图层概念
这里的图层与PS中的图层是一个意思,在图层控制区可以对每一个图层进行编辑。
图层核心功能
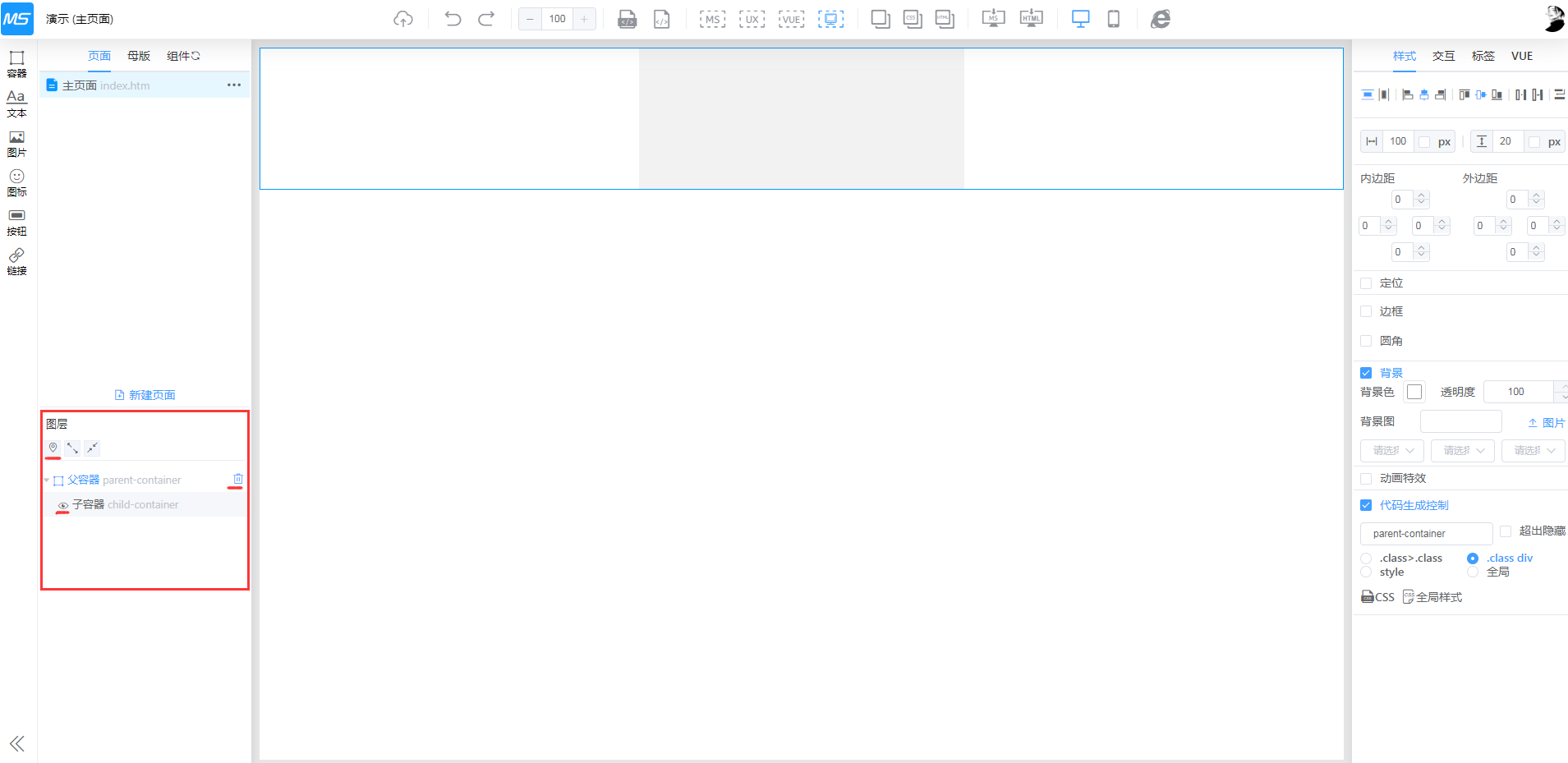
 从上到下依次表示为:
从上到下依次表示为:
- 快速定位选中图层位置
- 删除选中图层
- 显示\隐藏图层
图层切换
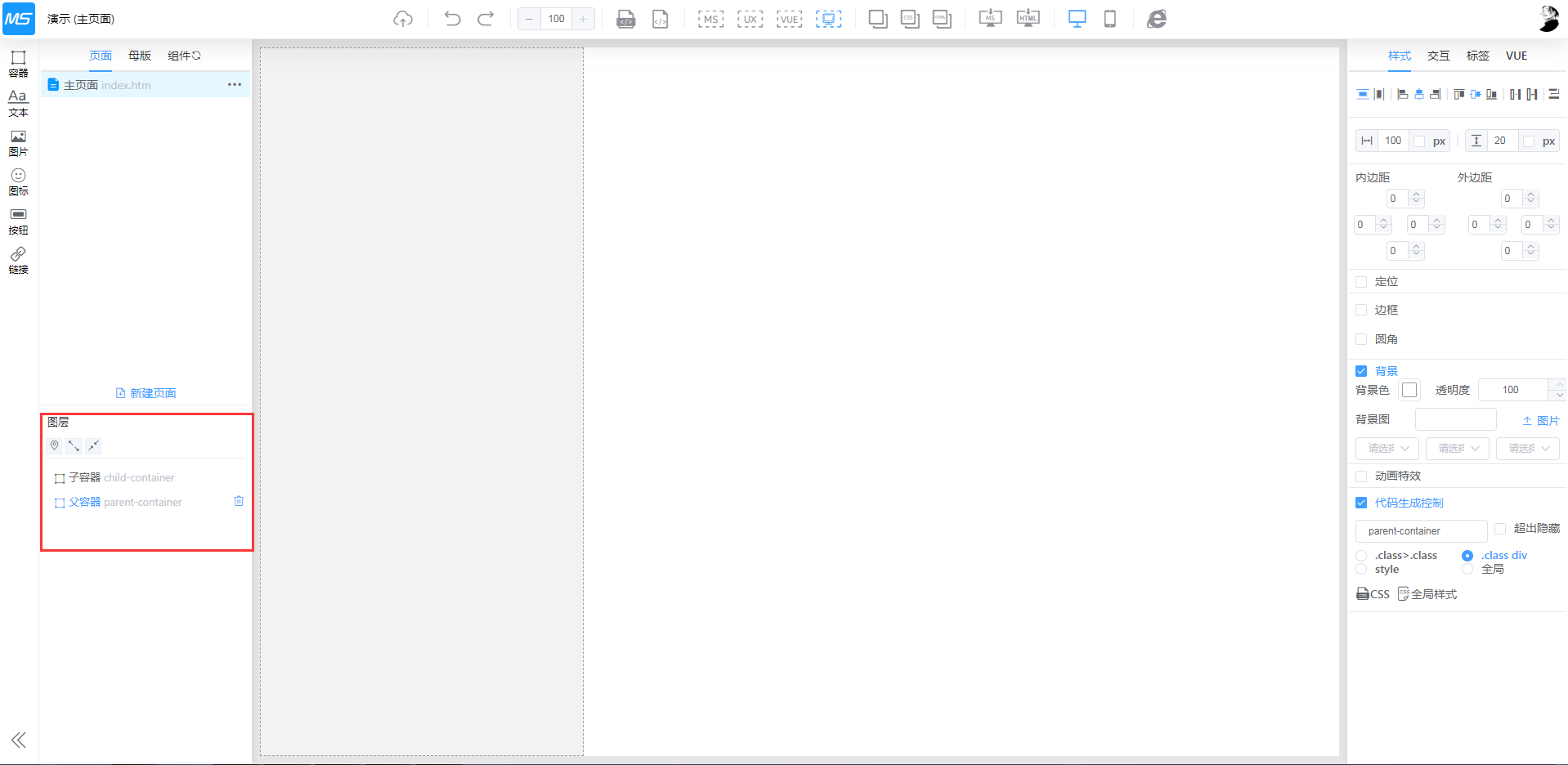
 如需进行图层之间的层级切换,只需在图层列表中上下拖拽即可
如需进行图层之间的层级切换,只需在图层列表中上下拖拽即可
图层布局
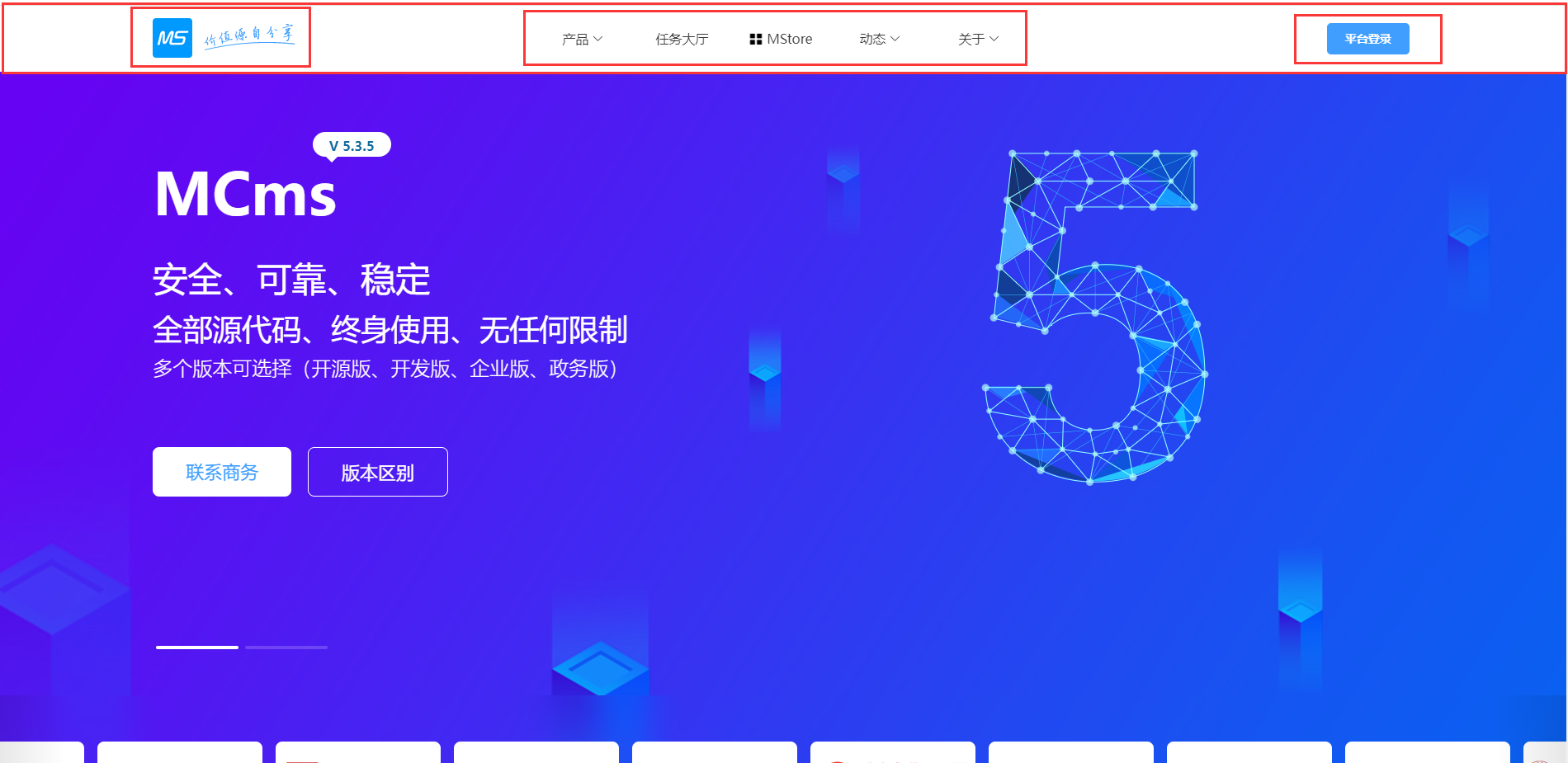
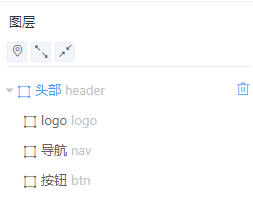
推荐横向划分布局,将页面成一个个区域(每个区域为一个大容器),再到每个横向区域中细分其中的元素(大容器中的子容器)进行布局设置,推荐每个元素放置于容器的中间位置;这里以官网头部为例,每个红框可视为一个容器;

皮肤设计器中图层结构示例

Tip
可以双击容器,给容器重命名,并设置容器的class名称
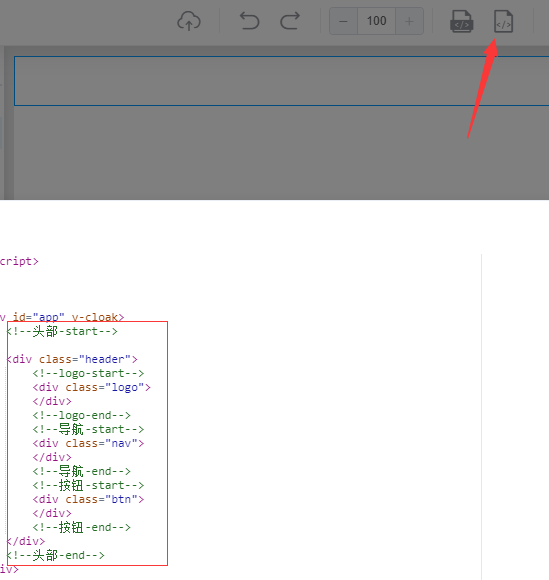
预览代码可以看到会生成对应注释
Tip
在父容器中可以设置子元素的布局方式
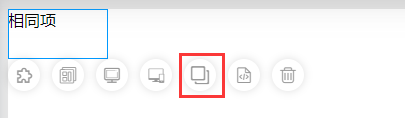
相同的布局(如导航条中每个导航项),直接复制即可,无需多次拖拽

常见问题
预览效果和设计器显示效果不一致
有容器没有设置class名称,导致样式异常;规范设计,每新增容器都要规范命名;
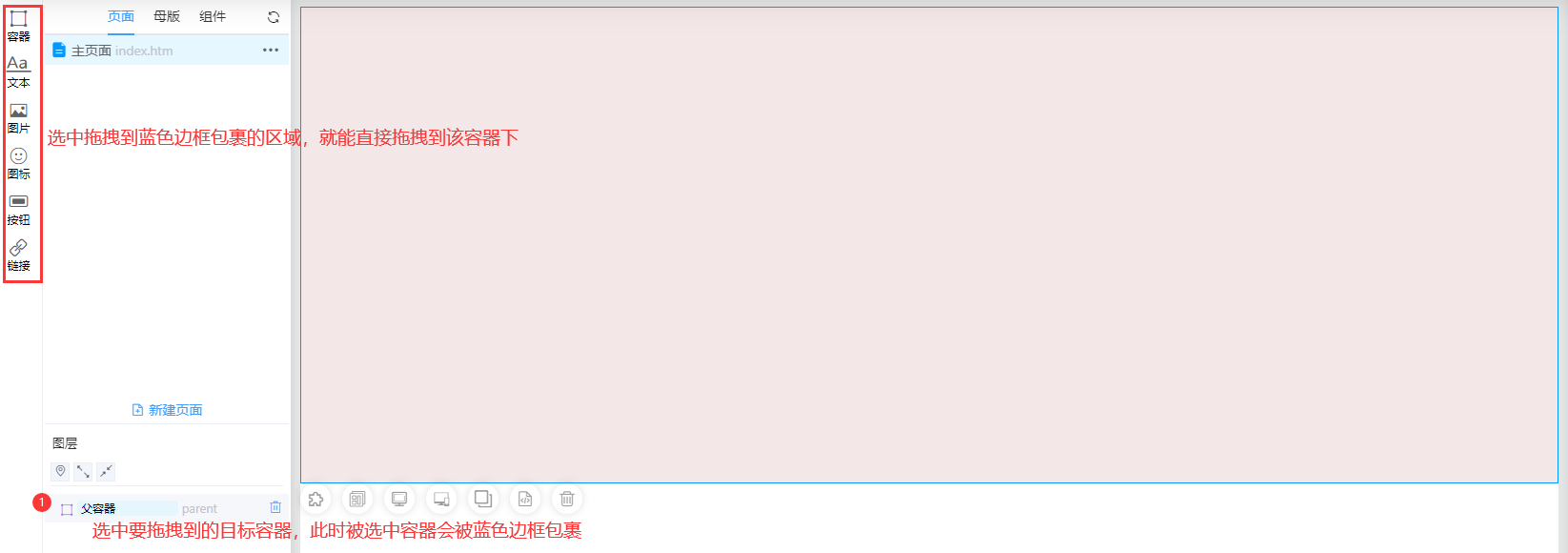
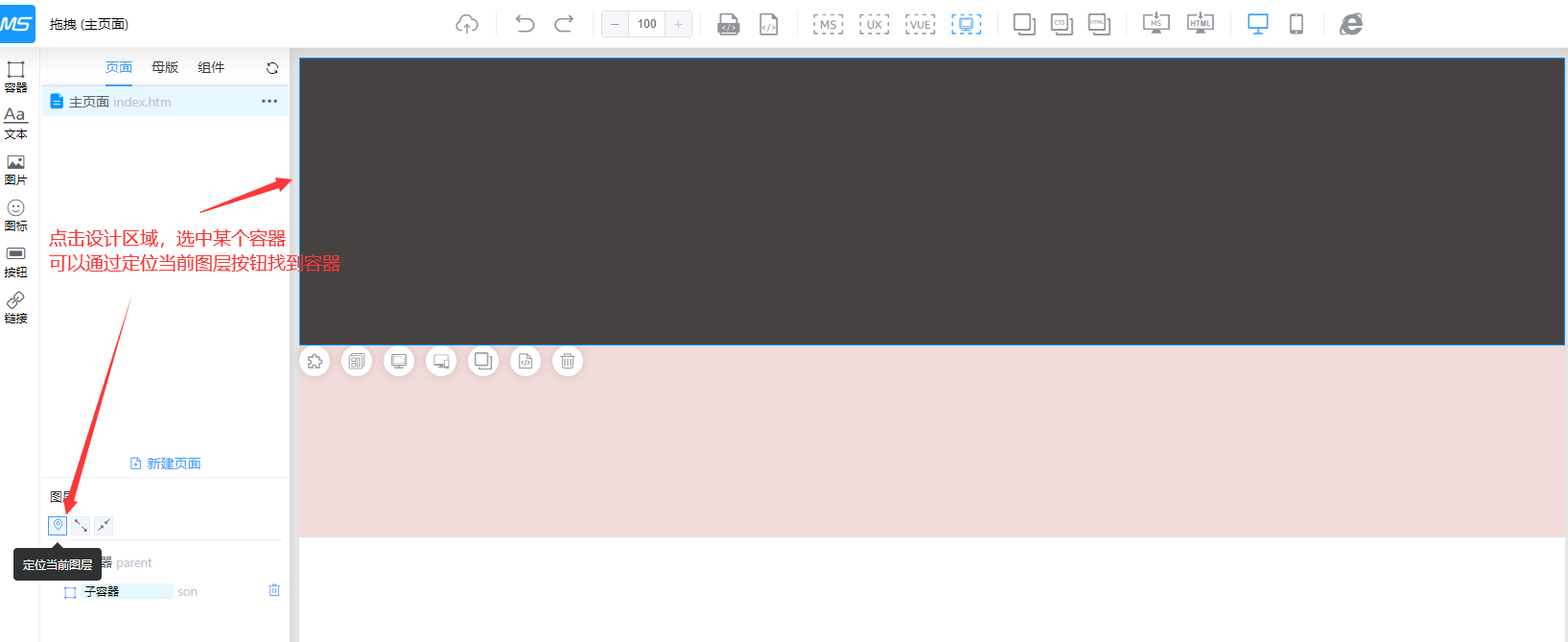
拖拽定位容器问题
拖拽

定位

响应式样式问题
切换移动端,再设计样式即可(图标没有显示,按住shift刷新页面)