1. 模板制作
[!tip]系统提供的默认皮肤是很好的参考的案例模板,演示了几乎所有的标签使用,请仔细阅读默认皮肤!!!可以参考博文 记一次免费开源的Java cms系统MCms模板使用过程
2. 标签
ms标签基于freemark,所以两者语法是一样
[!tip]在使用标签之前,必须了解栏目类型:列表、内容 模版的概念,
列表:通常指带有分页的文章模版,例如:新闻列表、产品列表,栏目类型应该选这列表
内容:具体的文章内容模版,例如:新闻详情、产品详情,如果栏目下面只有一篇内容,例如:关于我们、联系我们,这种情况栏目类型应该选内容
如果当栏目只是一个显示,栏目下不会产生内容,推荐栏目类型选择链接
特别说明 标签的解析
因为标签是在后台进行解析的,是不受html注释的影响,所以模板中注释标签是没有效果的,不使用的标签需要手动删除。
特别说明
[!warning]标签不能用在纯js\css文件中,标签不会被解析,只有在模板中使用才会解析。 标签上的参数设置,不能加空格 例如:错误写法
size = 10,等号两边必须不能存在空格size=10标签参数值如果是字符串必须使用引号,如:flag='h'
特别说明 css/js文件修改问题
- 如果是修改模板内部的css/js文件,需要重新静态化,样式才能生效。
- 如果是修改引入的外部css/js文件,按住shift+刷新,样式即可生效
特别说明
[!note]如果栏目为
内容类型时,如果没有编辑栏目的内容时,静态化不会生成该栏目页面且静态化会异常
特别说明
[!note]如果文章数据比较多,如十几万的文章数据,建议带
分页的文章列表数据采用接口方式获取,这样就可以减少栏目列表页面的生成,
3. 开发环境
下载MCms源码 下载地址
下载最新的JTM一键运行版 下载地址
4. 静态文件目录
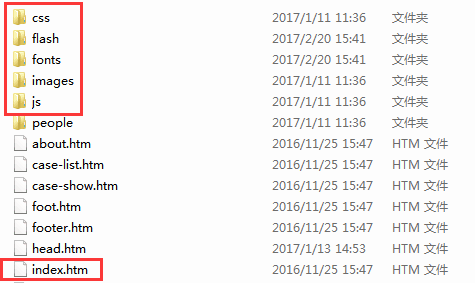
在没有嵌入MCms标签之前为静态页面,静态页面结构如下图。
[!tip]模版文件推荐.htm后缀,具体的模版文件夹与文件明白根据实际所需情况来创建,首页模板必须使用 index.htm 作为文件名。 设计人员与前端人员可以通过在线设计器制作模版,快速实现html\css的代码生成;
静态文件命名推荐英文或拼音形式,单词之间用横杆隔开“-”,不推荐英文+拼音混合的命名方式;
注释与代码缩进;
5. 模版文件(嵌入MCms标签)
嵌入了MCms之后才算是模版文件,模版常见规范如下:
公共模版:模版文件中出现频率较高的,可以抽成公共模版文件,例如常见的头部、底部;
尽量不要写死标签属性值,例如顶部导航,可以通过标签动态获取;
可以备用一个空的模板文件,只用于那些“只需要数据,不需要生成页面的栏目”,相比与随意绑定一个模板会大大提高静态化的效率。
[!tip]也可以快速通过模版设计器辅助生成MCms标签
提取出公用的模版文件
6. 模板开发一般流程
1、设计稿->切图
2、切图->html静态文件
3、后台创建好门户栏目结构
4、html静态文件->嵌入MCms标签
5、本地确认模版效果没问题->上传到服务器对应模版位置
[!tip]门户项目实施第一先确定栏目,栏目定义好了整体的页面都会根据栏目结构做设计。
7. 上传模版
有两种方式:
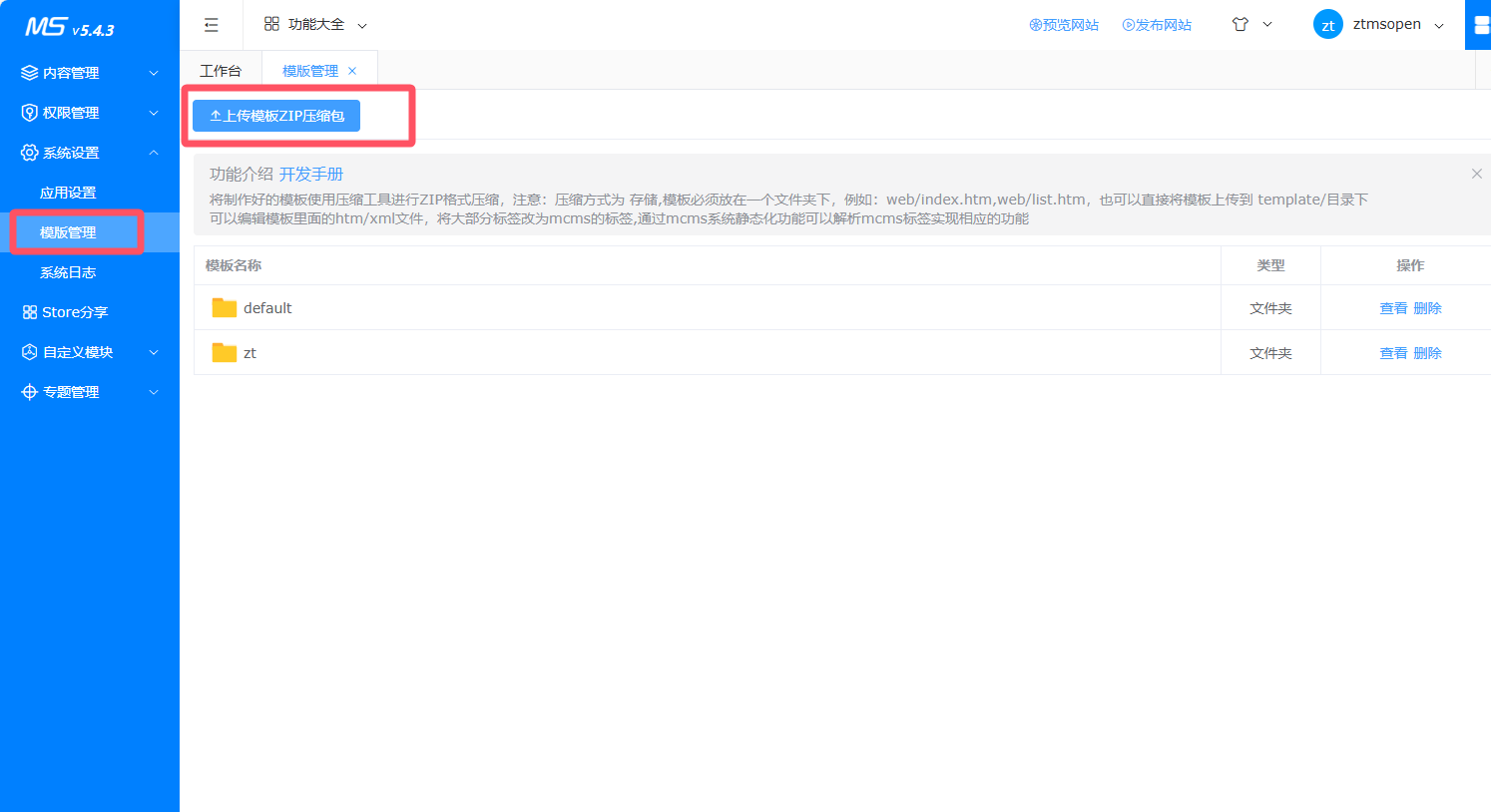
7.1. 后台上传:
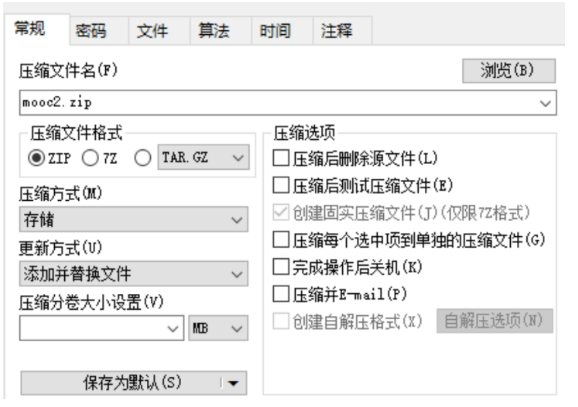
将制作好的模版使用压缩工具ZIP格式,存储方式压缩,将压缩包上传到后台就可以使用。


7.2. 本地上传:
本地使用源码部署后
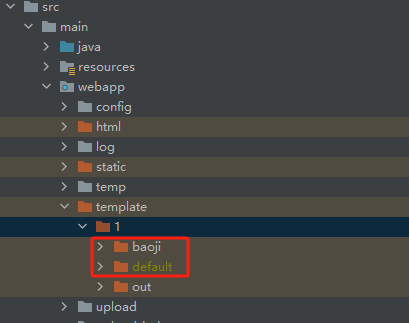
2.1 无站群方式(默认):直接将模板文件存放在src/main/webapp/template/1目录下

2.2 有站群方式:参考
[!tip] 本地开发模版建议开启自动编译,再直接在模版文件夹template/中直接修改模版,可以提供开发效率
如果需要部署线上可以直接到对应的模版文件夹修改
模板修改后必须重新静态化才能看到最新的效果参考
8. 常见业务场景实现
8.1. 幻灯
 顶部大图,不与具体的文章关联的图片,通过创建一个独立的栏目来维护这些图片
顶部大图,不与具体的文章关联的图片,通过创建一个独立的栏目来维护这些图片
8.2. 文章幻灯、推荐文章、热门文章、头条文章
 使用
使用文章属性实现,通过 ms:artlist 标签增加flag属性实现获取
8.3. 前台获取当前登录人信息
发送请求 具体可参考接口 ms-basic模块下 basic->action->web->LoginAction
