常见问题
5.5.0以下代码生成器使用
Tip
注意 5.5.0以下的版本,如需要下载源码使用,还需将新版本swagger替换为老版本的swagger,替换可以参考:swagger替换
Tip
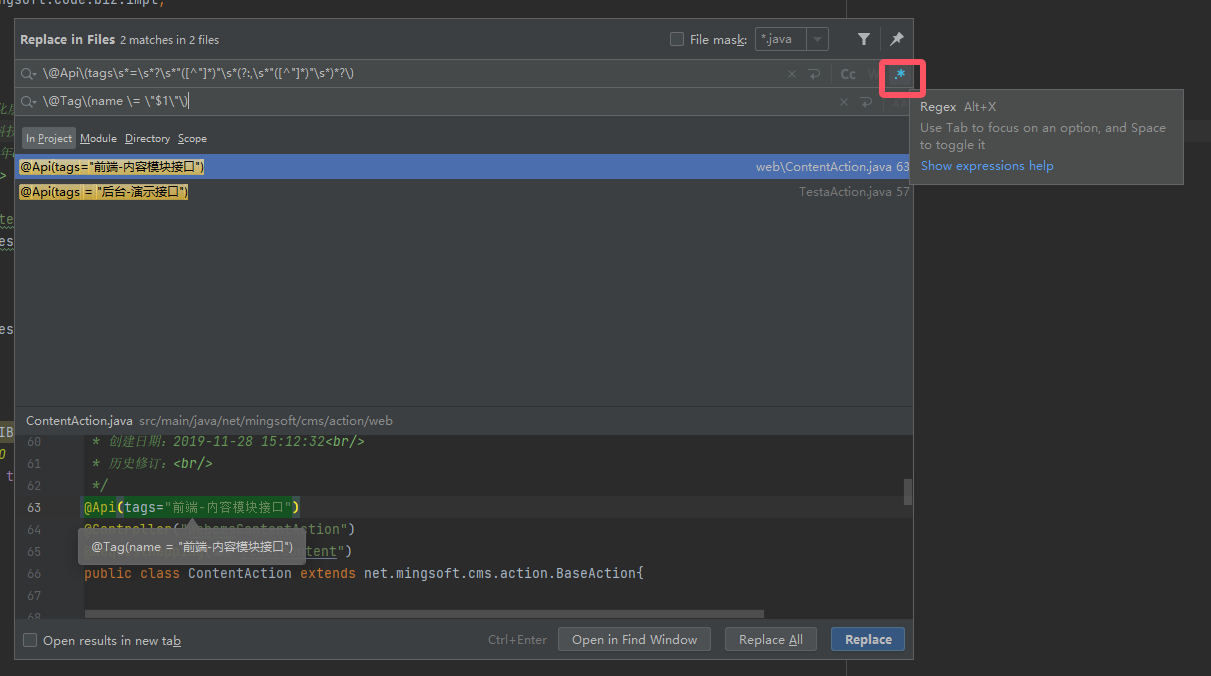
注意 开启正则规则进行替换,idea可以通过ctrl+shift+R快速替换如图
老版本swagger升级步骤
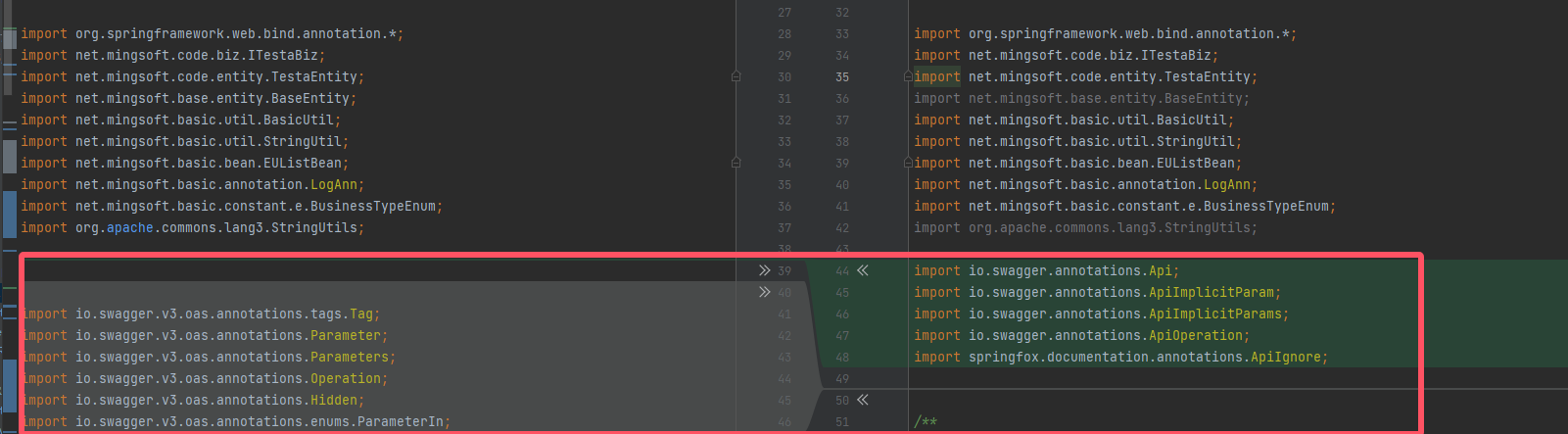
- 包名替换(换成v3的包)
import io.swagger.annotations.Api; 替换成 import io.swagger.v3.oas.annotations.tags.Tag;
import io.swagger.annotations.ApiImplicitParam; 替换成 import io.swagger.v3.oas.annotations.Parameter;\n import io.swagger.v3.oas.annotations.enums.ParameterIn;
import io.swagger.annotations.ApiImplicitParams; 替换成 import io.swagger.v3.oas.annotations.Parameters;
import io.swagger.annotations.ApiOperation; 替换成 import io.swagger.v3.oas.annotations.Operation;
import springfox.documentation.annotations.ApiIgnore; 替换成 import io.swagger.v3.oas.annotations.Hidden;

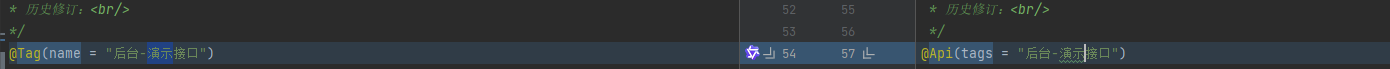
- @Api(tags="...")替换
可用规则
\@Api\(tags\s*=\s*?\s*"([^"]*)"\s*(?:,\s*"([^"]*)"\s*)*?\) 替换成 \@Tag\(name \= \"$1\"\)
\@Api\(value\s*=\s*?\s*"([^"]*)"\s*(?:,\s*"([^"]*)"\s*)*?\) 替换成 \@Tag\(name \= \"$1\"\)

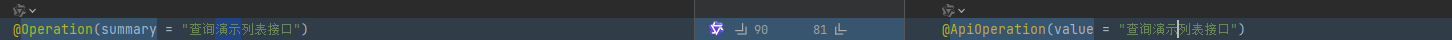
- @ApiOperation(value = "...") 替换
可用规则
\@ApiOperation\(\s*value\s*=\s*"([^"]*)"\s*\) 替换成 \@Operation\(summary \= \"$1\"\)

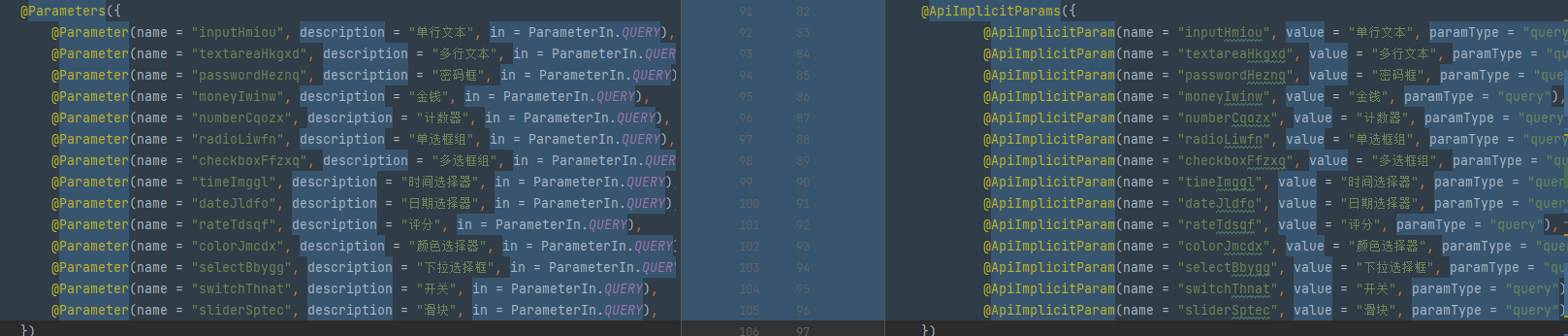
- @ApiImplicitParam("....") 及 @ApiImplicitParams("....") 替换
\@ApiImplicitParam\(\s*name\s*=\s*\"(.*?)\"\s*,\s*value\s*=\s*\"(.*?)\"\s*,\s*required\s*=\s*(.*?)\s*,\s*paramType\s*=\s*\"query\"\s*\)
替换成
\@Parameter\(name = \"$1\", description \= \"$2\", required \= $3, in \= ParameterIn.QUERY)
\@ApiImplicitParam\(\s*name\s*=\s*\"(.*?)\"\s*,\s*value\s*=\s*\"(.*?)\"\s*,\s*required\s*=\s*(.*?)\s*,\s*paramType\s*=\s*\"path\"\s*\)
替换成
\@Parameter\(name = \"$1\", description \= \"$2\", required \= $3, in \= ParameterIn.PATH)
\@ApiImplicitParam\(\s*name\s*=\s*\"(.*?)\"\s*,\s*value\s*=\s*\"(.*?)\"\s*,\s*required\s*=\s*(.*?)\s*,\s*paramType\s*=\s*\"form\"\s*\)
替换成
\@Parameter\(name = \"$1\", description \= \"$2\", required \= $3, style \= ParameterStyle.FORM)
\@ApiImplicitParam\(name \= \"(.*?)\"\, value \= \"(.*?)\"\, required \=(.*?)\,paramType\=\"form\"\,defaultValue\=\"(.*?)\"\)
替换成
\@Parameter\(name = \"$1\", description \= \"$2\", required \= $3, style \= ParameterStyle.FORM, schema = @Schema(defaultValue = \"$4\"\))
@ApiImplicitParams 替换成 @Parameters

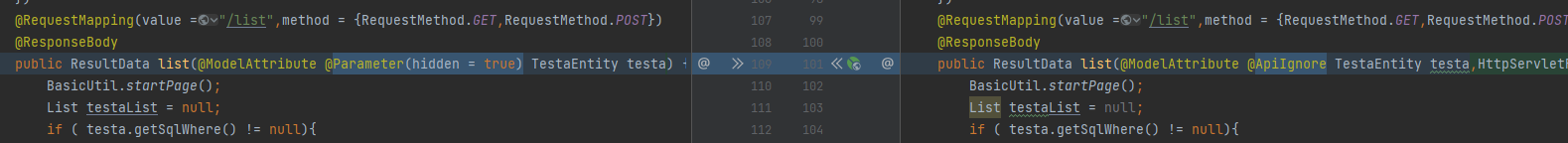
- @ApiIgnore 替换
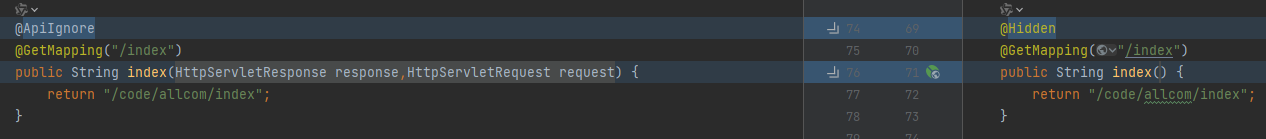
如果在类上或方法上
@ApiIgnore\n 替换成 @Hidden\n

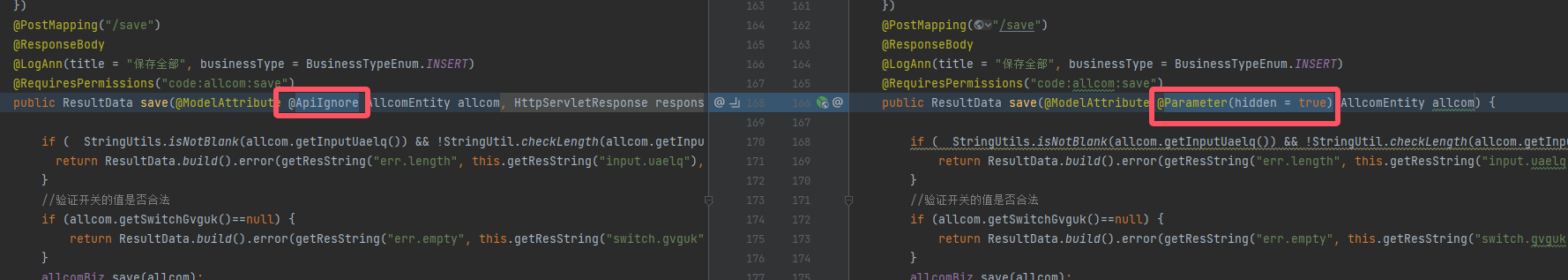
如果作为方法参数
@ApiIgnore 替换成 @Parameter(hidden = true)

新版本swagger 换成 老版本swagger步骤
- 包名替换
将
import io.swagger.v3.oas.annotations.tags.Tag; 替换成 import io.swagger.annotations.Api;
import io.swagger.v3.oas.annotations.Parameter;\nimport io.swagger.v3.oas.annotations.enums.ParameterIn; 替换成 import io.swagger.annotations.ApiImplicitParam;
import io.swagger.v3.oas.annotations.Parameters; 替换成 import io.swagger.annotations.ApiImplicitParams;
import io.swagger.v3.oas.annotations.Operation; 替换成 import io.swagger.annotations.ApiOperation;
import io.swagger.v3.oas.annotations.Hidden; 替换成 import springfox.documentation.annotations.ApiIgnore;

- @Tag(name = "....")替换
可用规则
@Tag\(name\s*=\s*\{?\s*"([^"]*)"\s*(?:,\s*"([^"]*)"\s*)*\}?\) 替换成 \@APi\(tags \= \"$1\"\)

- @Operation(summary = "...") 替换
可用规则
\@Operation\(\s*summary\s*=\s*"([^"]*)"\s*\) 替换成 \@ApiOperation\(value \= \"$1\"\)

- @ApiImplicitParam("....") 及 @ApiImplicitParams("....") 替换
可用规则
@Parameters 替换成 @ApiImplicitParams
\@Parameter\(\s*name\s*=\s*\"(.*?)\"\s*,\s*description\s*=\s*\"(.*?)\"\s*,\s*required\s*=\s*(.*?)\s*,\s*in\s*=\s*ParameterIn.QUERY\s*\)
替换成
\@ApiImplicitParam\(name = \"$1\", value \= \"$2\", required \= $3, paramType \= "query")
\@Parameter\(\s*name\s*=\s*\"(.*?)\"\s*,\s*description\s*=\s*\"(.*?)\"\s*,\s*in\s*=\s*ParameterIn.QUERY\s*\)
替换成
\@ApiImplicitParam\(name = \"$1\", value \= \"$2\", paramType \= "query")

- @ApiIgnore 替换
如果在类上或方法上
@Hidden\n 替换成 @ApiIgnore\n

如果作为方法参数
@Parameter(hidden = true) 替换成 @ApiIgnore

tiny-mce编辑器使用步骤
Tip
使用前需先在Mstore下载新版本富文本编辑器插件,并导入项目。导入参考
-
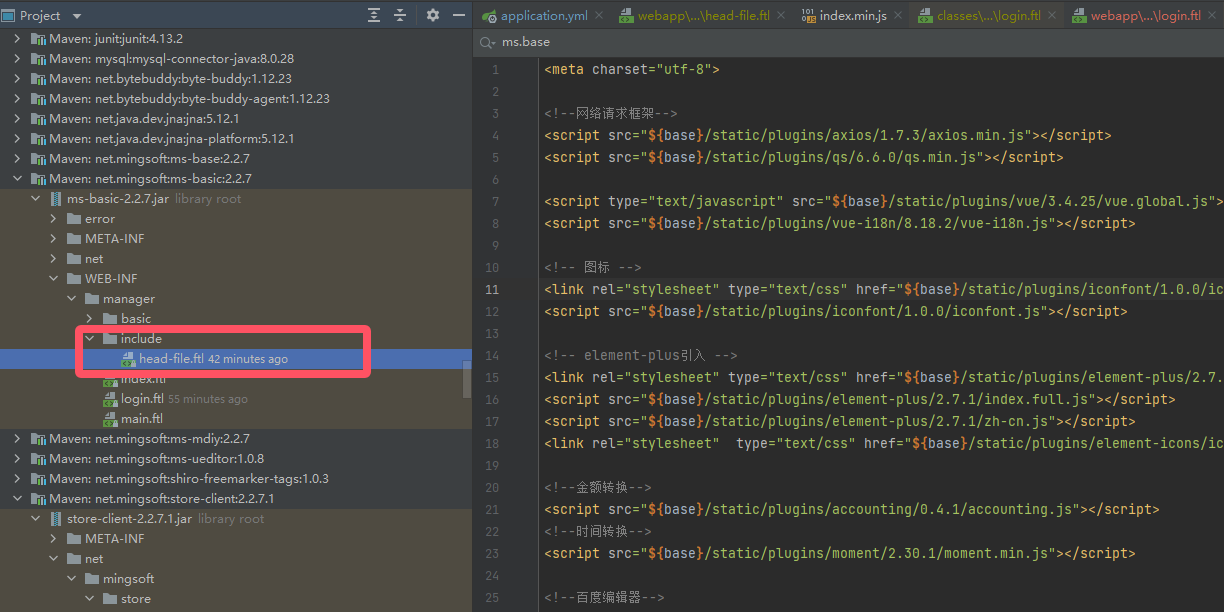
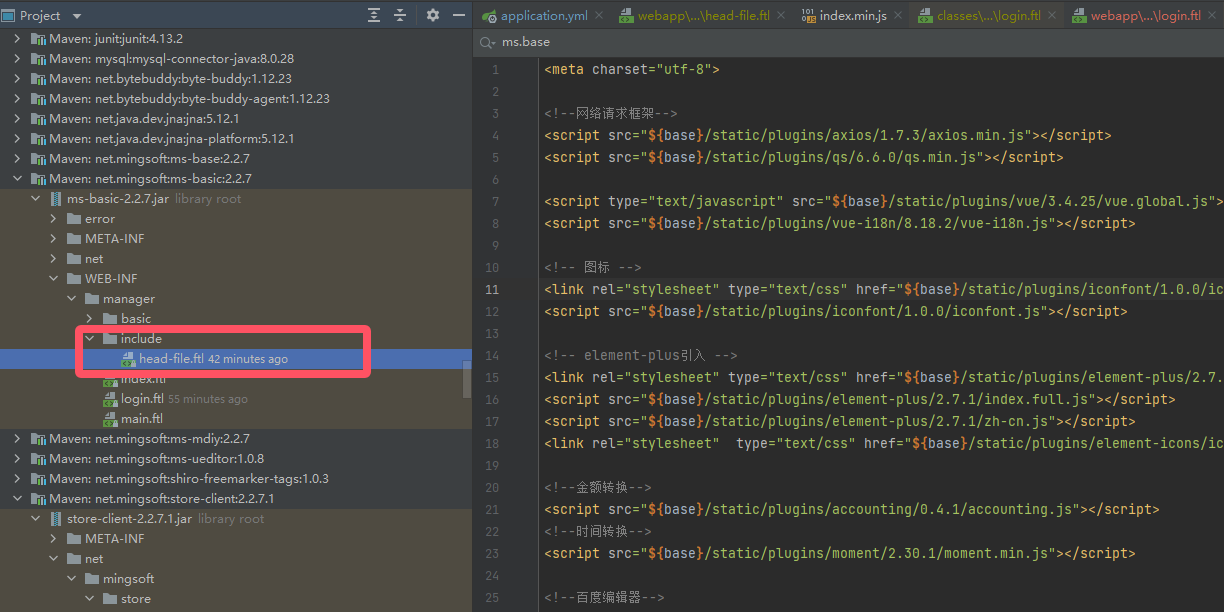
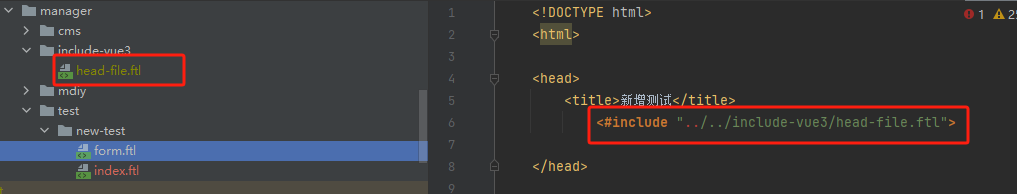
先重写head-file文件,在basic下找到head-file.ftl文件

-
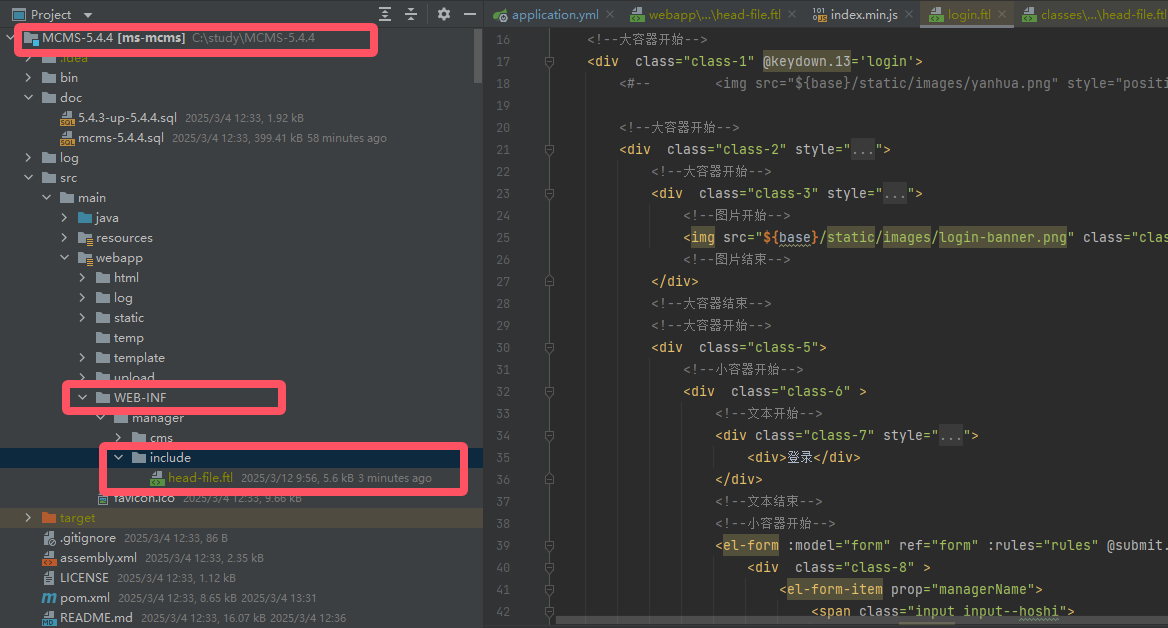
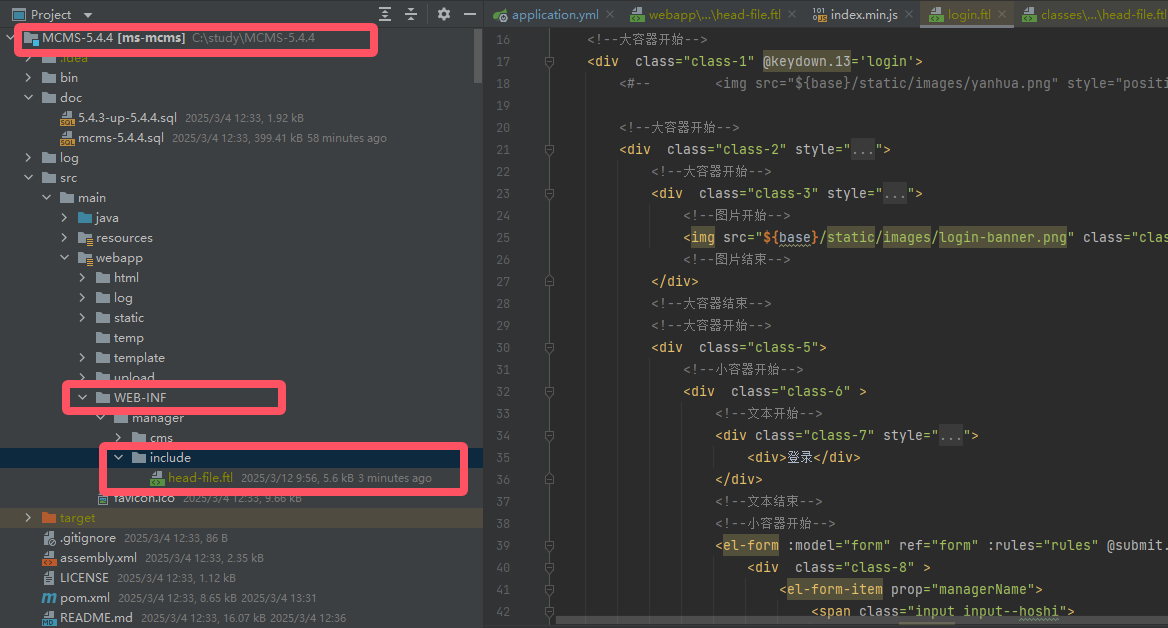
拷贝到mcms项目的WEB-INF/manager目录下

-
引入资源和key,挂载组件
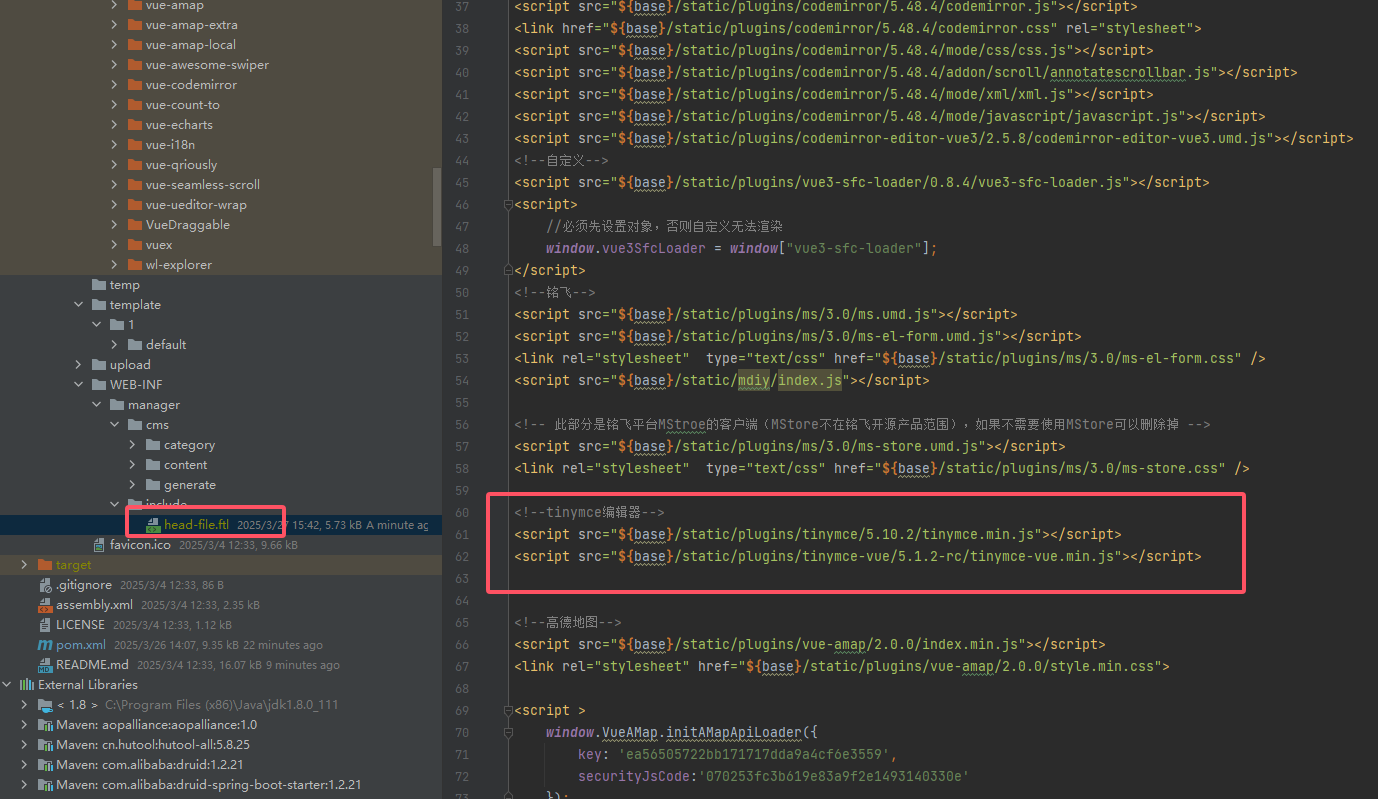
<!--tinymce编辑器-->
<script src="${base}/static/plugins/tinymce/5.10.2/tinymce.min.js"></script>
<script src="${base}/static/plugins/tinymce-vue/5.1.2-rc/tinymce-vue.min.js"></script>
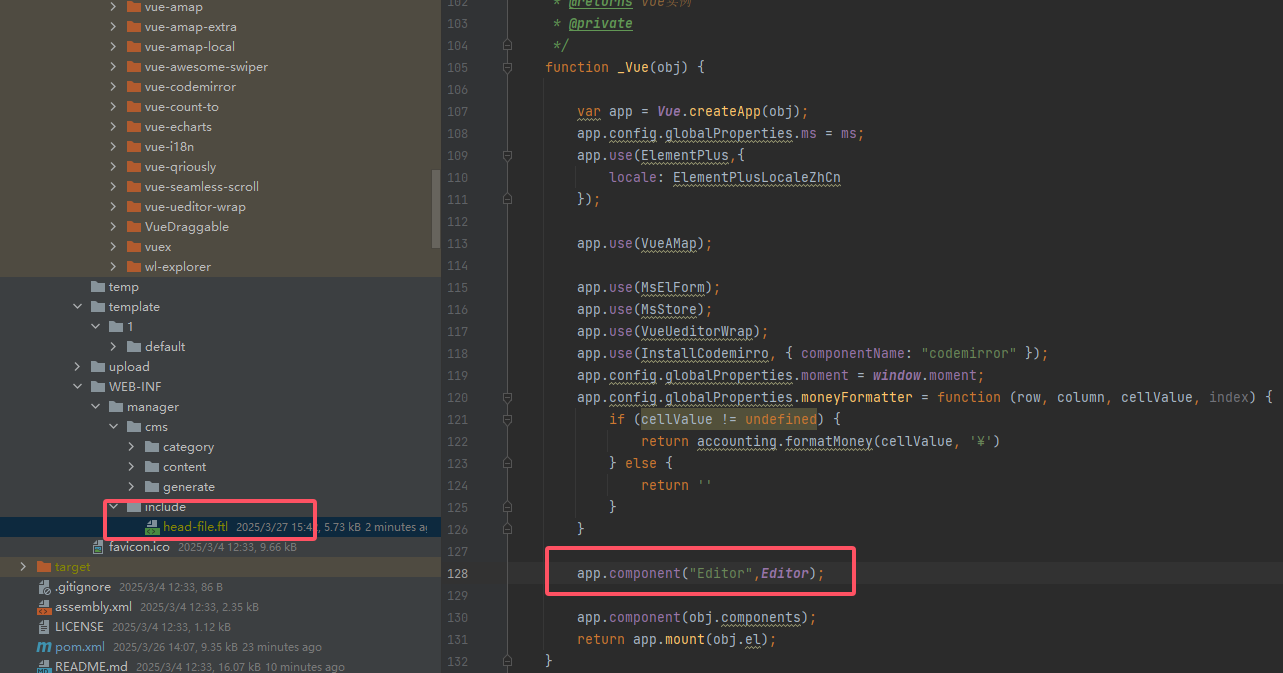
app.component("Editor",Editor);


高德地图使用步骤
Tip
高德地图需要提供第三方的key与密钥,故需要手动引入,步骤如下:
-
先重写head-file文件,在basic下找到head-file.ftl文件

-
拷贝到mcms项目的WEB-INF/manager目录下

-
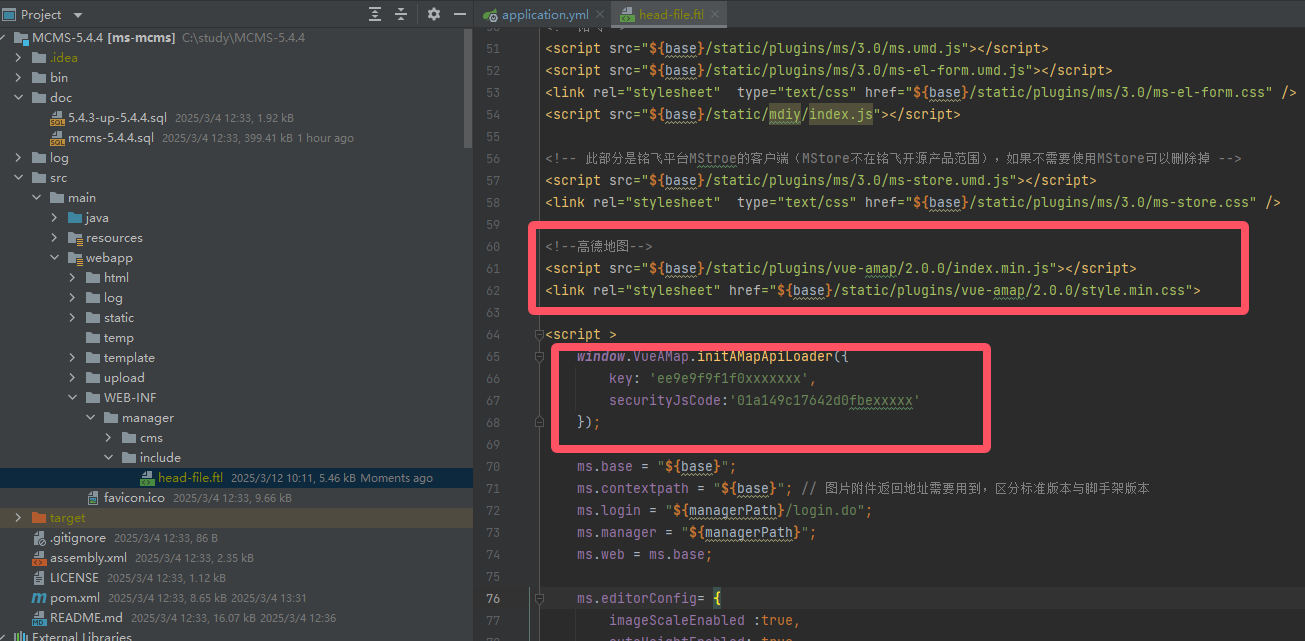
引入资源和key,使用组件,高德地图key值获取
<!--高德地图-->
<script src="${base}/static/plugins/vue-amap/2.0.0/index.min.js"></script>
<link rel="stylesheet" href="${base}/static/plugins/vue-amap/2.0.0/style.min.css">
window.VueAMap.initAMapApiLoader({
key: 'ea56505722bb1717xxxxx', 填写高德地图key
securityJsCode:'070253fc3b619e83xxxxx' 密钥
});
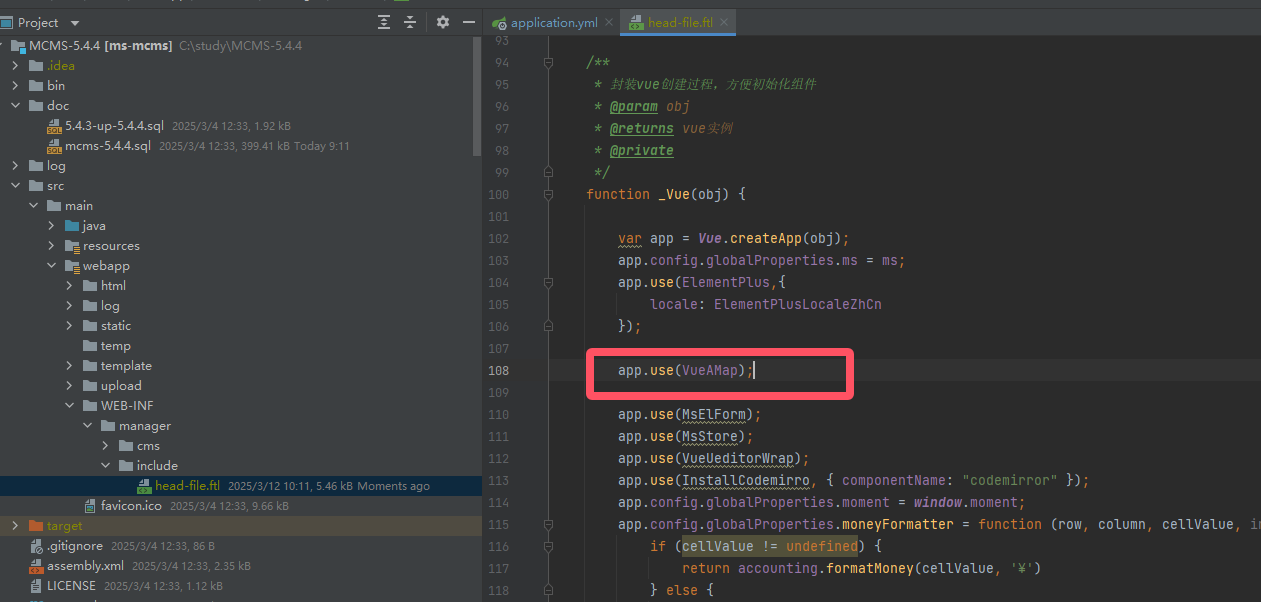
app.use(VueAMap);


- 正常使用代码生成器托高德地图即可
老版本(5.4.3以下)使用附件、图片组件,通过{@ms:file 图片或文件/}获取不到值
修改web-inf下的macro.ftl文件,或直接在mcms的web-inf下创建macro.ftl,效果一样
<#macro ms_file jsonString>
<#if jsonString?? && jsonString != '' && jsonString != '[]'>
<@compress>
<#assign jsonObject = jsonString?eval[0]>
${jsonObject.url!'${jsonObject.path}'}
</@compress>
</#if>
</#macro>
<#macro ms_len text len>
<#if text?length lt (len+1)?number>
${text}
<#else>
${text[0..len?number]}...
</#if>
</#macro>
老版本(5.4.0以下)MCms使用新版本代码生成器方法
准备head-file
<meta charset="utf-8">
<!--网络请求框架-->
<script src="${base}/static/plugins/axios/0.18.0/axios.min.js"></script>
<script src="${base}/static/plugins/qs/6.6.0/qs.min.js"></script>
<script type="text/javascript" src="${base}/static/plugins/vue/3.4.25/vue.global.js"></script>
<script src="${base}/static/plugins/vue-i18n/8.18.2/vue-i18n.js"></script>
<!-- 图标 -->
<link rel="stylesheet" type="text/css" href="${base}/static/plugins/iconfont/1.0.0/iconfont.css" />
<script src="${base}/static/plugins/iconfont/1.0.0/iconfont.js"></script>
<!-- element-plus引入 -->
<link rel="stylesheet" type="text/css" href="${base}/static/plugins/element-plus/2.7.1/index.css" />
<script src="${base}/static/plugins/element-plus/2.7.1/index.full.js"></script>
<script src="${base}/static/plugins/element-plus/2.7.1/zh-cn.js"></script>
<link rel="stylesheet" type="text/css" href="${base}/static/plugins/element-icons/icon.css" />
<!--金额转换-->
<script src="${base}/static/plugins/accounting/0.4.1/accounting.js"></script>
<!--时间转换-->
<script src="${base}/static/plugins/moment/2.24.0/moment.min.js"></script>
<!--百度编辑器-->
<script src="${base}/static/plugins/vue-ueditor-wrap/3.0/vue-ueditor-wrap.umd.js"></script>
<!--复制-->
<script src="${base}/static/plugins/clipboard/clipboard.js"></script>
<!--通用样式-->
<link rel="stylesheet" href="${base}/static/css/app.css"/>
<!--主题-->
<link rel="stylesheet" href="${base}/static/css/theme.css">
<!--代码编辑-->
<script src="${base}/static/plugins/codemirror/5.48.4/codemirror.js"></script>
<link href="${base}/static/plugins/codemirror/5.48.4/codemirror.css" rel="stylesheet">
<script src="${base}/static/plugins/codemirror/5.48.4/mode/css/css.js"></script>
<script src="${base}/static/plugins/codemirror/5.48.4/addon/scroll/annotatescrollbar.js"></script>
<script src="${base}/static/plugins/codemirror/5.48.4/mode/xml/xml.js"></script>
<script src="${base}/static/plugins/codemirror/5.48.4/mode/javascript/javascript.js"></script>
<script src="${base}/static/plugins/codemirror-editor-vue3/2.5.8/codemirror-editor-vue3.umd.js"></script>
<!--自定义-->
<script src="${base}/static/plugins/vue3-sfc-loader/0.9.5/vue3-sfc-loader.js"></script>
<script>
//必须先设置对象,否则自定义无法渲染
window.vue3SfcLoader = window["vue3-sfc-loader"];
</script>
<!--铭飞-->
<script src="${base}/static/plugins/ms/3.0/ms.umd.js"></script>
<script src="${base}/static/plugins/ms/3.0/ms-el-form.umd.js"></script>
<link rel="stylesheet" type="text/css" href="${base}/static/plugins/ms/3.0/ms-el-form.css" />
<script src="${base}/static/mdiy/index.js"></script>
<!-- 此部分是铭飞平台MStroe的客户端(MStore不在铭飞开源产品范围),如果不需要使用MStore可以删除掉 -->
<script src="${base}/static/plugins/ms/3.0/ms-store.umd.js"></script>
<link rel="stylesheet" type="text/css" href="${base}/static/plugins/ms/3.0/ms-store.css" />
<!--高德地图-->
<script src="${base}/static/plugins/vue-amap/2.0.0/index.min.js"></script>
<link rel="stylesheet" href="${base}/static/plugins/vue-amap/2.0.0/style.min.css">
<script >
window.VueAMap.initAMapApiLoader({
key: '33307e966f7ce225e2073fcea538553e',
securityJsCode:'701ae19d1eabdd830a68129d7415e4d0'
});
ms.base = "${base}";
ms.login = "${managerPath}/login.do";
ms.manager = "${managerPath}";
ms.web = ms.base;
ms.editorConfig= {
imageScaleEnabled :true,
autoHeightEnabled: true,
autoFloatEnabled: false,
scaleEnabled: true,
compressSide:0,
maxImageSideLength:1000,
maximumWords: 2000,
initialFrameWidth: '100%',
initialFrameHeight: 400,
serverUrl: ms.base + "/static/plugins/ueditor/1.4.3.3/jsp/editor.do?jsonConfig=%7BvideoUrlPrefix:\'\',fileManagerListPath:\'\',imageMaxSize:204800000,videoMaxSize:204800000,fileMaxSize:204800000,fileUrlPrefix:\'\',imageUrlPrefix:\'\',imagePathFormat:\'/${app.id}/editor/%7Btime%7D\',filePathFormat:\'/${app.id}/editor/%7Btime%7D\',videoPathFormat:\'/${app.id}/editor/%7Btime%7D\'%7D",
UEDITOR_HOME_URL: ms.base + '/static/plugins/ueditor/1.4.3.3/'
}
</script>
<script >
/**
* 封装vue创建过程,方便初始化组件
* @param obj
* @returns vue实例
* @private
*/
function _Vue(obj) {
var app = Vue.createApp(obj);
app.config.globalProperties.ms = ms;
app.use(ElementPlus,{
locale: ElementPlusLocaleZhCn
});
app.use(MsElForm);
app.use(MsStore);
app.use(VueAMap);
app.use(VueUeditorWrap);
app.use(InstallCodemirro, { componentName: "codemirror" });
app.config.globalProperties.moment = window.moment;
app.config.globalProperties.moneyFormatter = function (row, column, cellValue, index) {
if (cellValue != undefined) {
return accounting.formatMoney(cellValue, '¥')
} else {
return ''
}
}
app.component(obj.components);
return app.mount(obj.el);
}
</script>
<style>
.ms-admin-menu .is-active {
border: 0px !important;
}
</style>
其他资源文件
// 从开源最新版本获取下面的资源,并覆盖更新到当前版本src/main/webapp/static/plugins/目录下
src/main/webapp/static/plugins/element-icons
src/main/webapp/static/plugins/element-plus
src/main/webapp/static/plugins/vue-amap
src/main/webapp/static/plugins/ms
src/main/webapp/static/plugins/vue
src/main/webapp/static/plugins/vue3-sfc-loader
src/main/webapp/static/plugins/codemirror-editor-vue3
src/main/webapp/static/plugins/vue-ueditor-wrap
下载源码使用
对于源代码的ftl文件,需要将include的路径换成上面head-file的路径

自定义模型使用
推荐更新到最新版本
后台页面国际化设置
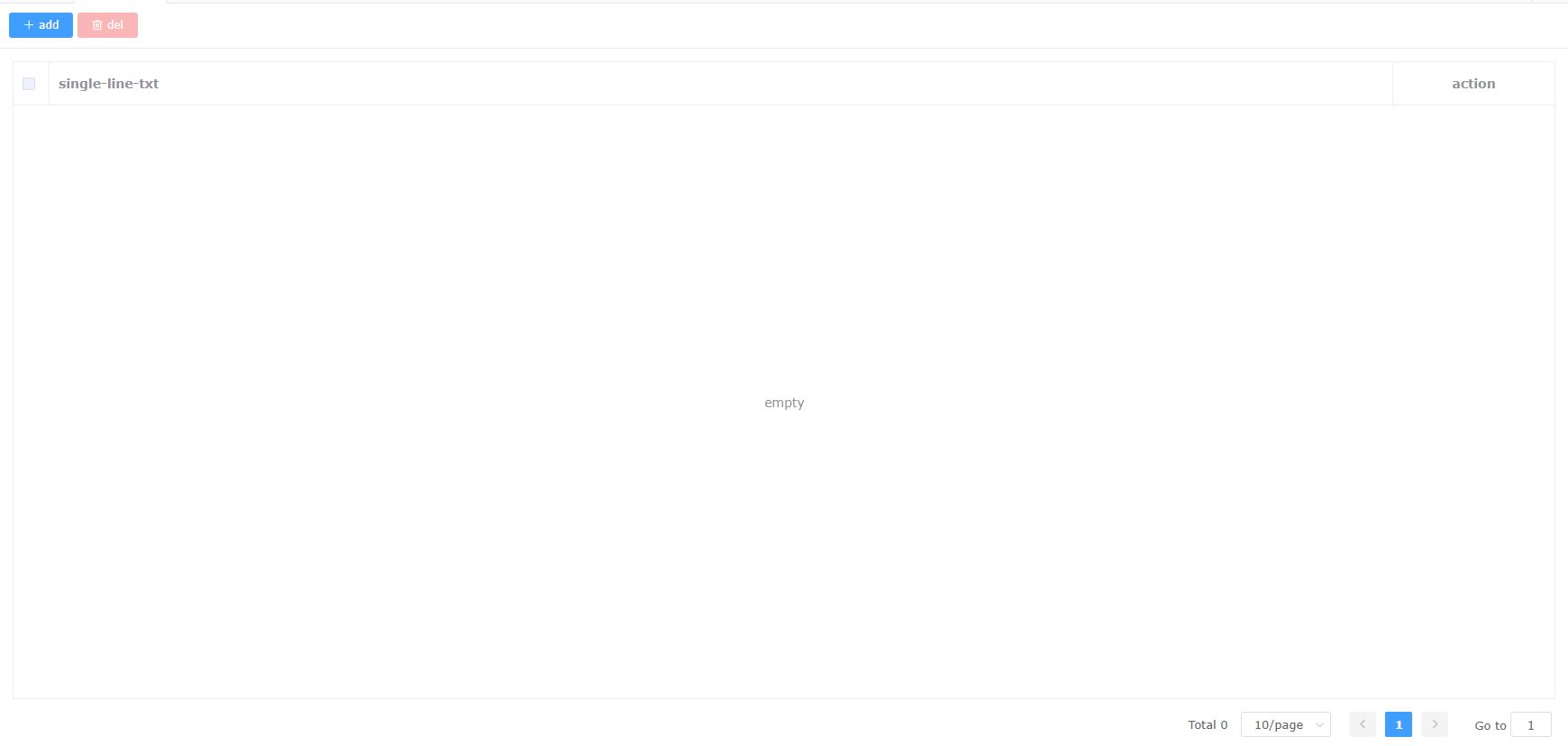
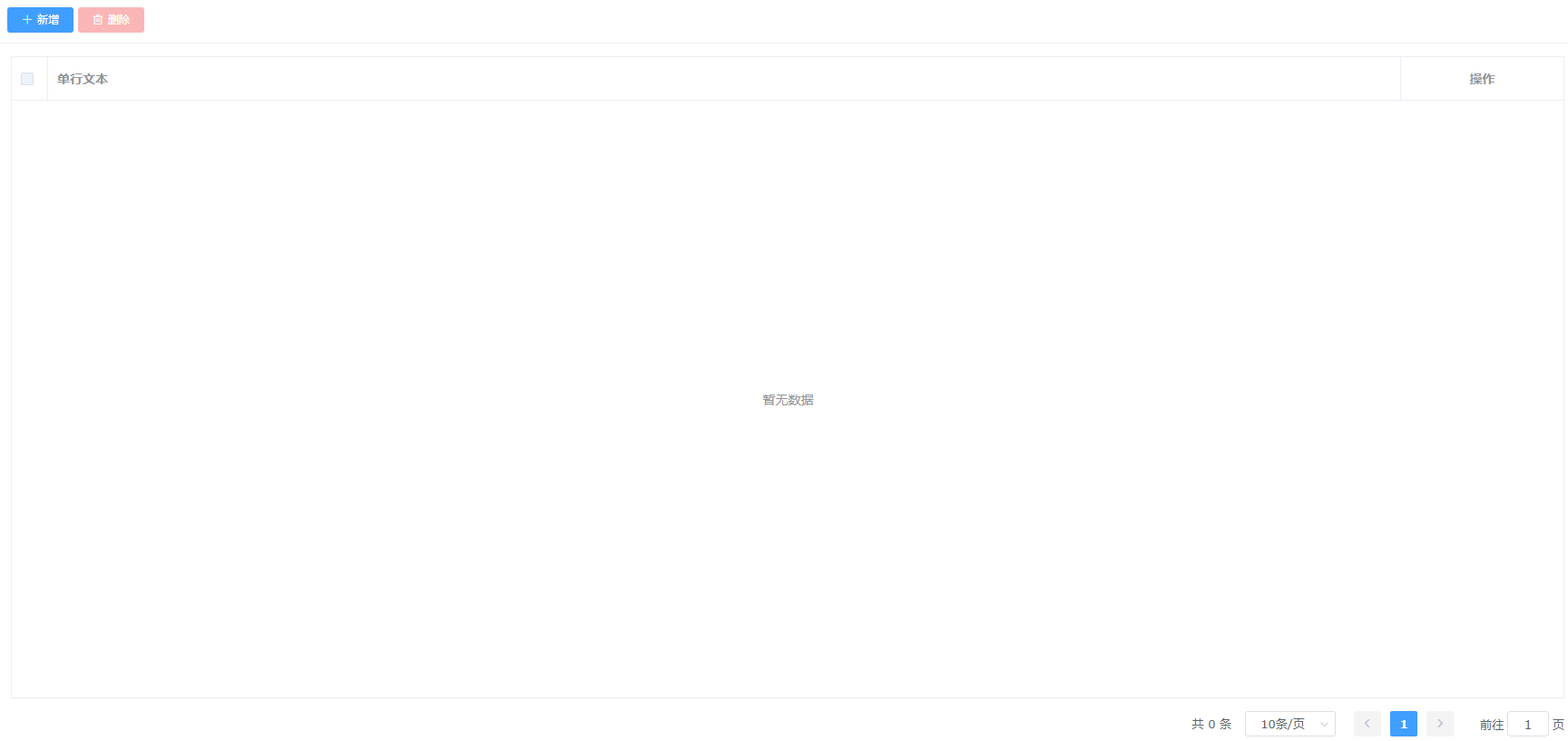
可以通过mysql-国际化模板组实现,以下是效果图


Tip
注意 已有页面不会直接设置成国际化,可以通过国际化模板下载代码后,参考添加
代码生成器生成脚手架页面
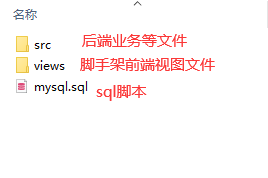
使用mysql-vue模板组,拖拽组件后,下载代码的结构如下

- 下载后,将src文件夹覆盖到后端,views文件夹覆盖到脚手架;
- 通过代码生成器编辑菜单->初始化菜单->复制菜单,将菜单导入到系统中(权限管理->菜单管理处导入),完成脚手架路由的配置
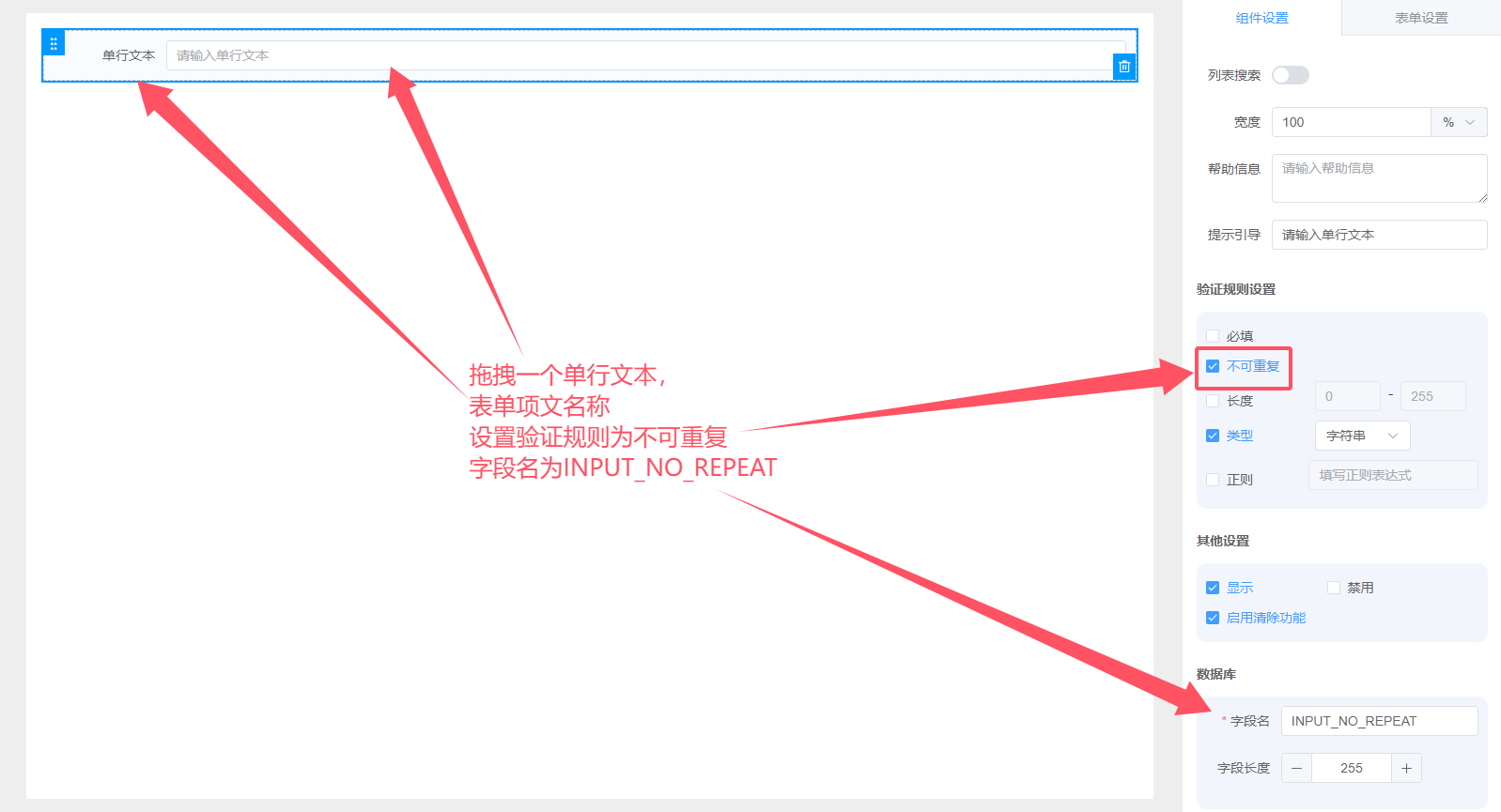
组件设置不可重复属性
- 设置不可重复表示该组件的值唯一
- 后台新增和更新都对组件值做了唯一校验
- 前端校验需要手动添加,下面给一个示例

// form.ftl 表单页
...
data:function() {
var checkRepeat = function (rule, value, callback){
ms.http.get(ms.manager + "/norepeat/norepeatInput/verify.do",{
fieldName: "input_no_repeat",
fieldValue: value,
id: ms.util.getParameter("id"),
idName: "id"
}).then(function (res){
if (res.result) {
if (!res.data) {
callback("名称值已存在!");
} else {
callback();
}
}
})
}
return {
//表单数据
form: {
// 名称
inputA:'',
},
rules:{
// 名称
inputA: [{validator:checkRepeat,trigger: ['change']}],
}
...
下载的代码放怎么使用?
代码是基于开源项目MCms,方便用户快速二次开发,使用的引用都在开源项目中,直接放在开源项目,导入菜单数据即可。
生成的代码怎么看界面?
- 先通过项目拖动好您需要的业务表单页,并保存
- 在代码生成器项目列表中获取菜单数据,菜单数据可以初始化,开发者也可以加所需要的菜单。
- 点击复制菜单,在后台菜单管理中点击导入菜单。

导入菜单数据后图标显示不全?
确保开源项目代码是跟master分支同步,所引用的图标都在static目录中。
导入菜单的入口在哪,菜单管理中没有这个功能?
导入菜单功能是基于basic1.0.17以上版本,在项目中使用最新的依赖即可。
<dependency>
<groupId>net.mingsoft</groupId>
<artifactId>ms-basic</artifactId>
<version>1.0.17</version>
</dependency>
生成的代码城市数据没有怎么办?
使用该组件请下载mstore插件中城市数据,获取最新的city表获取对应的城市数据源。
代码生成器数据库字段名为保留关键词怎么办?
- 先试用其他字段名保存业务表单
- 下载源码后,通过批量替换一下对应的sql和xml等相关涉及的地方
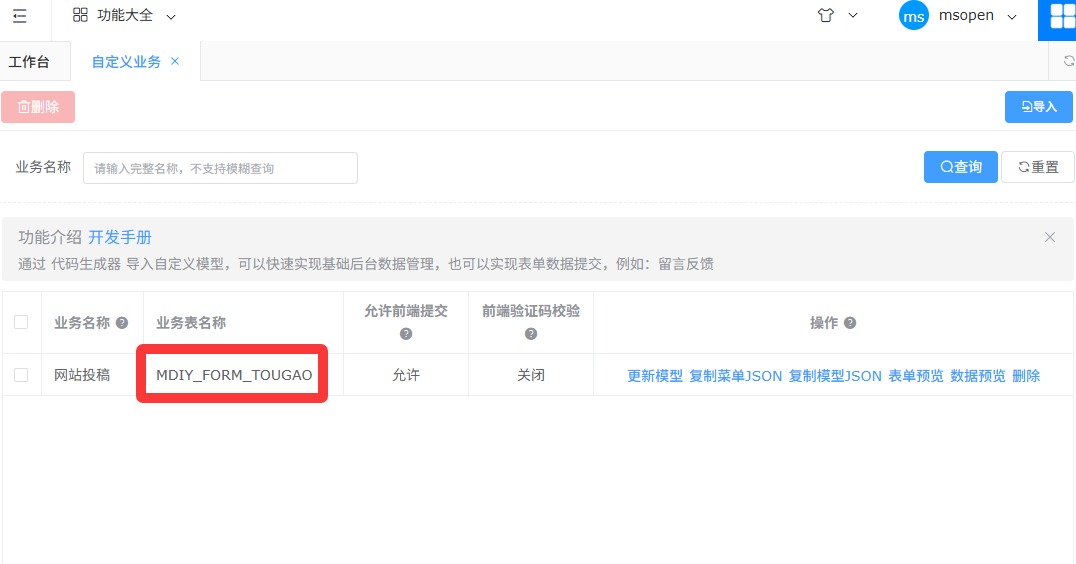
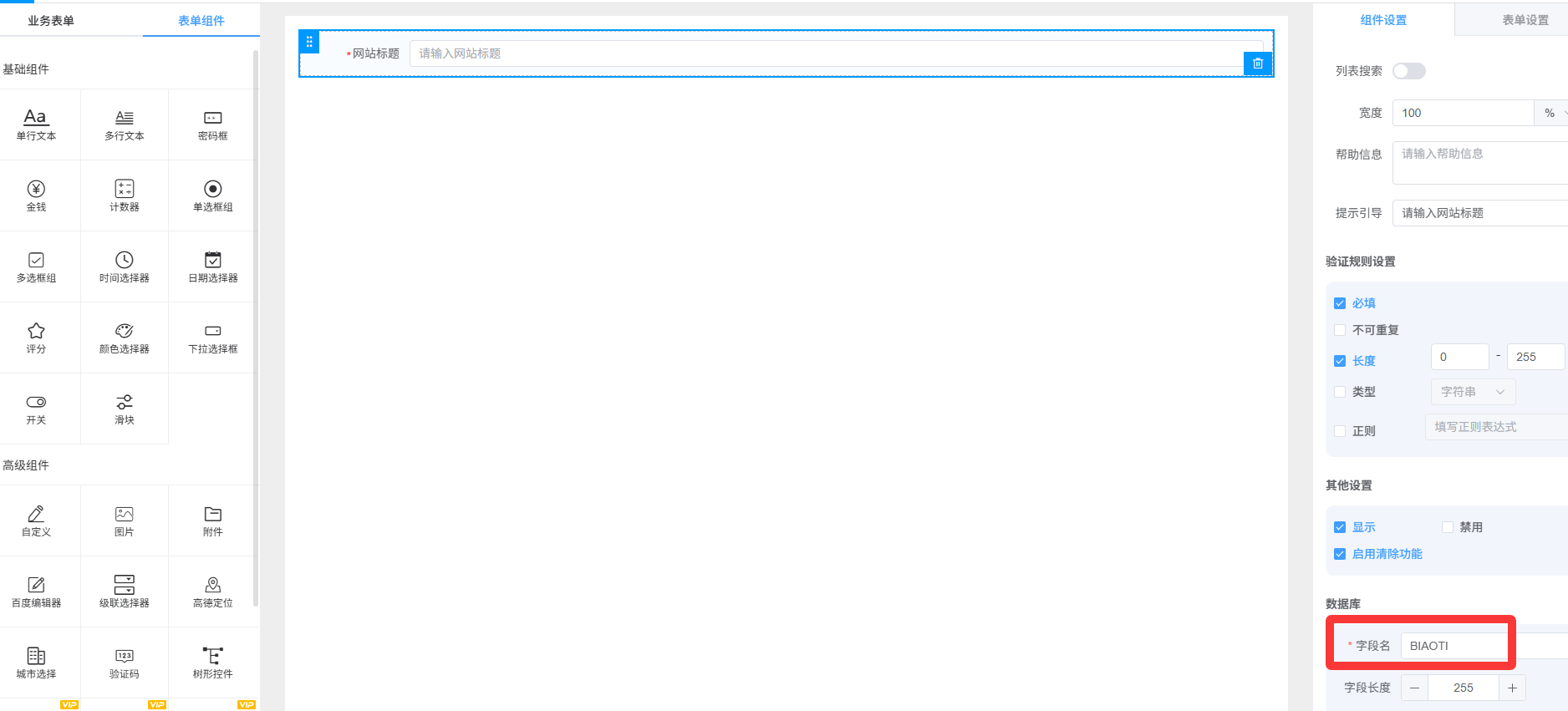
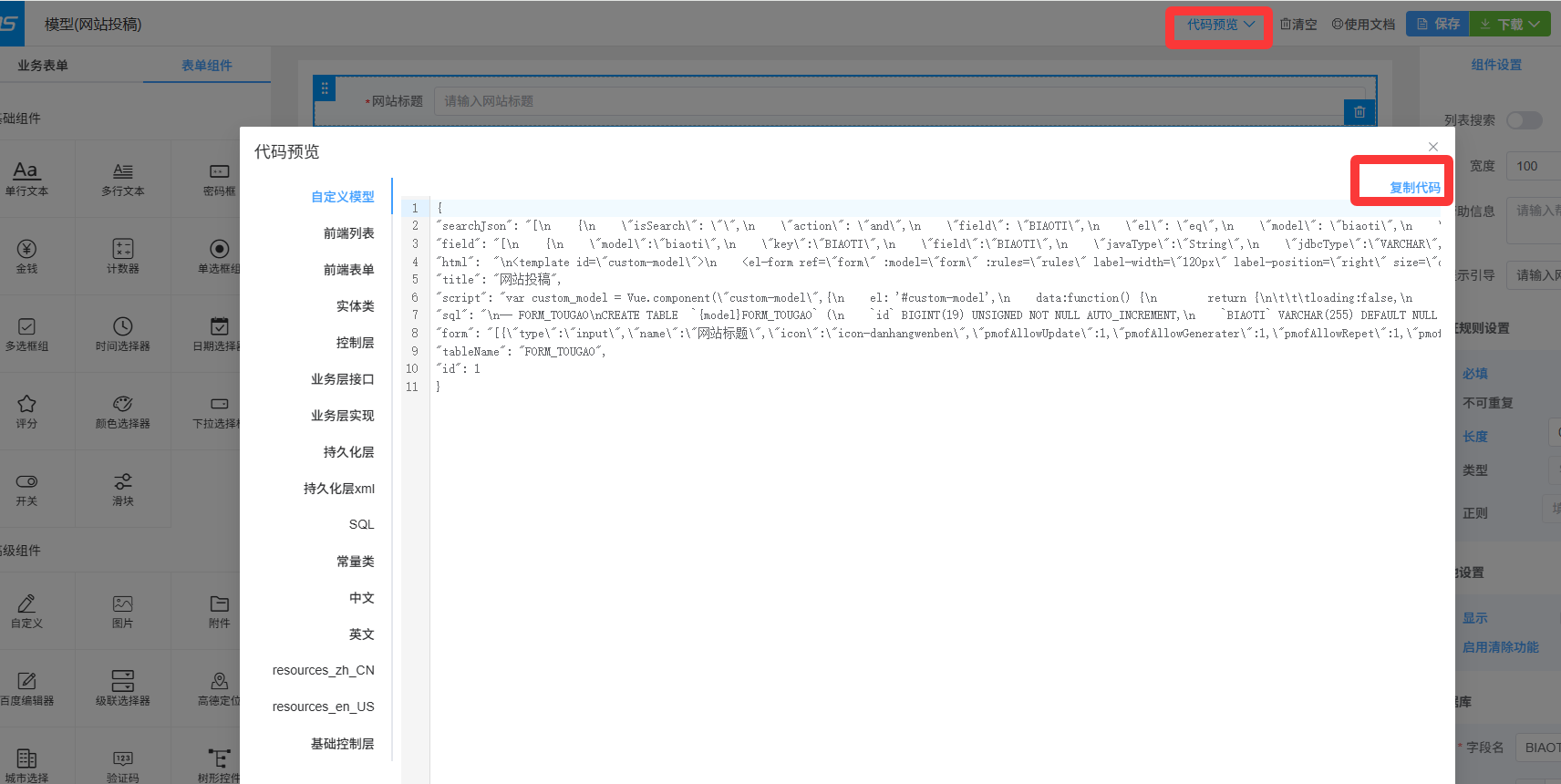
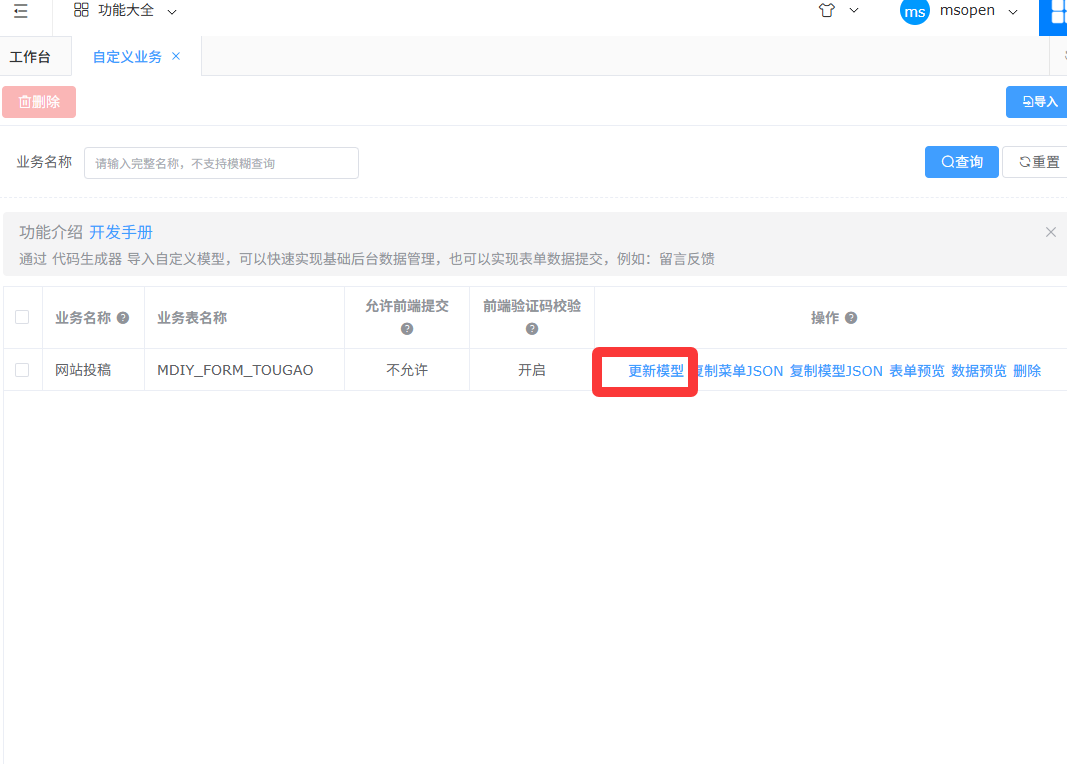
通过分享插件导入的模板,自定义业务筛选功能不可用
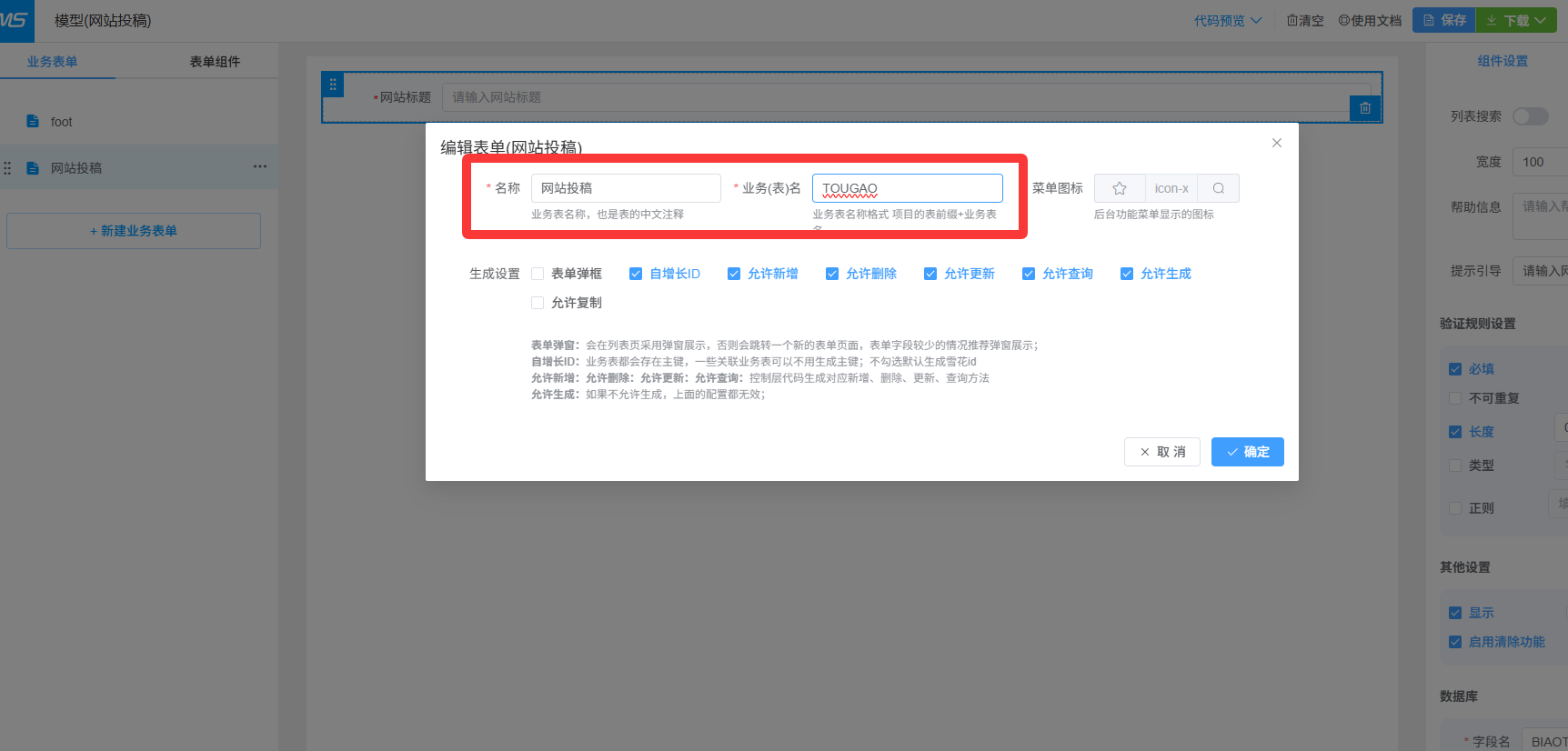
- 在自定义业务找到这个模型,复制,业务名称,表名

- 在平台代码生成器 ,新建表单,表名去除前面的MDIY_FORM_前缀

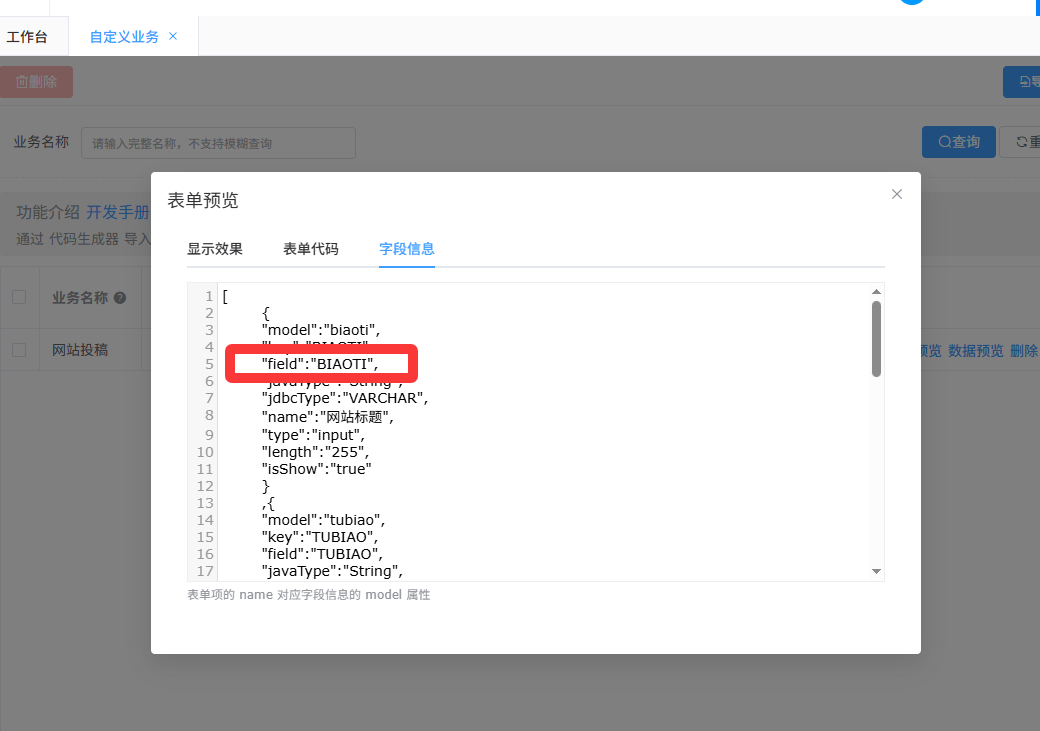
- 在根据字段信息,托组件,注意字段名称需与原模型一致


- 表单托好后复制代码,再更新模型即可正常恢复筛选


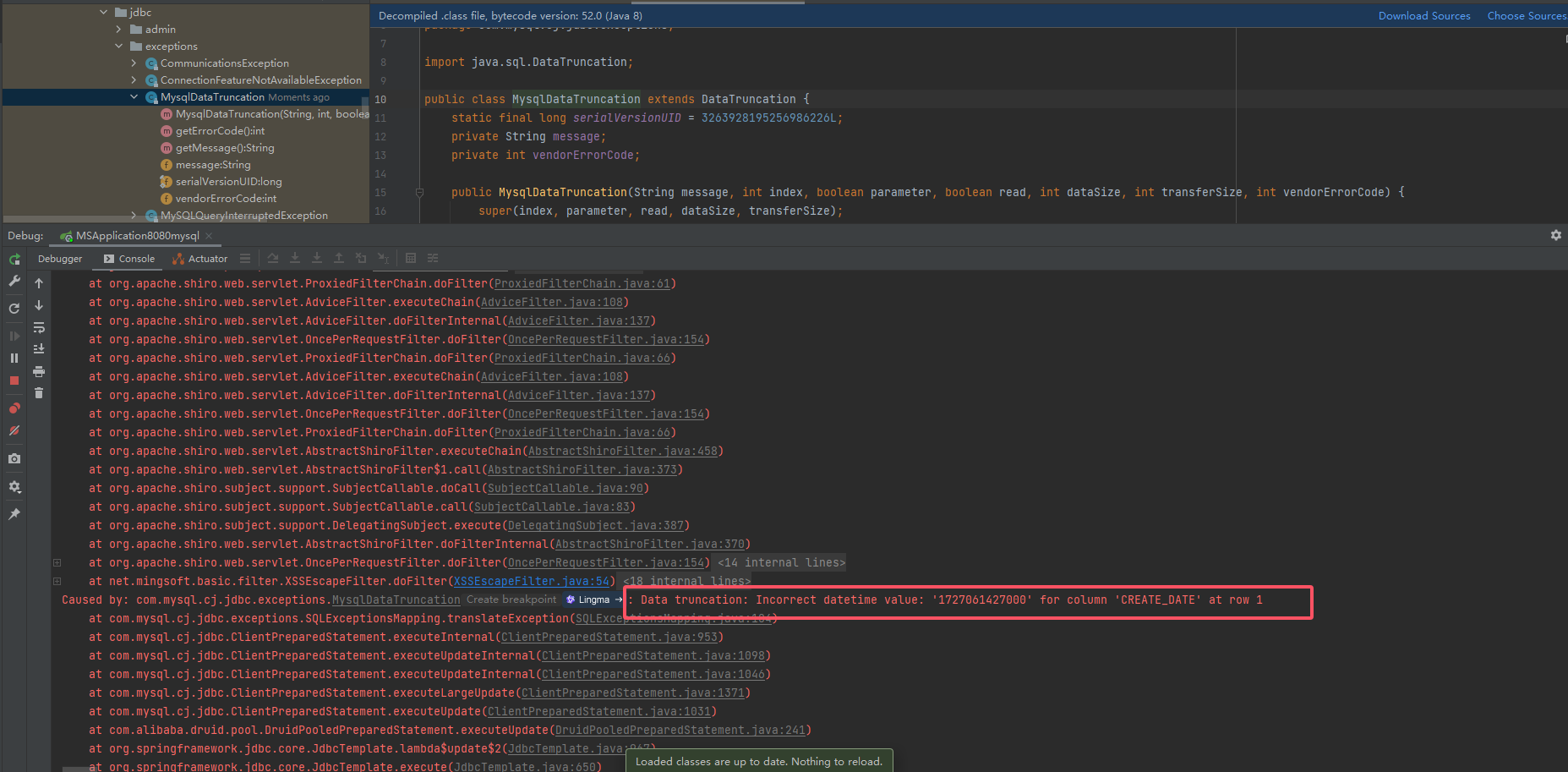
通过分享插件导入模板,报时间戳新增异常
 原因:旧分享插件导出的自定义业务数据中时间为时间戳格式,mysql不支持直接新增时间戳
原因:旧分享插件导出的自定义业务数据中时间为时间戳格式,mysql不支持直接新增时间戳
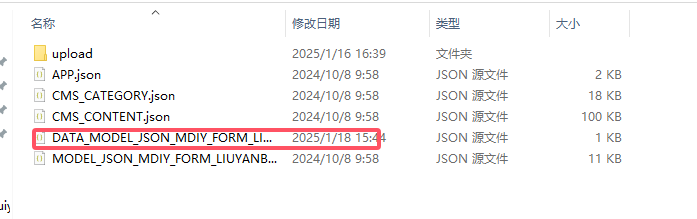
旧的模板无法导入解决方式:
找到下载的模板,在/data目录下,删除数据文件DATA_MODEL_JSON_MDIY_FORM_xx

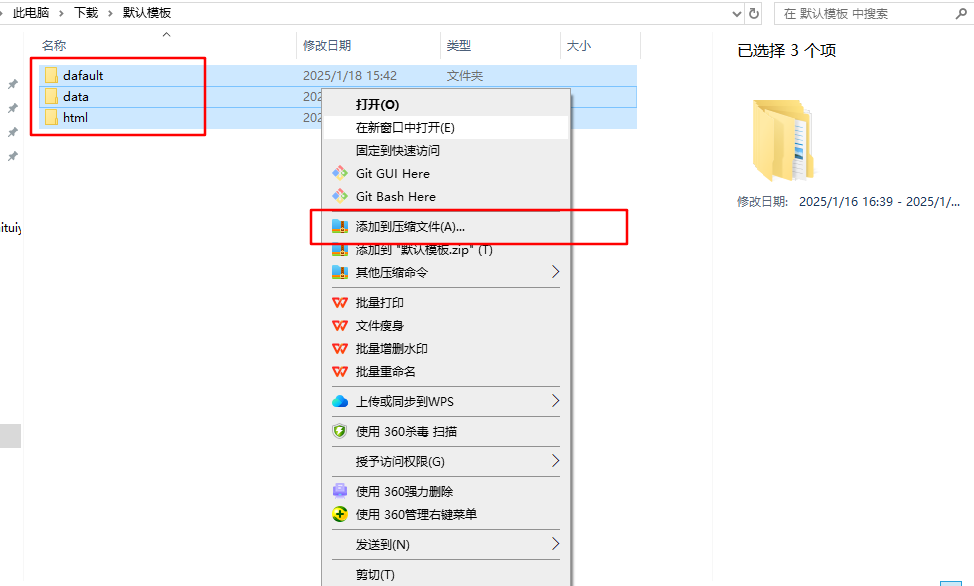
然后在根目录下将data、模板、html打包成压缩包,
Tip
注意打包的压缩包,解压后的目录结构要与下载的模板目录结构一致。

最后使用新打包的压缩包导入。
Tip
在最新的分享插件已经规范导入导出的时间,不会出现时间戳问题。