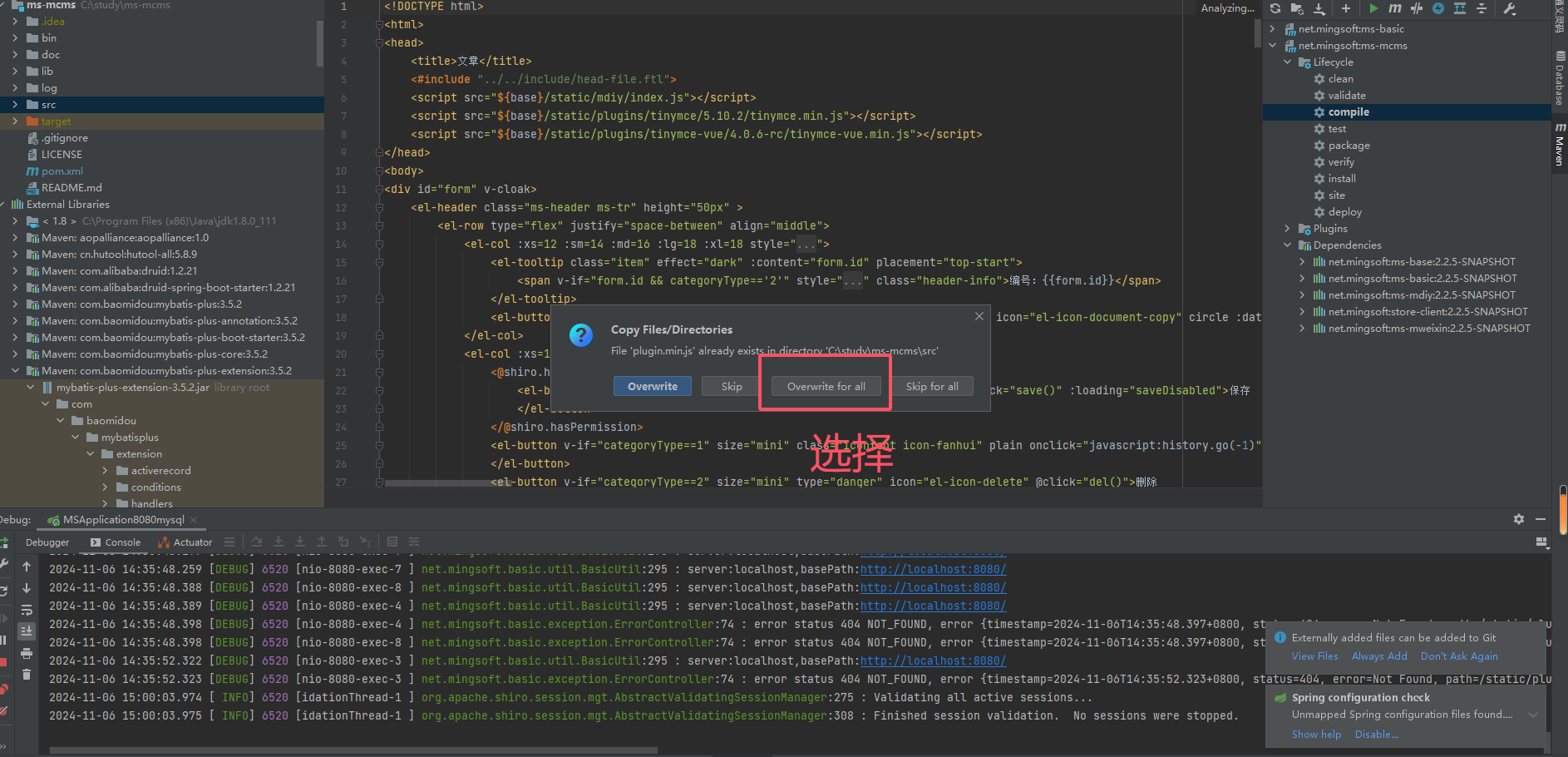
 导入后重新编译程序
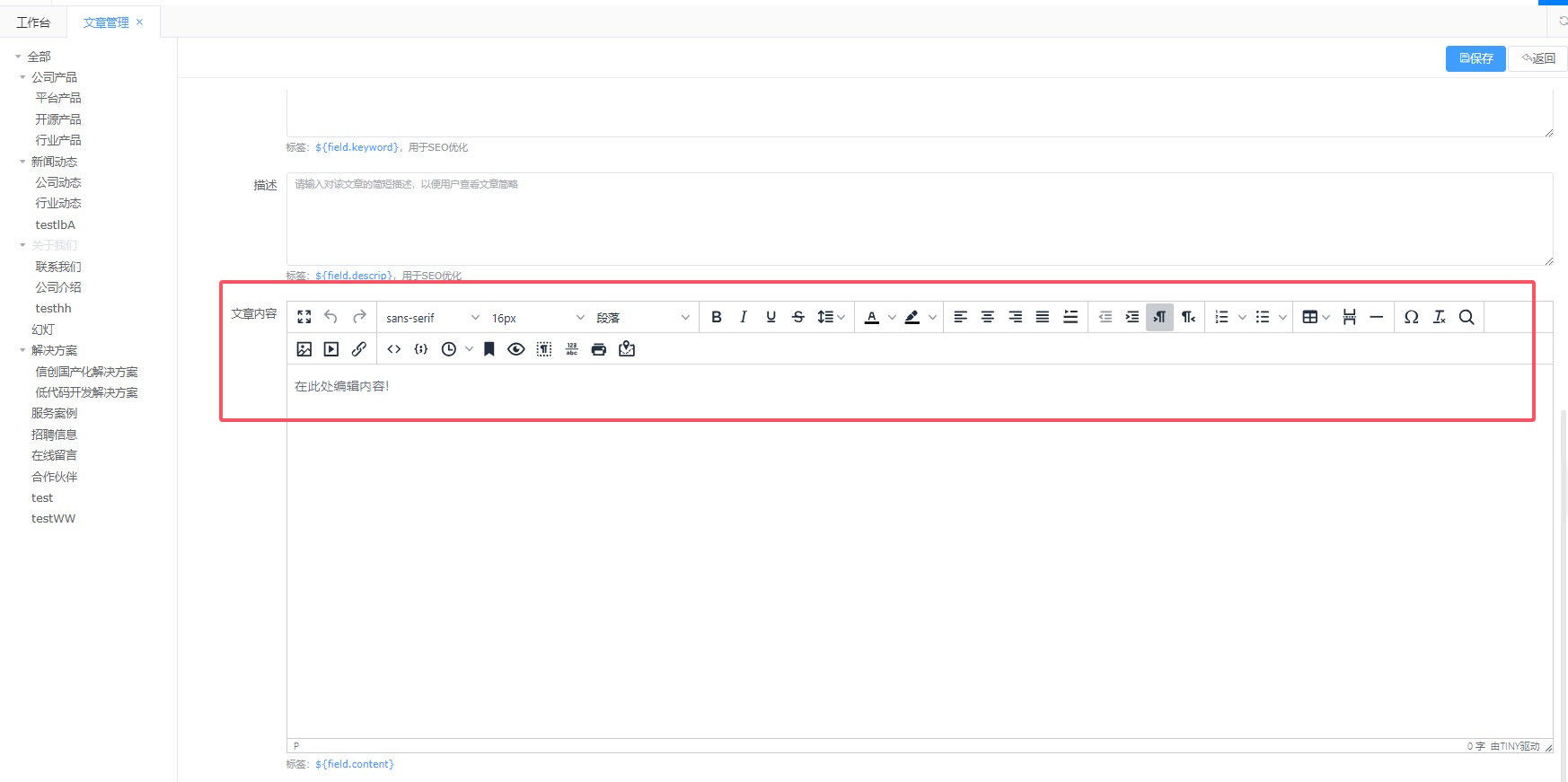
即可看到新的编辑器了
导入后重新编译程序
即可看到新的编辑器了

Tip
富文本插件
5.4.0及以上版本使用vue3 ,直接复制开发版本的文章表单页 src/main/webapp/WEB-INF/manager/cms/content/form.ftl
5.3.6 版本使用 vue2 ,使用 form-vue2.ftl 重命名覆盖 src/main/webapp/WEB-INF/manager/cms/content/form.ftl