自定义页面的开发
通过后台配置绑定对应模版方式实现。可以实现专题页、活动页的效果
- 以商城活动页为例
代码生成器的新增和导入同上。

新增一个活动页

标题为页面名称,不能重复。
路径关键字决定了访问地址的路径。后面会自动拼接.do

Tip
注意 自定义页面不需要静态化生成,即可预览最新效果。
需要登录的页面
如果此页面需要登录才能查看,路径需带有people/前缀。
Tip
注意 登录才能查看的页面,需要安装会员插件。
如:个人中心"people/center",对应访问地址:"域名/people/center.do"
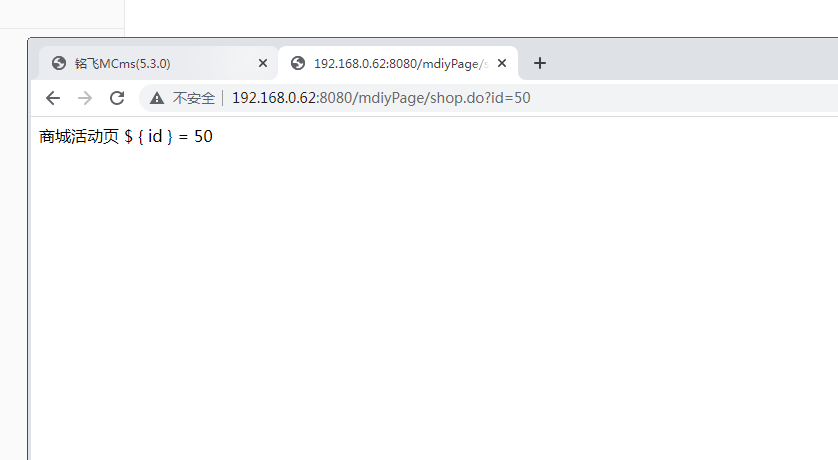
传参数
多个自定义页面之间,可以互相传递参数。
页面发起请求携带参数,模板之中可以使用${id}获取。
也可以通过 js 工具类 ms.util.getParameter("id")获取

自定义模型开发
可以快速扩展现有的业务表数据。 当现有字段不满足业务需求,不推荐直接在数据库中加字段。使用自定义模型会更好的管理。
- 以扩展文章字段为例
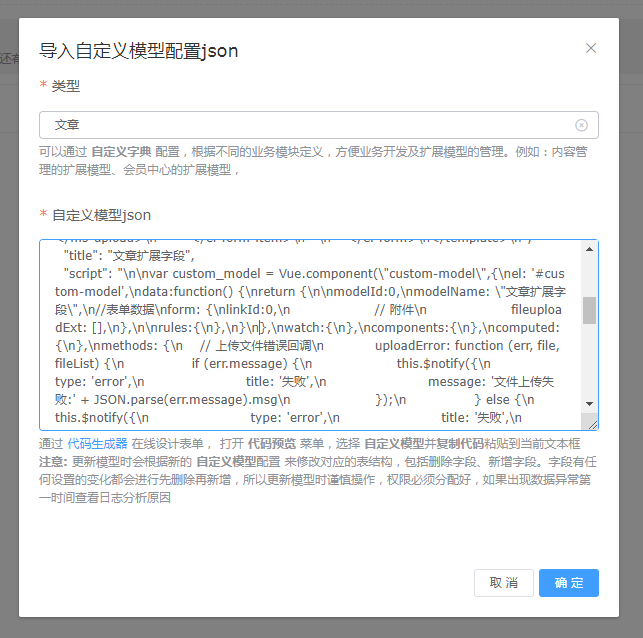
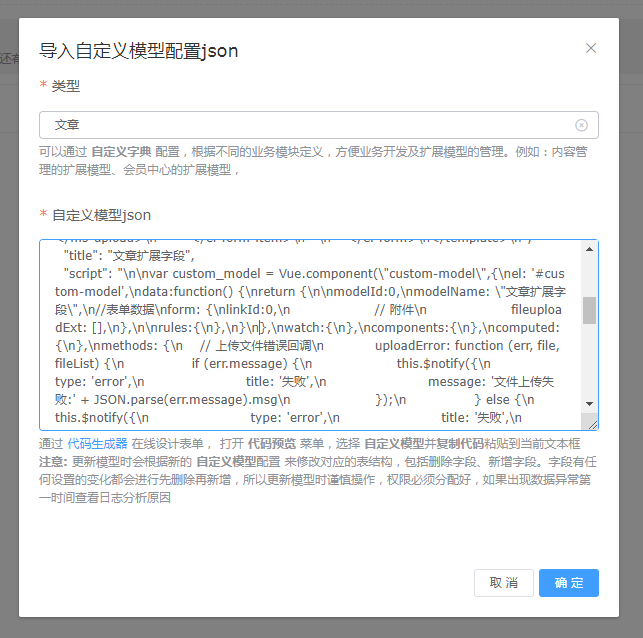
自定义模型的上传
从代码生成器中拖拽需要补充的字段。复制与上传同上图。
类型选择文章。

栏目绑定自定义模型字段
从内容管理中绑定自定义模型。

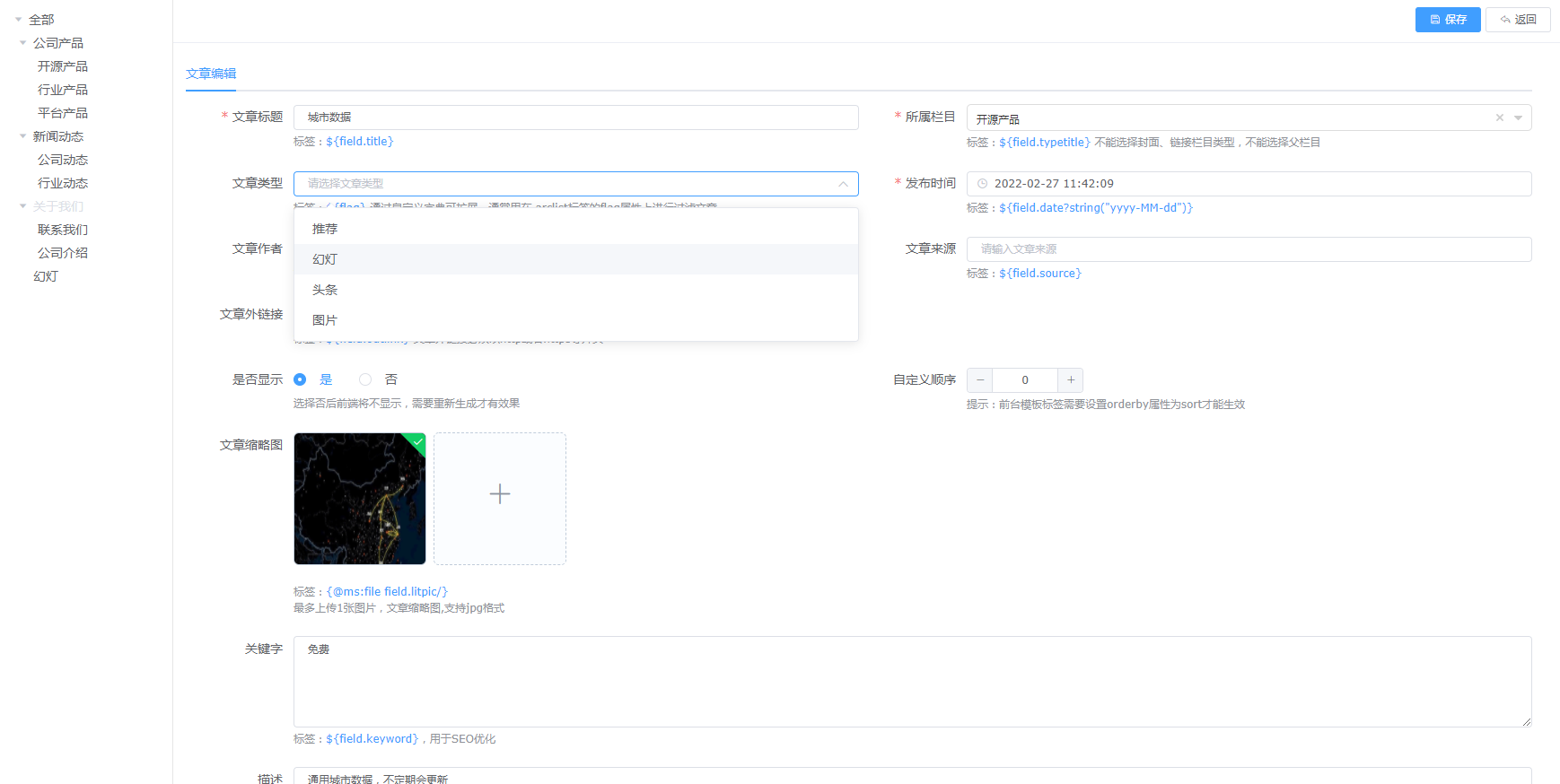
再从此栏目文章中进行编辑或者新增,都会出现自定义模型。
可参考文档:
自定义模型字段的前端获取。
前端中模型的显示是通过标签。 具体可以参考自定义模型标签使用
自定义配置的开发
快速实现基本配置管理业务,例如:系统设置、功能设置、上传设置等。
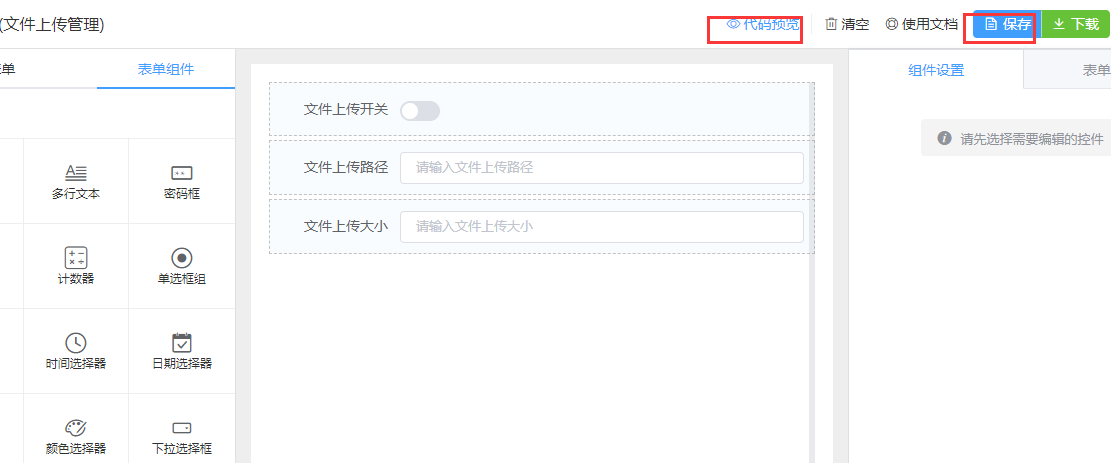
以文件上传配置为例
如图所示拉取组件,如上例保存与导入。
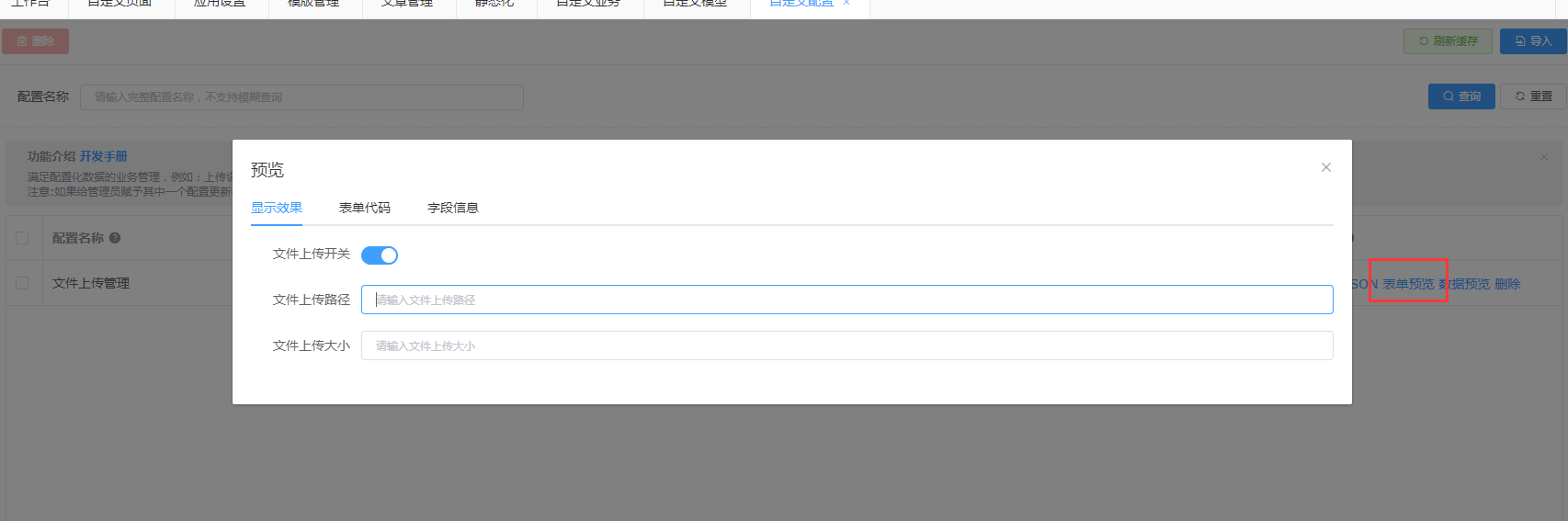
 同理,可以进行表单预览。
同理,可以进行表单预览。

相关代码可参考文档 插件手册
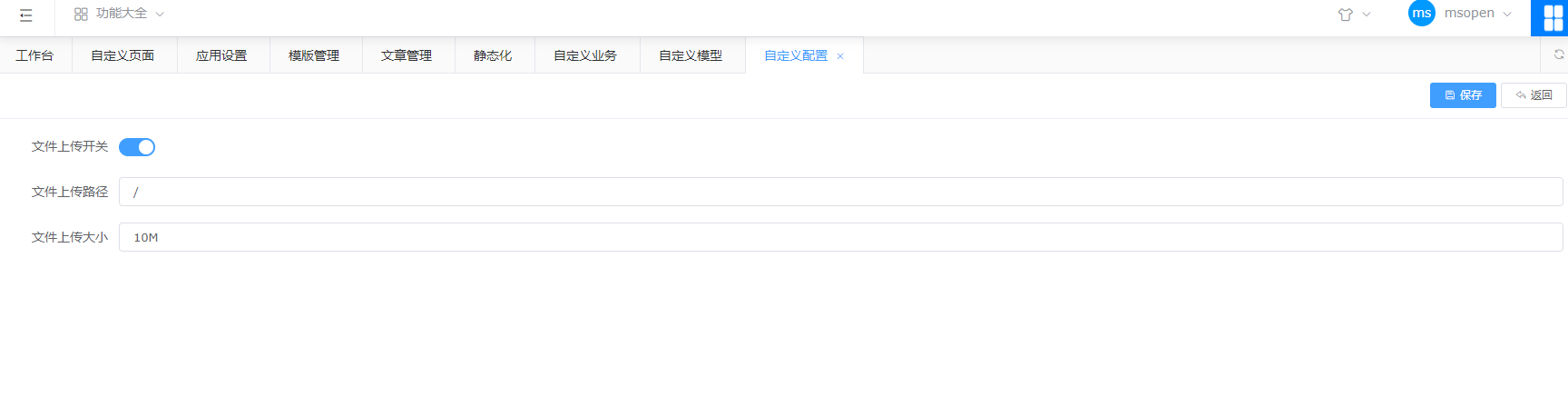
自定义配置的数据保存与获取
可通过数据预览,直接进行数据的保存。
 可以把自定义的配置通过复制菜单JSON结合到菜单,参考上述自定义业务。
可以把自定义的配置通过复制菜单JSON结合到菜单,参考上述自定义业务。
自定义字典
自定义字典是管理数据属性的一个通用管理工具,主要是管理数据的状态或属性
列如一个订单有很多状态:已下单、已付款、已发货、已收货、已签收、取消。就可以通过绑定字典来进行处理。

Tip
注意 系统中的下拉、单选、多选都可以通过字典来实现。
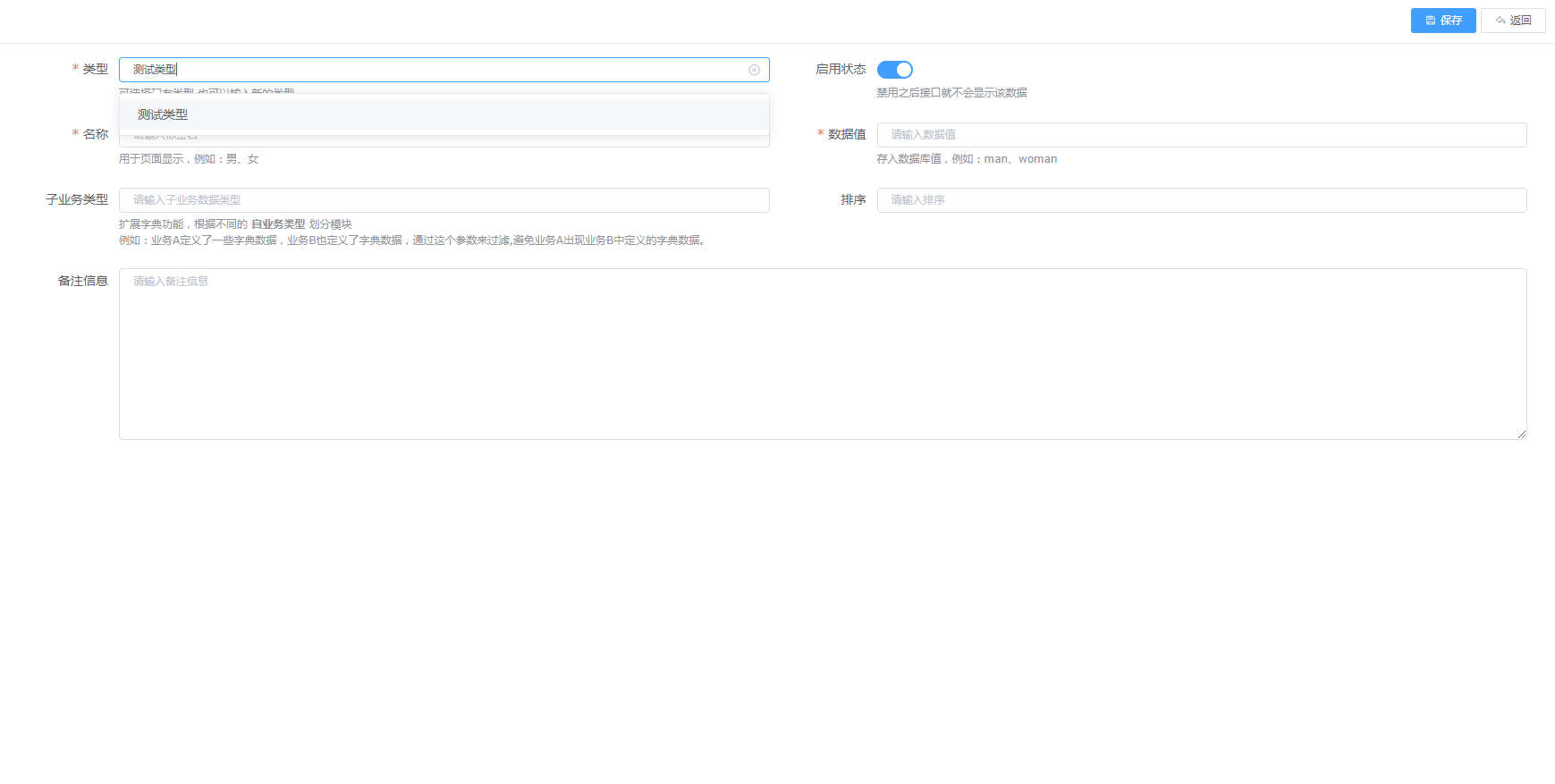
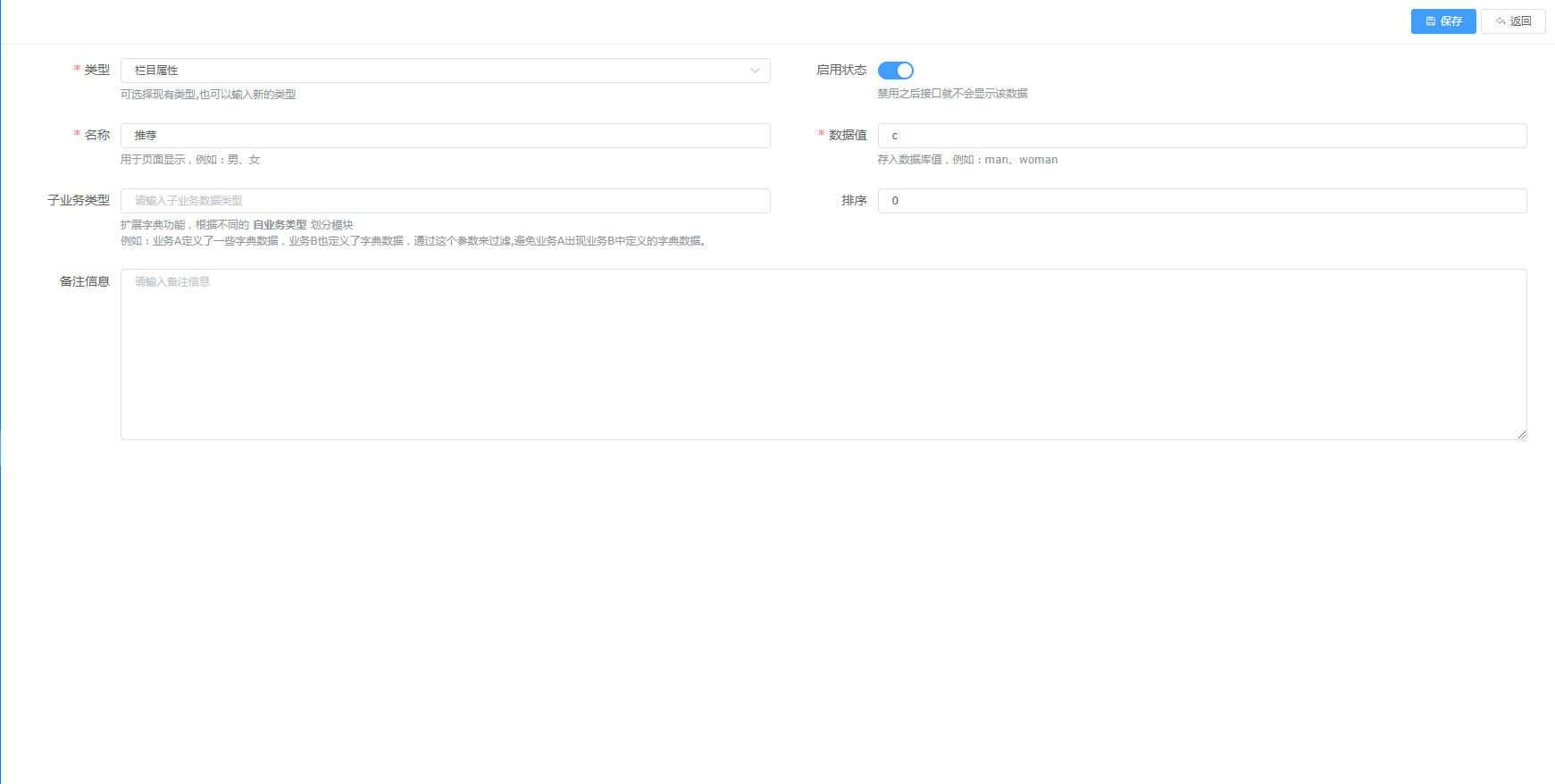
自定义字典添加
- 打开自定义模块,点击自定义字典
- 点击新增,类型可以选择现有类型,也可以输入新的类型

- 名称对应自定义字典展示的名称,数据值对应名称的值(如:男=man)

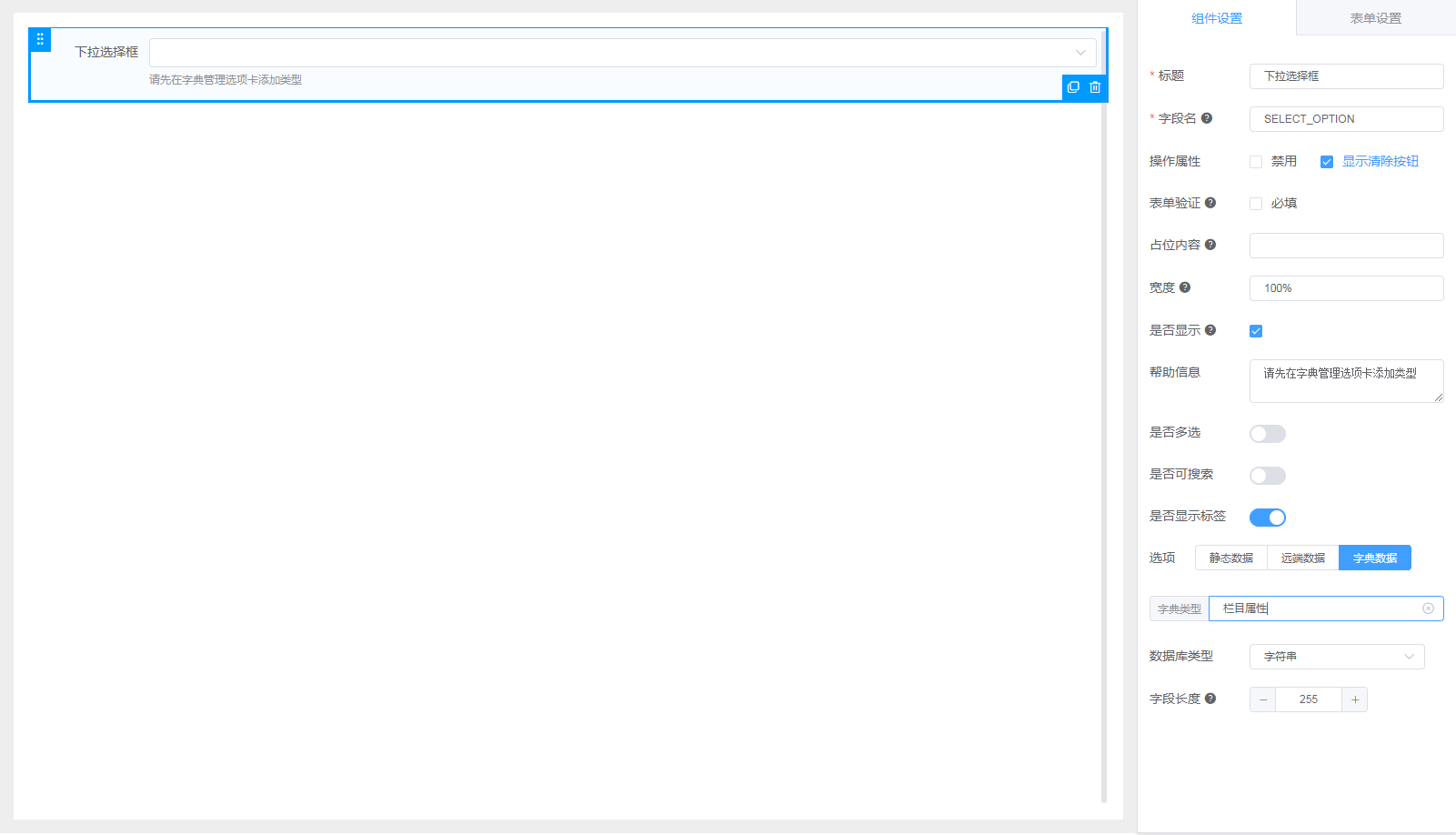
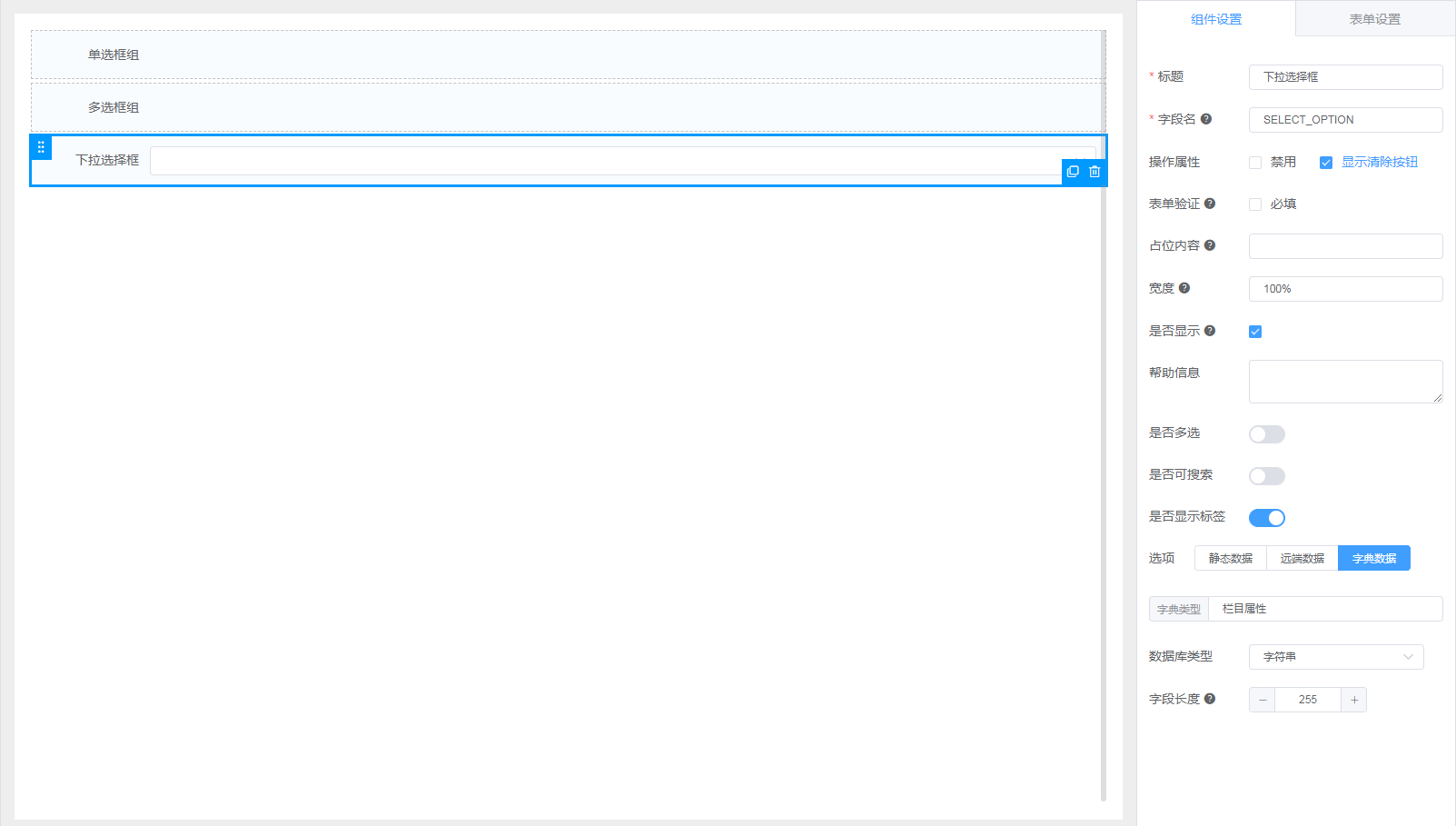
自定义字典使用
- 下拉选择框使用
在代码生成器拖一个下拉选择框控件,选择字典数据,输入对应的字典类型
 可以组合使用,只需要输入对应的字典类型
可以组合使用,只需要输入对应的字典类型
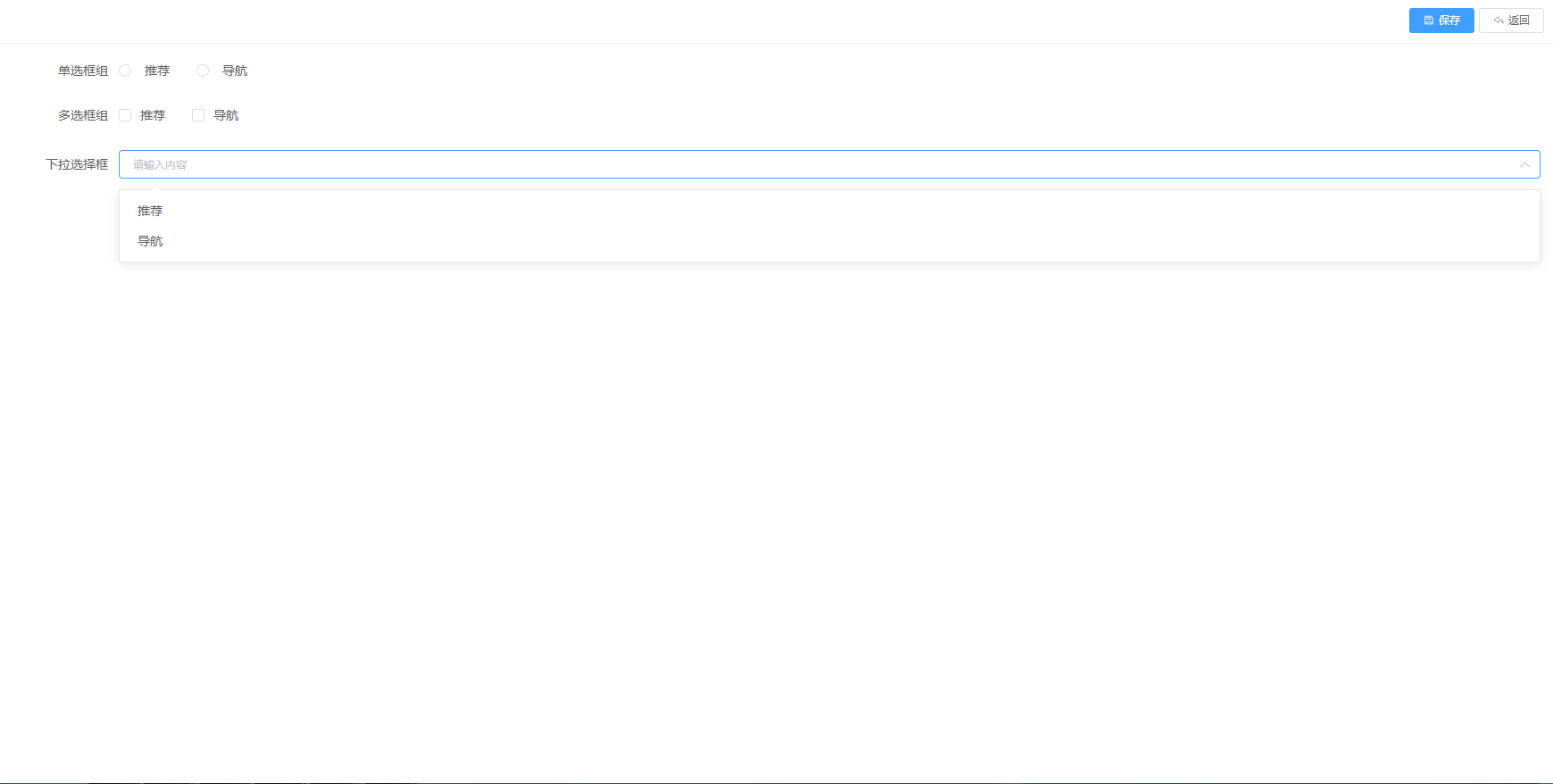
 效果图
效果图

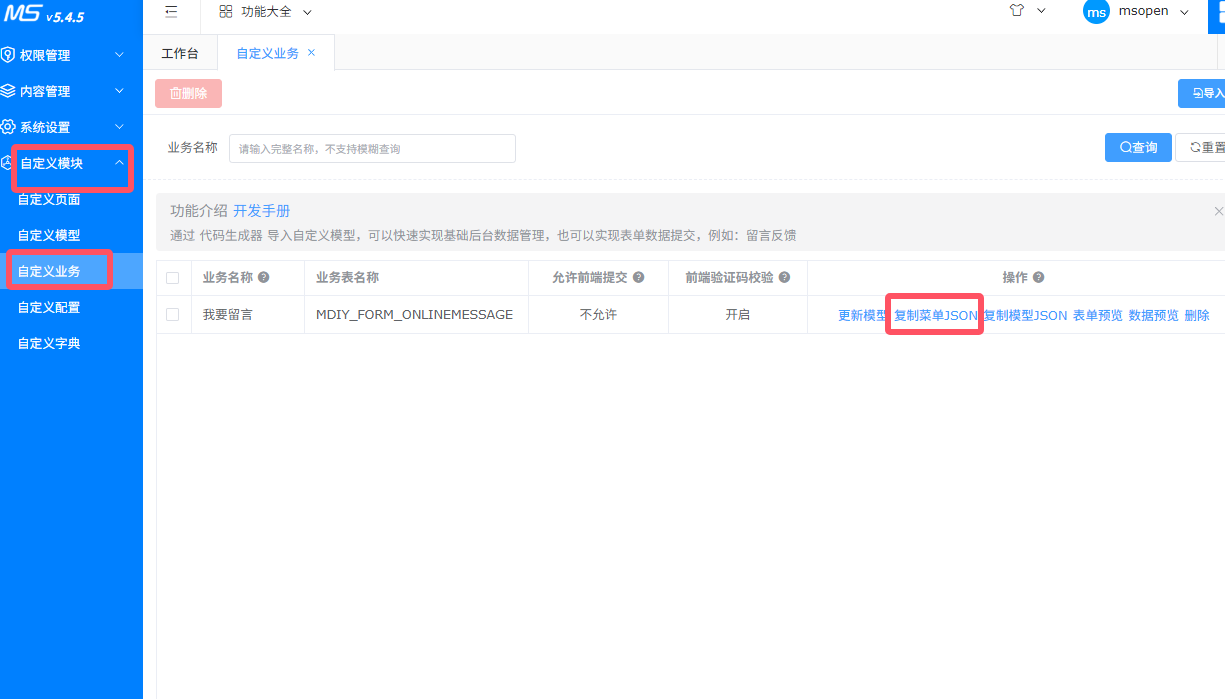
自定义业务开发
这里的自定义指的是基于铭飞系统里面的自定义模块,如:自定义模型、自定义表单。直接通过代码生成器生成自定义模型代码,通过导入的方式就可以完成自定义业务的扩展。
- 以留言板为例
快速实现基础后台数据管理,也可以实现表单数据提交。例如:留言反馈。
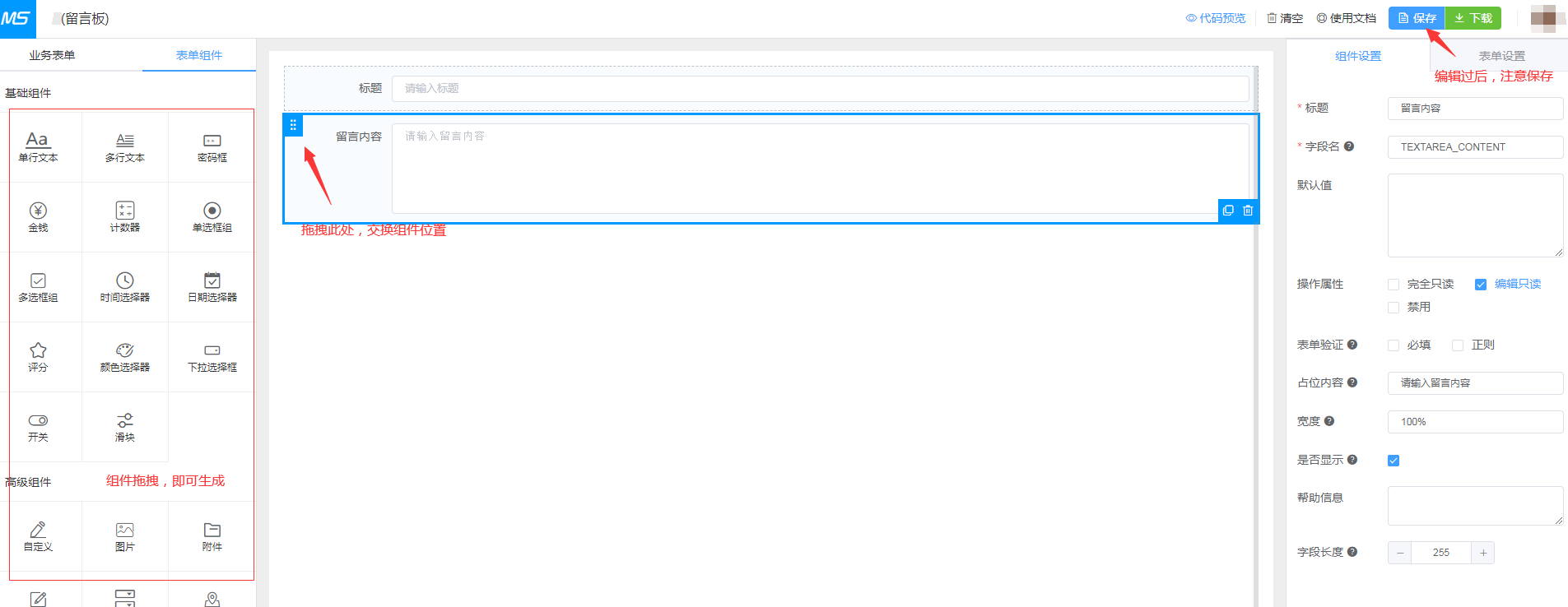
留言板模型的拖拽
进入代码生成器,根据业务新建一个表单。

编辑表的组件与顺序

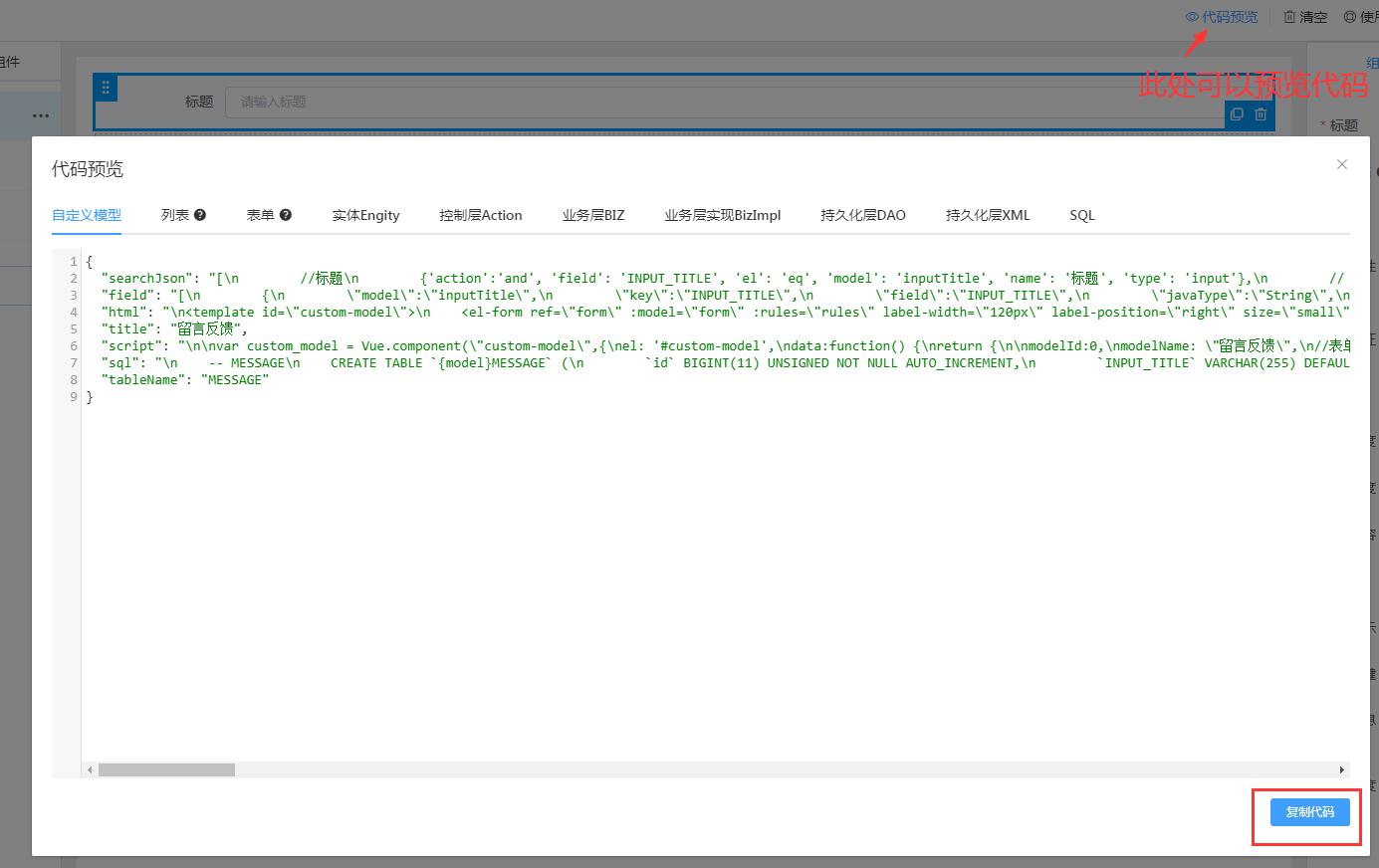
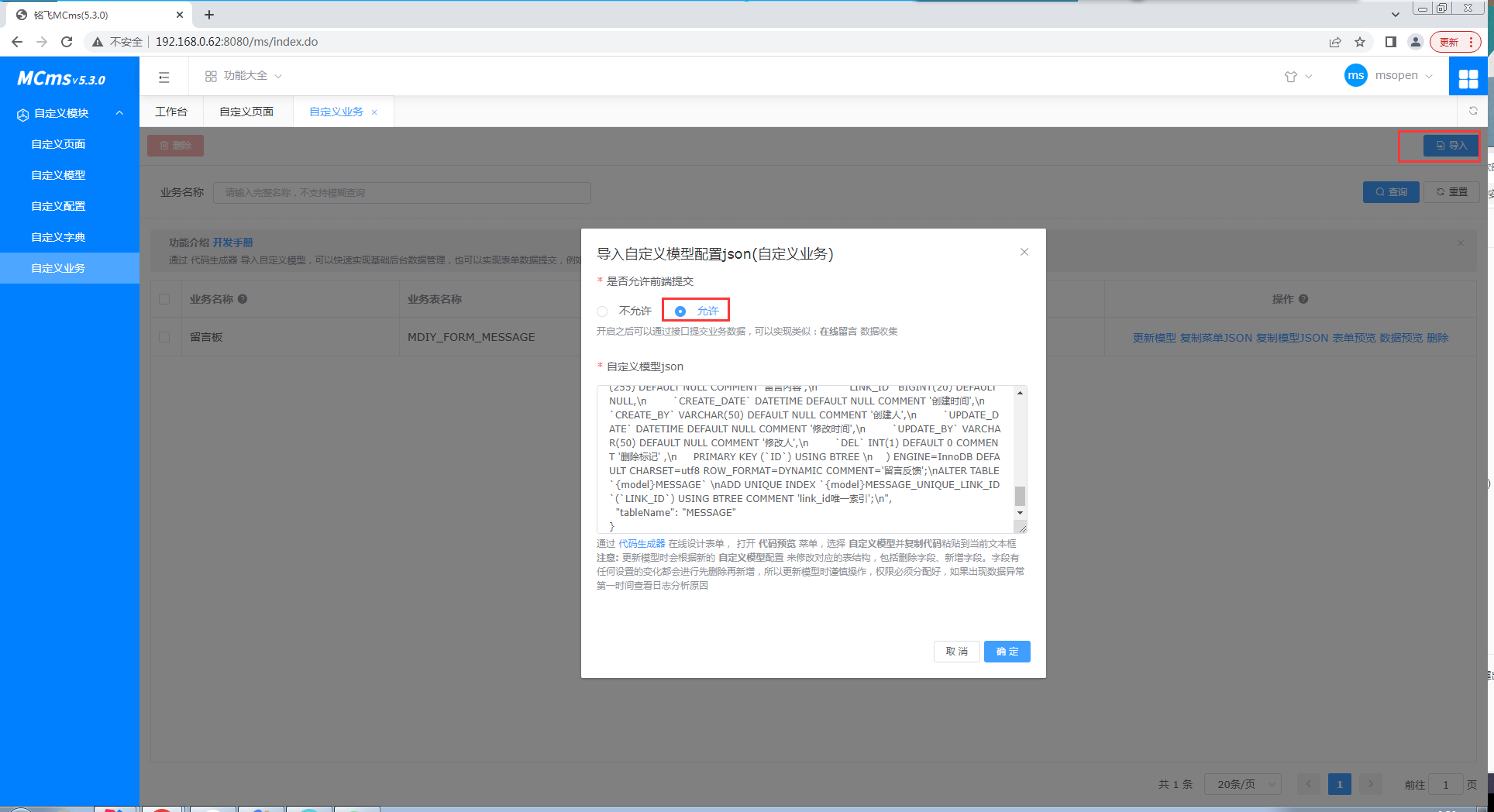
留言板的导入
开发者打开代码生成器,对于想要的组件进行拖拽

而后在后台的自定义模型中导入。对留言板的前端提交选择进行勾选。

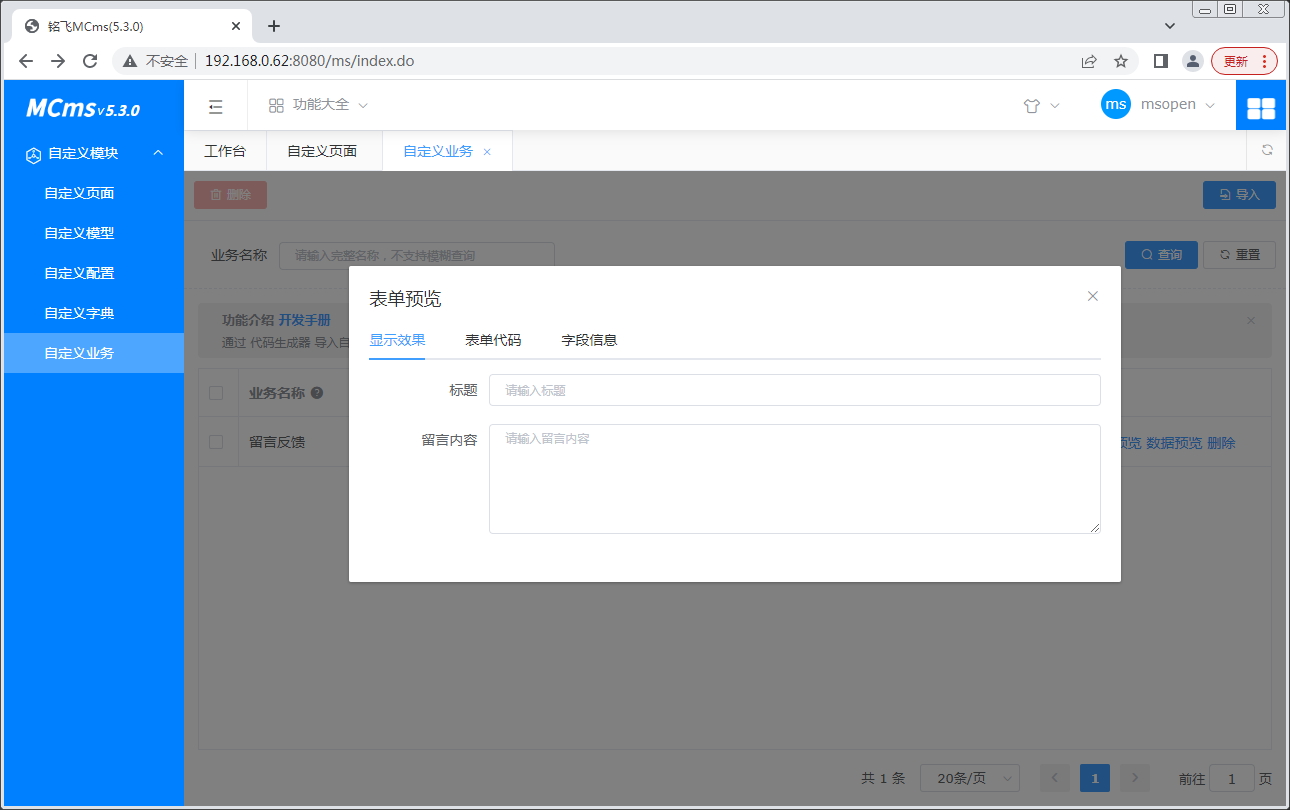
此时可以通过表单预览,查看导入的表单是否和拖拽的一致。

如果需要更新,也可以通过更新模型按键。
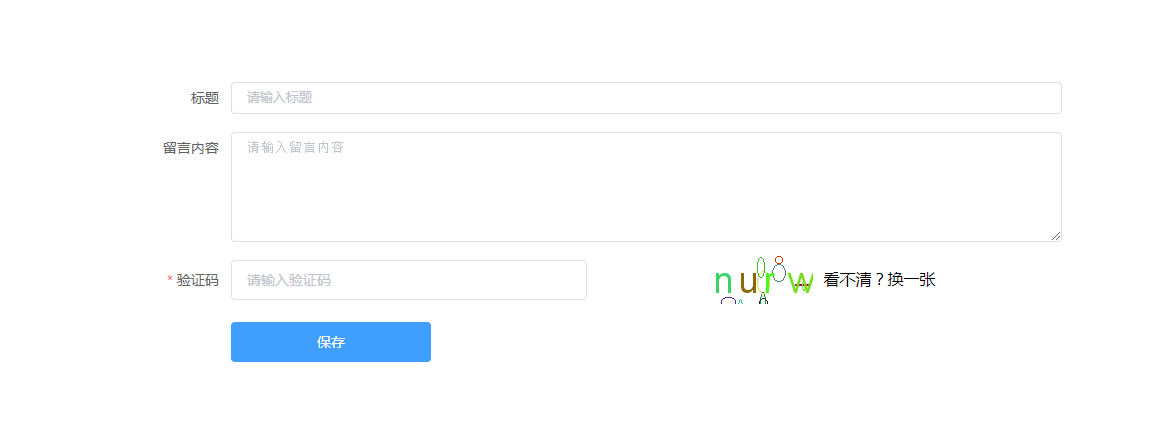
实现留言板的前端提交
此时我们有了一个留言板数据模型,如果实现前台的提交,还需要有一个前台界面。
前台界面必须要绑定所提交的自定义业务名称。

模型的绑定和界面代码参考,可以参考插件手册 参考文档
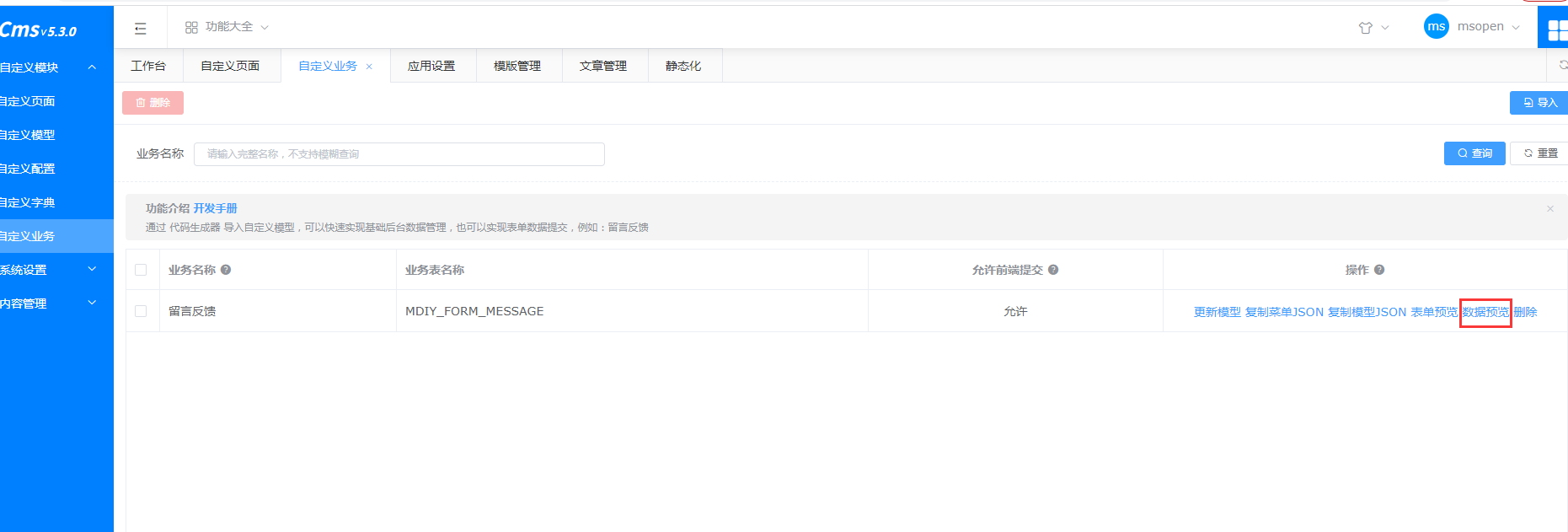
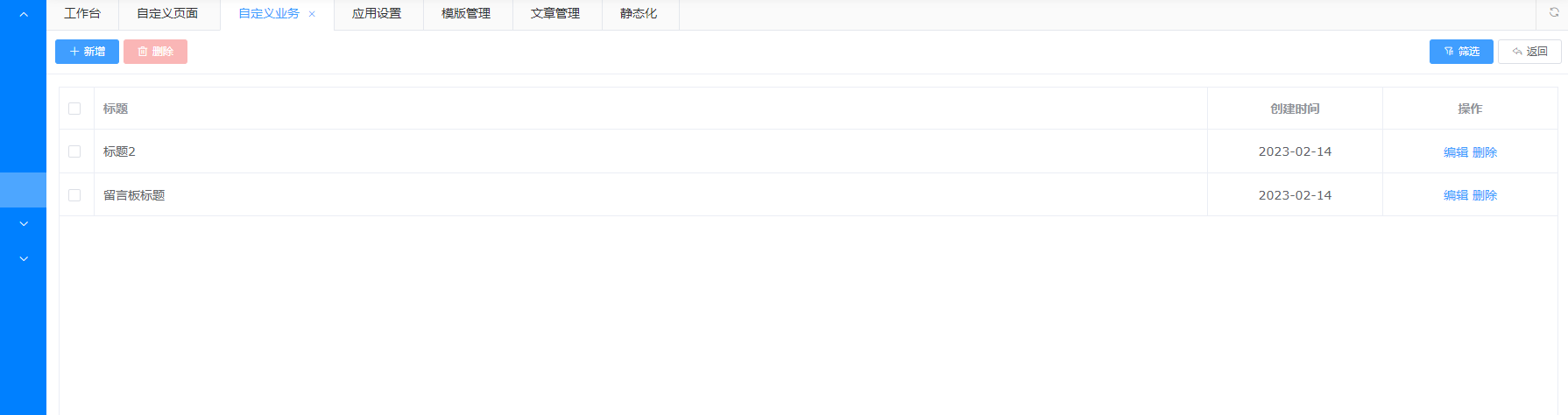
留言数据的查看
前端提交的数据,可以通过数据预览去查看和管理。


菜单的管理和调整
此时开发者可以通过自定义业务中的留言模块去管理留言。
如果需要在主页面直接打开留言管理,可以通过复制菜单JSON,由菜单管理导入。