业务代码模版
列出一些常用的业务的视图代码,开发者可以直接复制使用。
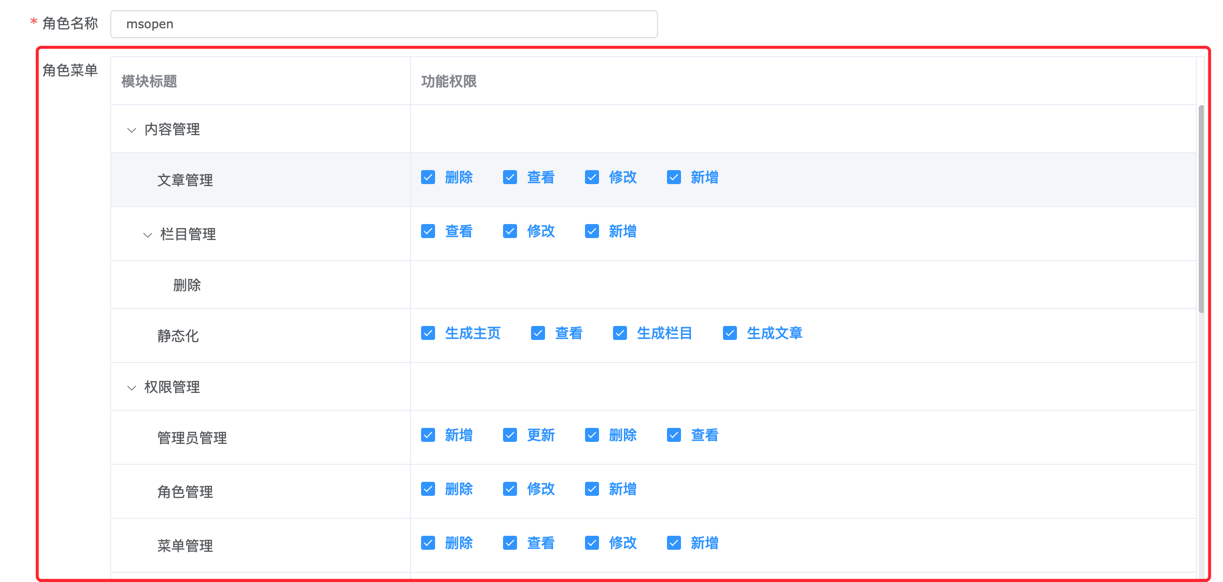
权限设置
界面效果

代码模版
elementUI树形表格示例
<el-table v-loading="loading" height="calc(100vh - 148px)" border :data="modelChildList"
header-row-class-name='ms-table-head' row-class-name='ms-table-row' row-key="modelId"
default-expand-all :tree-props="{children: 'children'}">
<template slot="empty">
{{emptyText}}
</template>
<el-table-column label="模块标题" prop="modelTitle" width="300"></el-table-column>
<el-table-column label="功能权限">
<template slot-scope="scope" class="ms-row">
<div v-if= "scope.row.modelChildList.length>0">
<label class='ms-check'>
<el-checkbox-group v-model="roleIds" @change="handleCheckedIdsChange">
<el-checkbox v-for="model in scope.row.modelChildList" :label="model.modelId" :value='model.modelId' :key="model.modelId">{{model.modelTitle}}</el-checkbox>
</el-checkbox-group>
</label>
</div>
</template>
</el-table-column>
</el-table>
关键js代码
将后台返回的代码组织成树形数据,并且排除掉功能权限菜单
ms.http.get(ms.manager + "/model/modelList.do", {"roleId":id}).then(function (data) {
if (data.total > 0) {
//菜单modelIsMenu=1的为菜单数据,按钮为0
that.modelChildList = ms.util.treeData(data.rows.filter(f => f['modelIsMenu'] == 1),'modelId','modelModelId','children')
//循环数组
for(var i =0; i<data.rows.length;i++){
if(data.rows[i].modelChildList.length>0){
for(var j=0;j<data.rows[i].modelChildList.length;j++){
//判断是否选中
if(data.rows[i].modelChildList[j].chick ==1 ){
that.roleIds.push(data.rows[i].modelChildList[j].modelId);
}
}
}
}
that.emptyText='';
that.loading = false;
} else {
that.loading = false;
that.emptyText='暂无数据'
that.modelChildList =[];
}
}).catch(function (err) {
console.log(err);
});
注:具体代码详情可以在权限管理中查看